

Choose Your Test
- Search Blogs By Category
- College Admissions
- AP and IB Exams
- GPA and Coursework
What Are the 7 Principles of Design?
General Education

If you’re taking any of AP Art courses, like 2-D or 3-D studio art, you absolutely have to understand the core principles of design. That’s because the elements and principles of design are a foundational element of great art!
In this article, we’re going to teach you everything you need to know about the seven principles of design, including:
- An overview of the principles of design
- An introduction to key concepts
- An in-depth look at each of the principles one-by-one
- Three top tips for incorporating these principles into your own work
Let’s get started!

What Are the Principles of Design?
If you’ve ever played a sport, then you know that there are some fundamental rules that you have to follow if you want to be successful. For example, if you play soccer, then you know that one of the rules is that you have to kick the ball into the opposing team’s goal in order to score a point! While you don’t have to follow this rule—your team could just kick the ball to one another for 90 minutes—you’ll have a much better chance of winning if you do.
The principles of design are a lot like the rules of a sport. That’s because the principles of design are the rules and principles that artists and designers use to create visual compositions. Artists use these principles to make sure whatever they’re making accurately and effectively delivers their intended message to their audience.
2 Key Concepts: Visual Language and Design
In order to understand the principles of design, you first have to have a handle on two key concepts: visual language and design in general.
Visual language is the idea that we communicate through visual symbols. For example, take a look at the clothes you’re wearing. Do they have a logo on them, like the Nike “swoosh” or the Ralph Lauren “polo pony”? If they do, you’re participating in visual language!
Visual language is the way that designers and artists communicate messages and meaning through their work. They can use things like colors, lines, and shapes to make you feel or think a certain way. And since this is the ultimate goal of design, it’s important to understand how visual language works!
The second key concept is the definition of design itself. You probably hear the term thrown around a lot, whether it’s about the design of the newest Tesla car or the launch of a new designer clothing label.
But when it comes to principles of design, the term “design” has a very specific definition. In this case, design is the process of selecting and organizing elements or components in order to fulfill a specific purpose . This purpose may be functional, aesthetic, or both!
So when we talk about design in this article, we’re specifically talking about how design elements are used to support the artist’s ultimate goal, whether that’s marketing a product, telling a story, or creating the next great artistic masterpiece.
What Are the Principles of Design Used For?
Artists use the principles of design to make sure that the work they’re creating...well, works. For instance, let’s say a graphic designer is supposed to create a poster for a presidential candidate. It’s going to be really important for the designer to use the principles of design during their design process to ensure the finished poster is visually communicating the right message to potential voters.
The same holds true for fine art, too. Artists paint, sculpt, and create in order to communicate with their viewers. Let’s say an artist is worried about how much Americans consume on a daily basis. That may become the subject of their work, and they’ll pay close attention to how their finished piece speaks to viewers about issues of capitalism. (A good example of how opinions on topics like consumerism and capitalism can be expressed through fine art is the painting “Landscape,” by American painter Mark Tansey .)
On the flip side, these principles are also used to determine whether a piece of art is a success or failure. When a visual composition uses the principles of design well, it will succeed in fulfilling its purpose (whatever that purpose might be). But just because a work is successful doesn’t mean you have to like it. That’s because liking or disliking a visual piece involves your personal taste.
The difference between the principles of design and taste is important. As an artist, it's important to separate your work from taste. This is true for many commercial artists, where their clients’ tastes might not reflect their own. Even fine artists need to be able to do this so that they aren’t conforming their art to others’ tastes.
For a critic, the separation helps them make better judgements. While there’s no real objective way to critique art, the principles of design provide a kind of rubric for assessing whether a piece of art functions.
It might make more sense to think of this in terms of baking. Let’s say you’re judging a cookie baking contest, and when you go to taste one cookie, it’s actually a small, round pizza. The baker argues that you should consider it a cookie: it’s small, flat, round, and baked in an oven. But just because the pizza lines up with the qualifications of a cookie in some ways, it’s missing some other important criteria: it’s not sweet, it’s not cake-like, and it’s certainly not dessert. At the end of the day, a pizza just isn’t a cookie.
The seven principles of design work the same way. Critics can use them as a measuring stick for art. If the goal of art is to communicate a message, then the fundamentals of design give critics a way of checking whether an art piece does so effectively. For critics, the seven principles of design also help ensure they aren’t labeling works as “bad” just because they don’t suit their personal tastes, too.

The 7 Principles of Design: Explained
Now that you’re familiar with the ideas behind the principles of design, let's take a closer look at each of the seven principles. How an artist uses these elements is important to the overall quality and effectiveness of their work.
One quick note: if you Google the principles of design, you’ll find lists that feature five, six, or even eleven principles! That’s because there’s not 100 percent consensus on what the fundamental principles of design are. So to create our list, we picked the principles that appeared the most often across the widest variety of sources.

Principle 1: Contrast
Just like in literature, visual contrast happens when different elements of a piece are noticeably different from one another. When contrasting elements are juxtaposed, or place next to one another, it draws the viewer’s attention.
One of the common ways artists do this is by using contrasting colors close to one another. (These are colors that appear on opposite sides of the color wheel from one another.) But this can also be done through the size or types of objects, too.
Take a look at Leonardo da Vinci’s work, Ginevra de’ Benci , pictured above. Notice the contrast of the woman’s skin against the dark background of the trees. Da Vinci uses contrast to draw your eye to what he considers to be the most important part of the piece—the woman’s face.

Principle 2: Emphasis
Emphasis is important for helping viewers see the most important part of a visual design. Oftentimes, we don’t notice emphasis when it’s done well...but it definitely stands out when it’s done poorly! For example, think about the billboards you see when you drive down the highway. The best ones put the most important information in big, bold letters, or use a related image to capture your attention. But when the type is too small or the images are too cluttered, the advertisement doesn’t work as well.
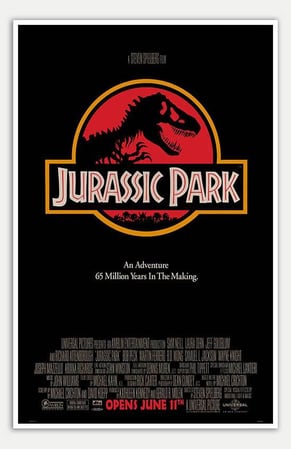
The movie poster for Jurassic Park is a great example of emphasis. It puts the most important information front-and-center: from a glance, you know that title and opening date of the movie. But the prominent outline of a skeleton also gives you a pretty good idea of what the movie is going to be about. (Spoiler alert: it’s about dinosaurs!)
It’s important to note that emphasis is closely linked to other principles of design. For example, the Jurassic Park poster uses contrast and space to create emphasis. Other posters, like this one for Gravity , use movement, space, and contrast to do the same thing.

Principle 3: Pattern
Pattern happens when an object, image, or symbol is uniformly repeated throughout a visual composition. Anything can be turned into a pattern, though some classic examples include intersecting lines, shapes, and spirals.
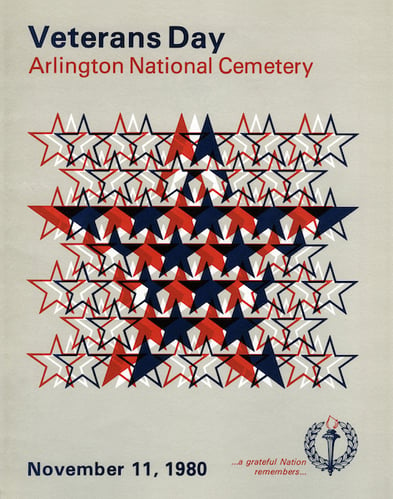
Patterns can do many things for a design. It can set the tone for the piece, like if the background features a 70s mod pattern or a repeating image, like an animal. A pattern can also set the stage for other design elements, like contrast or emphasis. In the image above, you can see how the star pattern combines with contrast to reveal a patriotic star, which becomes the emphasis of the advertisement.

Principle 4: Repetition
In design, repetition is used to unify and strengthen a design. Unlike a pattern, where one thing is repeated consistently throughout a design, repetition is the repeated use of certain elements, like color, shape, or font.
When repetition is used correctly, it creates consistency in a design . As a brand, Target Stores are famous for their use of repetition. They use color repetition to help viewers immediately associate an advertisement with their store. A good example of this is the advertisement above, which uses the repetition of colors and shapes (the concentric circles of the Target logo) to reiterate their brand.

Principle 5: Movement
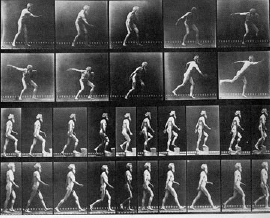
It can seem strange to talk about movement when some visual compositions are still images. But movement as a principle of design is about the movement of a viewer’s eye across a work. Good art leads the viewer from one important element to the next. If a viewer’s eye tends to get stuck in one place, it’s a sign that some of the principles of design aren’t working quite right!
Using movement as a part of your design process has an added benefit: it helps viewers feel connected to what they’re seeing. Starry Night by Vincent Van Gogh is an excellent example of movement in action.
In this painting, the swirls of color in the sky carry the viewer’s gaze from left to right, which makes you feel like you’re experiencing the night breeze. But on a mechanical level, Van Gogh’s brush strokes create movement, too. The sweeping lines on the mountains, for example, help[ bring your eye to the village, and following the vertical lines on the plant in the foreground return your gaze back to the sky.

Principle 6: Space
In design, space refers to the area around different visual elements. There are two types of space: positive space and negative space.
Positive space is the area that the subject of the composition occupies. If you go back to da Vinci’s portrait above, you’ll see that the woman occupies a lot of the portrait’s positive space. As a designer, you use positive space to display the most important elements of your design.
On the other hand, negative space—which is sometimes called “white space”—is the space around objects! If you look back at the Jurassic Park poster, all of the black surrounding the central image and the other copy is a textbook example of negative space. Negative space can be tricky for designers since it seems empty, but it’s actually helping to create emphasis. It helps viewers quickly discern what’s important while also giving a design “room to breathe.”
Positive and negative space work together to create emphasis and visual appeal. Check out the piece above by graphic designer Jonathan Mak, which he made as a memorial to Steve Jobs after his death. He plays with the negative space of the Apple logo, turning the normal bite mark into the profile of the company’s late founder.

Principle 7: Balance
Now it’s time to talk about the last (but perhaps most important) principle of design: balance.
Every element in a visual composition carries weight. The more an element is emphasized, the heavier it is. A designer’s goal is to balance the weight of each object on the canvas in order to create a feeling of balance for the viewer.
There are two ways to do this: through symmetrical balance and through asymmetrical balance. Symmetrical balance adds objects to both sides of the center of a work to create symmetry. You can think of this as balancing a set of old-timey scales. You have to add the same amount of weight to each side to keep them level!
Asymmetrical balance happens when objects and elements aren’t spread evenly across the composition, but how they’re placed creates a sense of balance anyway. Oftentimes, asymmetrical balance helps create a sense of movement and draws your eye from one element to another.
In the photo above, you can see asymmetrical balance at work. The hand and donut are in the bottom of the image, and there’s no identical image at the top! The balance here comes from the amount of negative space in the photo. By limiting the emphasized image to a small part of the picture, the photo maintains its balance.

The 3 Best Tips for Using the Principles of Design
So how can you use the principles of design in your own work? Here are our three top tips for using principles of design to take your art to the next level.
Tip 1: Embrace Negative Space
Like we mentioned earlier, it’s tempting to fill up every corner of a composition with something. After all, we often think of space as “wasted,” right? But remember: negative space is incredibly important to helping the more important elements of a work shine.
A good way to do this is to follow the advice of Coco Chanel , the famous French fashion designer, who famously said: “Before you leave the house, look in the mirror and take one thing off.” Take a step back and look at your composition. Is there something you can take off, shrink, or move that will help create more balance and space in your work?
Tip 2: Rethink the Axis of Symmetrical Balance
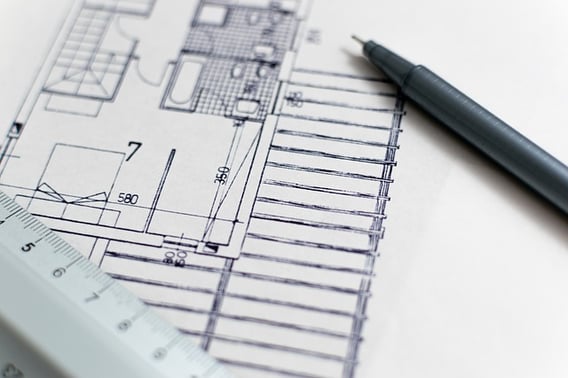
When it comes to symmetrical balance, we sometimes think about it like a Rorschach test where the balance of an image is either left/right or top/bottom. But in fact, the axis of balance for a visual composition can bisect the image at any angle.
Take a look at the picture above. The line of symmetry is on a diagonal from bottom right to top left. The image is still balanced, but the axis is tilted, which gives the image a lot more visual interest. It also comes across as more modern, too!
Tip 3: Take a Step Back
When you’re working on a composition, you’re normally pretty up close and personal with it. But that can sometimes skew your perspective of the piece as a whole.
That’s why one of the best ways to see if a composition works is to view it from a distance. (This is especially true if your composition is meant to be viewed from a distance, like with a large painting or advertisement.) Backing away from the screen or canvas will blur the elements together and help you get a better sense of whether the contrast, movement, and balance of a piece communicates your message.
What's Next?
Are you looking for more AP classes to take before applying for college ? Here’s a list of every AP class (and test!)
But be careful: AP classes can be more challenging than their general education counterparts. Get the inside information on how hard AP classes really are so you can make sure you’re balancing a challenging schedule with making good grades.
Trending Now
How to Get Into Harvard and the Ivy League
How to Get a Perfect 4.0 GPA
How to Write an Amazing College Essay
What Exactly Are Colleges Looking For?
ACT vs. SAT: Which Test Should You Take?
When should you take the SAT or ACT?
Get Your Free

Find Your Target SAT Score
Free Complete Official SAT Practice Tests
How to Get a Perfect SAT Score, by an Expert Full Scorer
Score 800 on SAT Math
Score 800 on SAT Reading and Writing
How to Improve Your Low SAT Score
Score 600 on SAT Math
Score 600 on SAT Reading and Writing
Find Your Target ACT Score
Complete Official Free ACT Practice Tests
How to Get a Perfect ACT Score, by a 36 Full Scorer
Get a 36 on ACT English
Get a 36 on ACT Math
Get a 36 on ACT Reading
Get a 36 on ACT Science
How to Improve Your Low ACT Score
Get a 24 on ACT English
Get a 24 on ACT Math
Get a 24 on ACT Reading
Get a 24 on ACT Science
Stay Informed
Get the latest articles and test prep tips!

Ashley Sufflé Robinson has a Ph.D. in 19th Century English Literature. As a content writer for PrepScholar, Ashley is passionate about giving college-bound students the in-depth information they need to get into the school of their dreams.
Ask a Question Below
Have any questions about this article or other topics? Ask below and we'll reply!
Encyclopedia for Writers
Writing with ai, design principles – the big design principles you need to know to create compelling messages.
- © 2023 by Joseph M. Moxley - Founder, Writing Commons
Principles of design refer to the discourse conventions , artistic traditions, and theories that inform the design of messages, products, and services. P.A.R.C. refers to the four primary design principles ( proximity , alignment , repetition , contrast that not only guide how artists and designers create impactful visual compositions , but also inform how readers interpret visual representations , such as infographics or tables and figures. Learn about the principles of design so you can use the elements of design -- e.g., color , shape , line , texture, and space -- to communicate with clarity and authority. By learning about design principles, you can enhance your creative process, critically appreciate art and design, and deepen your understanding of how to create visually striking and meaningful compositions.

Table of Contents
What are Design Principles?
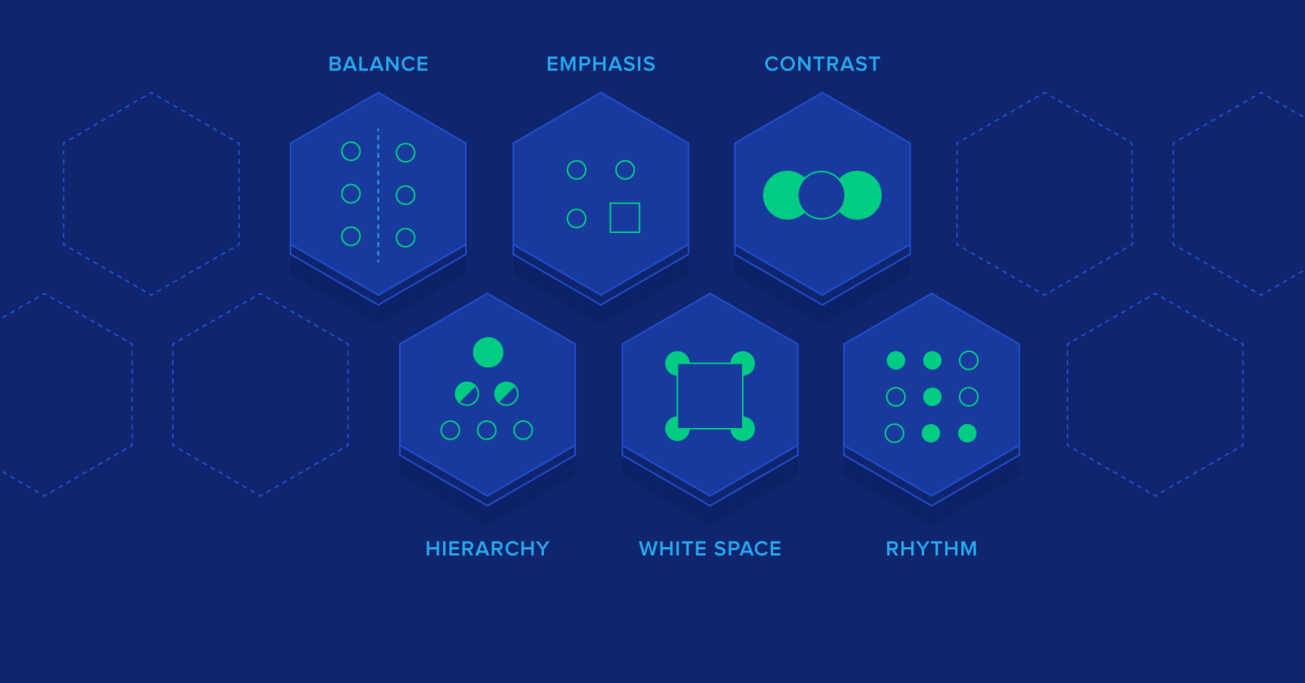
Design principles , also known as principles of design , are the fundamental guidelines and artistic frameworks that shape the creation of visually compelling compositions. These principles — which include alignment , balance in its various forms (symmetrical, asymmetrical, and radial), color theory , contrast , emphasis , proximity , and repetition — act as the “visual grammar” for creating and interpreting visual content. Unlike traditional language grammar, which dictates how words , phrases , sentences , and paragraphs can work together to create clarity , design principles guide the composition of visual elements to convey meaning effectively.
Much like how we internalize language grammar through reading and practice, our understanding of design principles is honed through a combination of observation, trial and error, and experiential learning. The pervasive culture of selfies serves as an example; the sheer volume of selfies taken annually—estimated at 450 selfies per person per year per person—offers myriad opportunities for hands-on practice in framing and composition.
Related Concepts: Design Thinking ; Elements of Design ; Visual Language
The Big 4 Design Principles: P.A.R.C (aka C.R.A.P)
In 2015 Robin Williams argued that non designers should be aware of four major design principles: Proximity , Alignment , Repetition , Contrast . These principles, sometimes referred to as P.A.R.C. or C.R.A.P., play a king-size role in any composition .
Proximity in design pertains to the strategic placement of related elements close to each other to create a cohesive group or section. This principle is used to enhance the organization and clarity of a composition. In writing, for example, you may see proximity in action when a paragraph is devoted to a single idea or argument. All supporting sentences are placed in close proximity to each other, reinforcing the main idea and making it easier for the reader to follow the argument. Tips : Place related items together. Chunk liked-minded content together and separate disparate chunks of content.
Alignment in design refers to the arrangement of elements along a common axis or grid to create visual harmony and order. This principle serves to improve the composition’s readability and cohesiveness. In visual mediums like graphics or web design, you may see alignment in action when text, images, and other elements are lined up consistently along margins or other guide lines. In writing, alignment can be observed when text is uniformly justified to the left or right, or perhaps centered, making the content easier to follow and more visually pleasing for the reader.
- In a web layout, the header, body text, and footer are often aligned to the same vertical axis, creating a clean and organized look.
- In a magazine or newspaper, columns of text are aligned to help guide the reader’s eye down the page.
- In infographics, the titles, subheadings, and data points are usually aligned to either a central axis or to each other, aiding in readability and viewer comprehension.
- In presentations, consistent alignment of text and visuals can help convey professionalism and improve the audience’s ability to absorb the information presented.
- In a novel, text is usually left-aligned, creating a uniform look that aids readability and allows the reader to focus on the story rather than the layout.
Repetition in design is used to create consistency and unity. It involves repeating visual elements such as shapes, colors, or patterns. In writing, repetition can serve a similar function. You might notice an author repeating a certain phrase, image, or theme throughout a piece of writing. This repeated element can underscore a central idea or emotion, lending coherence and emphasis to the work. For example, in Martin Luther King Jr.’s “I Have a Dream” speech, the phrase “I have a dream” is repeated multiple times to emphasize his vision of equality and freedom. Tips : Repeat design elements (e.g., consistency in alignment and headings) throughout a text. Repeat words and phrases for emphasis and clarity.
Contrast is a design principle that highlights the differences between elements to create visual interest or to guide the viewer’s attention to a particular area. In a visual composition, contrast can be achieved through differences in color, size, or shape. In writing, contrast can be employed to highlight differing viewpoints, to create tension, or to emphasize a particular point. For instance, an author might contrast a character’s actions with their stated intentions to reveal hypocrisy, or contrast a hopeful beginning with a tragic ending to create a poignant narrative arc. Tips : Create focus by using design elements (such as use of bold face or font) to highlight texts and the ideas behind those texts.
Since the publications of Williams’ book, The Non-Designer’s Design Book , other designers have seconded her opinion that these are the four most important considerations for anyone endeavoring to communicate visually. Examples:
- Zhenghui Shen. (n.d.). Robin Williams’ four basic design principles for non-designers . Wiredcraft .
- Reynolds, G. (2008). Presentation Zen . Pearson Education.
Other Principles of Design
Balance: symmetrical, asymmetrical, & radial.
Balance in design refers to the distribution of visual weight in a composition. In symmetrical balance , elements are arranged evenly around a central axis, creating a mirror image on each side, which can convey a sense of calm and stability. An example in writing could be a well-structured argument where both sides of a debate are given equal attention, creating a balanced perspective for the reader. Asymmetrical balance , on the other hand, involves arranging elements of differing sizes or visual weights to create interest and dynamism while still achieving an overall sense of balance. In writing, this might look like balancing a detailed, lengthy discussion of one idea with shorter, but equally compelling, discussions of related ideas. Radial balance is when elements radiate from a common center. This type of balance can be seen in poetry or prose where themes or motifs radiate from a central idea or image, creating a sense of cohesion and unity in the piece.
Color – Color Theory
Color theory is a fundamental concept in visual design that explains how colors interact, how they affect one another, and how they influence human perception. In the realm of visual arts, color theory guides artists in choosing colors that evoke specific emotions, guide the viewer’s eye, or create a certain aesthetic. In writing, color theory translates into the mindful use of descriptive language to evoke specific feelings or moods. An author might describe a sunset in warm hues of red and orange to evoke a sense of tranquility, or a cityscape in stark monochrome to create a sense of alienation or melancholy. Color words can also symbolize various emotions or ideas; for instance, ‘seeing red’ might signify anger, while ‘feeling blue’ could represent sadness. Thus, understanding color theory can help writers use description and symbolism more effectively to influence readers’ perceptions and emotional responses. Colors, like words, have connotations. Be sure to choose colors that reflect your intentions.
Why Do Principles of Design Matter?
Enhances communication and engagement.
Effective design isn’t just aesthetically pleasing; it also facilitates better communication . By understanding and applying design principles, you can create compositions that allow your viewer to effortlessly absorb and interpret the presented information. This is especially critical in a world increasingly flooded with information, where grabbing and holding attention is a key challenge.
Influences Emotional Impact
Good design can evoke emotional responses that reinforce the message or purpose behind a composition. Whether it’s evoking a sense of urgency, nostalgia, happiness, or any other emotion, design principles guide creators in generating the desired emotional impact.
Encourages Efficient Information Processing
The human brain is wired to recognize patterns and structures, and the principles of design play into this natural inclination. Utilizing concepts like alignment , balance , and contrast makes information easier to digest. This is especially valuable in academic and professional settings , where complex data or concepts often need to be understood quickly and clearly.
Nurtures Creative Problem-Solving
Design principles are not rigid rules but rather guidelines that can be adapted and manipulated to solve specific design challenges. Understanding these principles equips you with the tools to be an effective problem solver. You’re not just placing elements haphazardly; you’re strategically organizing them to convey meaning or to guide the viewer’s eye.
Elevates Branding and Identity
In a commercial context, consistent and effective design is crucial for brand recognition and trust. Companies invest heavily in making sure their visual communication is in line with their identity, which is guided by design principles.
Increases Accessibility
Good design isn’t just for the benefit of the average user; it also considers those with disabilities. Principles like contrast and proximity are essential for making designs that are inclusive and accessible to everyone, thereby widening the reach of your message.
Reinforces Credibility and Professionalism
Well-executed design signifies a level of professionalism that can set you apart from competitors or affirm your credibility in academic and professional settings. A poorly designed report, presentation, or website can inadvertently cast doubt on the quality of the content it holds.
Facilitates Multidisciplinary Applications
The universality of design principles means they can be applied across various disciplines, not just in arts and graphic design. Whether you’re laying out a business report, creating a presentation, or displaying data in a graph, design principles help in making the output functional and impactful.
Understanding and applying the Principles of Design is, therefore, not just an added skill but a critical competency for effective communication in our visually saturated world.
In summary, Design Principles inform reading and writing practices . They constitute a basic literacy competency for a knowledge worker , especially given the visual turn in professional , workplace , and academic writing . Declarative and tacit knowledge of design principles can help you avoid creating discordant designs that detract from your intended purpose .
Williams, R. (2015). The Non-designer’s design book. Peachpit Press.
Shen, Z. (n.d.). Robin Williams’ four basic design principles for non-designers. Wiredcraft. https://wiredcraft.com/blog/robin-williams-four-basic-design-principles-for-non-designers/
Related Articles

Gestalt, Gestalt Theory
Recommended.

Academic Writing – How to Write for the Academic Community

Structured Revision – How to Revise Your Work

Professional Writing – How to Write for the Professional World

Authority & Credibility – How to Be Credible & Authoritative in Research, Speech & Writing

Citation Guide – Learn How to Cite Sources in Academic and Professional Writing

Page Design – How to Design Messages for Maximum Impact
Suggested edits.
- Please select the purpose of your message. * - Corrections, Typos, or Edits Technical Support/Problems using the site Advertising with Writing Commons Copyright Issues I am contacting you about something else
- Your full name
- Your email address *
- Page URL needing edits *
- Phone This field is for validation purposes and should be left unchanged.
Related Articles:

- Joseph M. Moxley

Featured Articles

- Reviews / Why join our community?
- For companies
- Frequently asked questions
Design Principles
What are design principles.
Design principles are guidelines, biases and design considerations that designers apply with discretion. Professionals from many disciplines—e.g., behavioral science, sociology, physics and ergonomics—provided the foundation for design principles via their accumulated knowledge and experience.
Design Principles – Laws with Leeway
Design principles are fundamental pieces of advice for you to make easy-to-use, pleasurable designs . You apply them when you select, create and organize elements and features in your work.
Design principles represent the accumulated wisdom of researchers and practitioners in design and related fields. When you apply them, you can predict how users will likely react to your design. “KISS” (“Keep It Simple Stupid”) is an example of a principle where you design for non-experts and therefore minimize any confusion your users may experience.
- Transcript loading…
Franks Spillers’ design checklist is an example of customized design principles for mobile user experience (UX) design.
In user experience (UX) design , minimizing users’ cognitive loads and decision-making time is vital . The authors of Universal Principles of Design state that design principles should help designers find ways to improve usability, influence perception, increase appeal, teach users and make effective design decisions in projects .
You need a firm grasp of users’ problems and a good eye for how users will accept your solutions to apply design principles effectively . For instance, you don’t automatically use a 3:1 header-to-text weight ratio to abide by the principle of good hierarchy. That ratio is a standard rule . Instead, a guideline you might use to implement a good hierarchy is “text should be easy to read.” You should use discretion whenever you apply design principles to anticipate users’ needs – e.g., you judge how to guide the user’s eye using symmetry or asymmetry. Consequently, you adapt the principles to each case and build a solid experience as you address users’ needs over time .
“Design is not a monologue; it’s a conversation.” —Whitney Hess, Empathy coach and UX design consultant

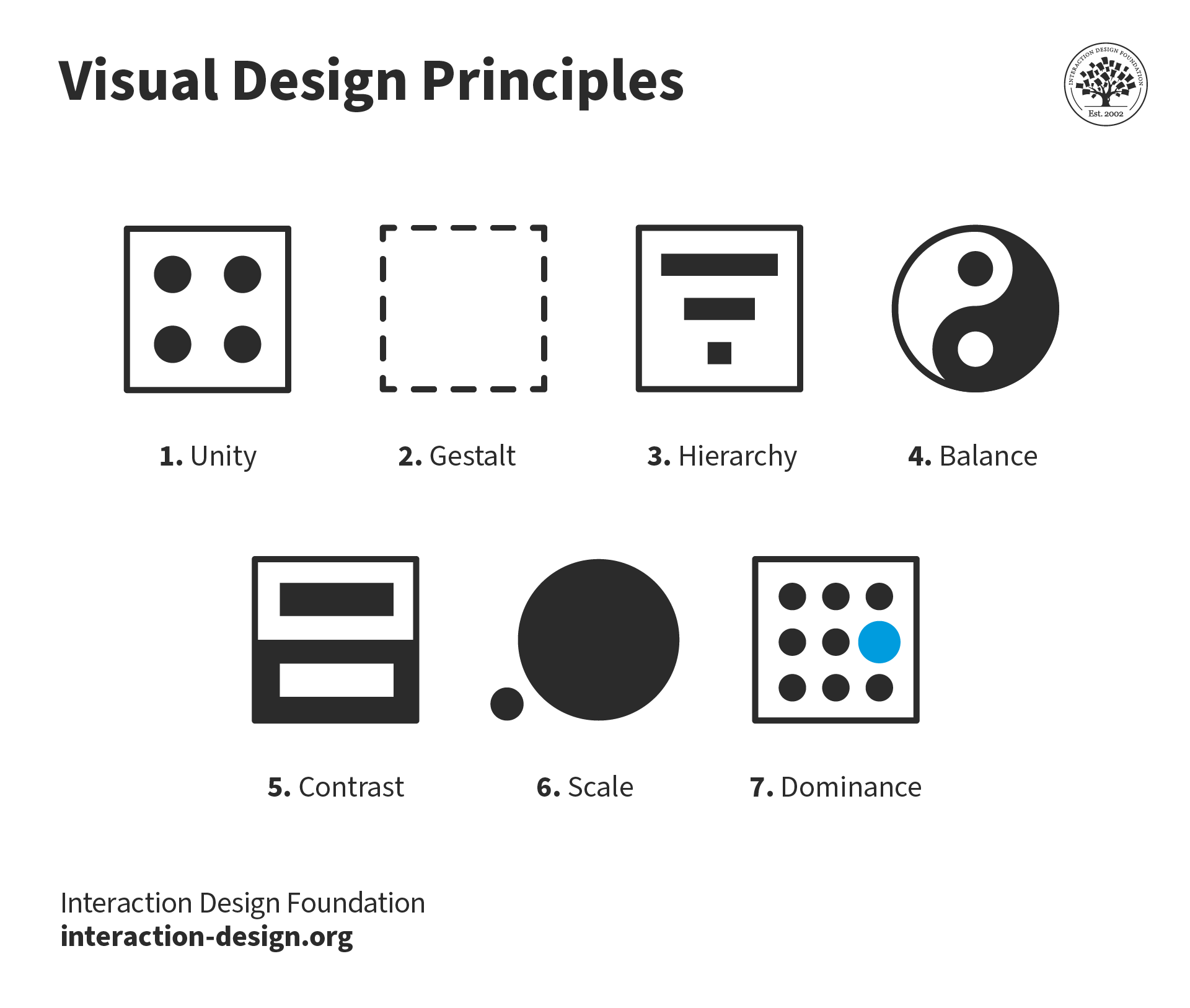
Illustration of visual design elements and principles that include unity, Gestalt, hierarchy, balance, contrast, scale and dominance.
© Interaction Design Foundation, CC BY-SA 4.0
Types of Design Principles
Designers use principles such as visibility , findability and learnability to address basic human behaviors. We use some design principles to guide actions . Perceived affordances such as buttons are an example. That way, we put users in control of seamless experiences .
Usability kingpin Jakob Nielsen identified ten “commandments”:
Keep users informed of system status with constant feedback.
Set information in a logical, natural order .
Ensure users can easily undo/redo actions .
Maintain consistent standards so users know what to do next without learning new toolsets.
Prevent errors if possible ; wherever you can’t do this, warn users before they commit to actions.
Don’t make users remember information – keep options, etc., visible .
Make systems flexible so novices and experts can choose to do more or less on them.
Design with aesthetics and minimalism in mind – don’t clutter with unnecessary items.
Provide plain-language error messages to pinpoint problems and potential solutions.
Offer easy-to-search troubleshooting resources , if needed.
Empathy expert Whitney Hess adds:
1. Don’t interrupt or give users obstacles – make apparent pathways that offer an easy ride.
2. Offer few options – don’t hinder users with nice-to-haves; give them needed alternatives instead.
3. Reduce distractions – let users perform tasks consecutively, not simultaneously.
4. Group related objects together.
5. Have an easy-to-scan visual hierarchy that reflects users’ needs , with commonly used items handily available.
6. Make things easy to find.
7. Show users where they’ve come from and where they’re headed with signposts/cues.
8. Provide context – show how everything interconnects.
9. Avoid jargon .
10. Make designs efficient and streamlined.
11. Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency.
12. Don’t delay users – ensure quick interface responses.
13. Focus on emotion – the pleasure of use is as vital as ease of use; arouse users’ passion for increasing engagement.
14. Use “less is more” – make everything count in the design. If functional and aesthetic elements don’t add to the user experience, forget them.
15. Be consistent with navigational mechanisms , organizational structure, etc., to make a stable, reliable and predictable design.
16. Create an excellent first impression .
17. Be trustworthy and credible – identify yourself through your design to assure users and eliminate the uncertainty.
Learn More about Design Principles
Several Interaction Design Foundation courses closely examine design principles, including Visual Design: The Ultimate Guide .
Whitney Hess examines Design Principles in her article Guiding Principles for UX Designers .
Find out more about the importance of Design Principles in mobile experiences in the article Mobile UX Design: Key Principles .
Questions related to design principles
The principles of design in art are foundational concepts that guide the creation and evaluation of artworks, ensuring visual harmony, balance, and cohesion. These principles include balance, contrast, emphasis, movement, pattern, rhythm, and unity/variety. Each principle plays a pivotal role in organizing or arranging the visual elements in a design, ultimately shaping the viewer's experience. For a deeper understanding and exploration of how these principles relate to visual aesthetics in art and design, refer to the chapter on Visual Aesthetics from the Encyclopedia of Human-Computer Interaction. This comprehensive resource provides insights into the interconnectedness of design principles in various mediums.
Color is not traditionally classified as a principle of design in art. However, color is essential in creating visual interest and evoking emotions in design. As Joann Eckstut, co-author of What Is Color? 50 Questions and Answers on the Science of Color and an interior designer, points out, the perception of color can change based on various factors like the light source and surrounding colors.
For example, daylight constantly alters how we perceive colors, and different light sources like incandescent, LED, or fluorescent can shift color appearances. Also, colors can appear different depending on their background, a phenomenon known as simultaneous contrast. For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic.
Don Norman, a pioneer in user-centered design, emphasized creating strategies that align with how people think and function. Initially concerned about the complexity of early computer systems, he highlighted the significance of intuitive design. For instance, the early Unix systems had a text editor where users could lose work hours if they forgot to save. Norman's experience extended beyond computer systems to areas like nuclear power and aviation safety, where poor design could lead to grave consequences. His collaboration with NASA, a leading authority in aviation safety, underlined the importance of designing for the end user. To delve deeper into Don Norman's philosophy and principles, check out his detailed discourse in the video provided:
Emphasis in design principles refers to intentionally highlighting specific elements to draw attention and create a focal point. By manipulating contrast, color, size, or placement, designers can guide the viewer's eye to the most crucial parts of a composition. Emphasis ensures that certain design elements have more visual weight, allowing them to stand out and capture interest. This principle helps convey the main message, evoke emotions, or guide user behavior. For a deeper understanding of how designers create meaningful connections through emphasis and other principles, explore the article on empathizing in design at interaction-design.org.
Balance in design principles refers to the distribution of visual weight within a composition. It ensures that elements are arranged in a way that doesn't make one side feel heavier than another.

Balance can be achieved symmetrically, where elements mirror each other on either side of a central axis, or asymmetrically, where elements provide equilibrium without mirroring. Achieving balance creates stability, harmony, and cohesion in a design. It ensures that viewers can engage with the content without feeling overwhelmed or distracted. For a deeper dive into the intricacies of visual composition, including balance, refer to the article on the building blocks of visual design at interaction-design.org.
Unity in design principles refers to the cohesive arrangement of elements that ensures all parts of a composition work together harmoniously. It's achieved when each element appears to be an integral part of the overall design, resulting in a complete and aesthetically pleasing piece.

Unity helps guide the viewer's attention and ensures a consistent, integrated visual experience. The absence of unity can make a design feel disjointed or chaotic. To comprehend unity and other fundamental aspects of design, consider exploring the building blocks of visual design on interaction-design.org.
Hierarchy in design refers to the arrangement of elements in a way that signifies importance. It guides viewers' eyes, ensuring they focus on primary information first, followed by secondary and tertiary details. Designers establish a visual hierarchy by employing size, contrast, color, and spacing, directing attention and aiding comprehension.

As outlined in the visual hierarchy article on interaction-design.org, effective use of hierarchy follows natural eye movement patterns, enhancing user experience and making content more accessible and engaging. Properly implemented hierarchy ensures clarity and a seamless flow in design.
Design principles are crucial as they provide a foundation for creating compelling, organized, and impactful visuals. They guide how elements interact, ensuring consistency, proximity, and visual hierarchy, as highlighted in this video with Frank Spillers, CEO of Experience Dynamics.
For instance, consistency ensures that controls remain uniform throughout a design, while proximity suggests related items be grouped. Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences.
To dive deeper into design principles, consider enrolling in specialized courses offered by interaction-design.org. The Visual Design: The Ultimate Guide course provides comprehensive insights into visual elements and principles. For those new to the field, User Experience: The Beginner's Guide provides a foundational understanding of UX design principles. Furthermore, explore the intricate relationship between design and psychology with the Gestalt Psychology and Web Design: The Ultimate Guide course. These courses equip learners with knowledge and practical skills, ensuring a holistic grasp of design principles and their application.
Answer a Short Quiz to Earn a Gift
What is the main goal of design principles?
- To create a structured and cohesive visual design that communicates effectively
- To add complexity and unpredictability to a product
- To reduce the number of elements in a finalized design
What does the principle of "contrast" help achieve in design?
- A balanced layout through the repetition of similar design elements.
- Clear separation between different elements to enhance readability and attention.
- Uniformity across the entire composition.
What role does "alignment" play in design?
- It places visual elements along a common axis or edge to create unity.
- It places every design element randomly to avoid predictable patterns.
- It standardizes the text size across different sections.
How does the principle of "proximity" organize content?
- Through the even distribution of elements across the page
- Through the grouping of related elements close together to communicate relationships
- Through the reduction of the number of similar elements on the screen
What is the primary purpose of "hierarchy" in design?
- All visual elements appear equally prominent
- Guide user attention with the relative importance of elements
- Prevent repeating the same elements multiple times
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Design Principles
Here’s the entire UX literature on Design Principles by the Interaction Design Foundation, collated in one place:
Learn more about Design Principles
Take a deep dive into Design Principles with our course User Experience: The Beginner’s Guide .
If you’ve heard the term user experience design and been overwhelmed by all the jargon, then you’re not alone. In fact, most practicing UX designers struggle to explain what they do!
“[User experience] is used by people to say, ‘I’m a user experience designer, I design websites,’ or ‘I design apps.’ […] and they think the experience is that simple device, the website, or the app, or who knows what. No! It’s everything — it’s the way you experience the world, it’s the way you experience your life, it’s the way you experience the service. Or, yeah, an app or a computer system. But it’s a system that’s everything.” — Don Norman, pioneer and inventor of the term “user experience,” in an interview with NNGroup
As indicated by Don Norman, User Experience is an umbrella term that covers several areas . When you work with user experience, it’s crucial to understand what those areas are so that you know how best to apply the tools available to you.
In this course, you will gain an introduction to the breadth of UX design and understand why it matters. You’ll also learn the roles and responsibilities of a UX designer, how to confidently talk about UX and practical methods that you can apply to your work immediately.
You will learn to identify the overlaps and differences between different fields and adapt your existing skills to UX design. Once you understand the lay of the land, you’ll be able to chart your journey into a career in UX design. You’ll hear from practicing UX designers from within the IxDF community — people who come from diverse backgrounds, have taught themselves design, learned on the job, and are enjoying successful careers.
If you are new to the Interaction Design Foundation, this course is a great place to start because it brings together materials from many of our other courses. This provides you with both an excellent introduction to user experience and a preview of the courses we have to offer to help you develop your future career. After each lesson, we will introduce you to the courses you can take if a specific topic has caught your attention. That way, you’ll find it easy to continue your learning journey.
In the first lesson, you’ll learn what user experience design is and what a UX designer does. You’ll also learn about the importance of portfolios and what hiring managers look for in them.
In the second lesson, you’ll learn how to think like a UX designer. This lesson also introduces you to the very first exercise for you to dip your toes into the cool waters of user experience.
In the third and the fourth lessons, you’ll learn about the most common UX design tools and methods . You’ll also practice each of the methods through tailor-made exercises that walk you through the different stages of the design process.
In the final lesson, you’ll step outside the classroom and into the real world. You’ll understand the role of a UX designer within an organization and what it takes to overcome common challenges at the workplace. You’ll also learn how to leverage your existing skills to successfully transition to and thrive in a new career in UX.
You’ll be taught by some of the world’s leading experts . The experts we’ve handpicked for you are:
Alan Dix , Director of the Computational Foundry at Swansea University, author of Statistics for HCI : Making Sense of Quantitative Data
Ann Blandford , Professor of Human-Computer Interaction at University College London
Frank Spillers , Service Designer, Founder and CEO of Experience Dynamics
Laura Klein , Product Management Expert, Principal at Users Know, Author of Build Better Products and UX for Lean Startups
Michal Malewicz , Designer and Creative Director / CEO of Hype4 Mobile
Mike Rohde , Experience and Interface Designer, Author of The Sketchnote Handbook: The Illustrated Guide to Visual Note Taking
Szymon Adamiak , Software Engineer and Co-founder of Hype4 Mobile
William Hudson , User Experience Strategist and Founder of Syntagm
Throughout the course, we’ll supply you with lots of templates and step-by-step guides so you can start applying what you learn in your everyday practice.
You’ll find a series of exercises that will help you get hands-on experience with the methods you learn. Whether you’re a newcomer to design considering a career switch, an experienced practitioner looking to brush up on the basics, or work closely with designers and are curious to know what your colleagues are up to, you will benefit from the learning materials and practical exercises in this course.
You can also learn with your fellow course-takers and use the discussion forums to get feedback and inspire other people who are learning alongside you. You and your fellow course-takers have a huge knowledge and experience base between you, so we think you should take advantage of it whenever possible.
You earn a verifiable and industry-trusted Course Certificate once you’ve completed the course. You can highlight it on your resume , LinkedIn profile or website .
All open-source articles on Design Principles
The principles of service design thinking - building better services.

- 1.3k shares
Principle of Consistency and Standards in User Interface Design

- 1.2k shares
- 3 years ago
KISS (Keep it Simple, Stupid) - A Design Principle

Hick’s Law: Making the choice easier for users

- 4 years ago
The Key Elements & Principles of Visual Design

- 2 years ago
Visual Hierarchy: Organizing content to follow natural eye movement patterns

- 1.1k shares
An Introduction to Usability

Symmetry vs. Asymmetry - Recalling basic design principles

Contextual Design

Visual Aesthetics
Service design - design is not just for products.

Activity Theory
Responsive design: best practices.

Design checklists: What type of designer are you?

15 Guiding Principles for UX Researchers

The Seven Simple Principles of Conversion Centred Design (CCD) and How to Use Them

Philosophy of Interaction
Industrial design, the pareto principle and your user experience work.

- 5 years ago
Tactile Interaction
Open access—link to us.
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.

LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
- UI Designers
- UX Designers
- Web Designers
- Mobile App Designers
- Visual Designers
- Product Designers
- Responsive Web Designers
The Principles of Design and Their Importance
Good design is possible without understanding the principles of design. But it may take a lot of trial and error to create something that both looks good and creates an optimal user experience. 🔊

By Cameron Chapman
Cameron comes from a design background and is the author of two web design books: Color for Web Design and The Smashing Idea Book.
Listen to the audio version of this article
One of the most difficult parts of talking about the principles of design is figuring out just how many principles there actually are (are there five ? 10 ?). And once that’s been figured out, which of these supposed design fundamentals should be included?
Search for “principles of design” and Google will return results for articles that include from five to more than a dozen individual visual design principles. Even the articles that agree on the number don’t necessarily agree on which ones should be included in that number.
In reality, there are roughly a dozen basic principles of design that beginning and expert designers alike should keep in mind when working on their projects. In addition, there are another dozen or so “secondary” design principles that are sometimes included as basics (for example, the Gestalt Principles , typography , color , and framing). The main design principles are explained and illustrated below.
Basic Visual Design Principles
As already mentioned, there is no real consensus in the design community about what the main principles of design actually are. That said, the following twelve principles of visual design are those mentioned most often in articles and books on the subject.
One of the most common complaints designers have about client feedback often revolves around clients who say a design needs to “pop” more. While that sounds like a completely arbitrary term, what the client generally means is that the design needs more contrast.
Contrast refers to how different elements are in a design, particularly adjacent elements. These differences make various elements stand out. Contrast is also a very important aspect of creating accessible designs . Insufficient contrast can make text content in particular very difficult to read, especially for people with visual impairments.

All design elements and principles—typography, colors, images, shapes, patterns, etc.—carry a visual weight. Some elements are heavy and draw the eye, while other elements are lighter. The way these elements are laid out on a page should create a feeling of balance.
There are two basic types of balance: symmetrical and asymmetrical. Symmetrical designs layout elements of equal weight on either side of an imaginary center line. Asymmetrical balance uses elements of differing weights, often laid out in relation to a line that is not centered within the overall design.

Emphasis deals with the parts of a design that are meant to stand out. In most cases, this means the most important information the design is meant to convey.

Emphasis can also be used to reduce the impact of certain information. This is most apparent in instances where “fine print” is used for ancillary information in a design. Tiny typography tucked away at the bottom of a page carries much less weight than almost anything else in a design, and is therefore deemphasized.
Proportion is one of the easier principles of graphic design to understand. Simply put, it’s the size of elements in relation to one another. Proportion signals what’s important in a design and what isn’t. Larger elements are more important, smaller elements less.

Hierarchy is another principle of design that directly relates to how well content can be processed by people using a website. It refers to the importance of elements within a design. The most important elements (or content) should appear to be the most important.

Hierarchy is most easily illustrated through the use of titles and headings in a design. The title of a page should be given the most importance, and therefore should be immediately recognizable as the most important element on a page. Headings and subheadings should be formatted in a way that shows their importance in relation to each other as well as in relation to the title and body copy.

Repetition is a great way to reinforce an idea. It’s also a great way to unify a design that brings together a lot of different elements. Repetition can be done in a number of ways: via repeating the same colors, typefaces, shapes, or other elements of a design.
This article, for example, uses repetition in the format of the headings. Each design principle is formatted the same as the others in this section, signaling to readers that they’re all of equal importance and that they’re all related. Consistent headings unify these elements across the page.

The spaces between repeating elements can cause a sense of rhythm to form, similar to the way the space between notes in a musical composition create a rhythm. There are five basic types of visual rhythm that designers can create: random, regular, alternating, flowing, and progressive.
Random rhythms have no discernable pattern. Regular rhythms follow the same spacing between each element with no variation. Alternating rhythms follow a set pattern that repeats, but there is variation between the actual elements (such as a 1-2-3-1-2-3 pattern). Flowing rhythms follow bends and curves, similar to the way sand dunes undulate or waves flow. Progressive rhythms change as they go along, with each change adding to the previous iterations.

Rhythms can be used to create a number of feelings. They can create excitement (particularly flowing and progressive rhythms) or create reassurance and consistency. It all depends on the way they are implemented.
Patterns are nothing more than a repetition of multiple design elements working together. Wallpaper patterns are the most ubiquitous example of patterns that virtually everyone is familiar with.
In design, however, patterns can also refer to set standards for how certain elements are designed. For example, top navigation is a design pattern that the majority of internet users have interacted with.

White Space
White space—also referred to as “negative space”— is the areas of a design that do not include any design elements. The space is, effectively, empty.
Many beginning designers feel the need to pack every pixel with some type of “design” and overlook the value of white space. But white space serves many important purposes in a design, foremost being giving elements of the design room to breathe . Negative space can also help highlight specific content or specific parts of a design.
It can also make elements of a design easier to discern. This is why typography is more legible when upper and lowercase letters are used since negative space is more varied around lowercase letters, which allows people to interpret them more quickly.

In some cases, negative space is used to create secondary images that may not be immediately apparent to the viewer. This can be a valuable part of branding that can delight customers. Take the hidden arrow in the FedEx logo, for just one example.

Movement refers to the way the eye travels over a design. The most important element should lead to the next most important and so on. This is done through positioning (the eye naturally falls on certain areas of a design first), emphasis, and other design elements already mentioned.

Variety in design is used to create visual interest. Without variety, a design can very quickly become monotonous, causing the user to lose interest. Variety can be created in a variety of ways, through color, typography, images, shapes, and virtually any other design element.
However, variety for the sake of variety is pointless. Variety should reinforce the other elements of a design and be used alongside them to create a more interesting and aesthetically pleasing outcome that improves the user’s experience.

Everyone has seen a website or other design out there that seemed to just throw elements on a page with no regard for how they worked together. Newspaper ads that use ten different fonts come to mind almost immediately.
Unity refers to how well the elements of a design work together. Visual elements should have clear relationships with each other in a design. Unity also helps ensure concepts are being communicated in a clear, cohesive fashion. Designs with good unity also appear to be more organized and of higher quality and authority than designs with poor unity.

Other Principles of Design
Other principles of design are also touched upon in various articles on the subject. These include typography, color, Gestalt Principles, grid and alignment, framing, and shape. Some definitely fit the definition of “principles” while others are more like elements of design.
Typography refers to the way text is arranged in a design. That includes the fonts used, their spacing, size, and weight, and the way different text elements relate to each other. Good typographic design is heavily influenced by all of the other design principles mentioned earlier in this article.
The use of color in design is one of the most psychologically important parts of a design and has a huge influence on user experience. Color psychology and theory heavily influences some of the other principles mentioned earlier.
Gestalt Principles include similarity, continuation, closure, proximity, figure/ground, and symmetry & order (also called prägnanz). Some of those principles are closely related to the principles mentioned above.
Grid and alignment are closely related to balance and refer to the way elements are arranged in relation to an invisible grid on the page.
Framing refers to how the primary subject of a design is placed in relation to other elements on the page. It’s most often heard referred to in cinematography or photography, with how the main focus of an image is placed within the overall image. But the principle carries over into design.
Shape is also a major part of any design, both in terms of specific shapes used as elements within the design, and the overall shape of the design itself. Different shapes can evoke different feelings, i.e circles are organic and fluid, while squares are more rigid and formal, and triangles give a sense of energy or movement.
These design “principles” or elements are important aspects of good design and should be considered alongside the other basic principles to create the best user experiences.
What constitutes the “basic” principles of design is certainly up for debate. But understanding and implementing the principles covered above is vital to the success of any design project.
Designers should aim to understand how each of these design principles actually impact their work. Studying how other designers have implemented these ideas to structure their own designs is also an incredibly valuable tool in learning to create better designs.
It’s entirely possible to create a good design without a thorough understanding of these elements and principles of design. However, it’s typically done by “designer’s intuition” and may take a lot of trial and error in order to create something that actually looks good and creates an optimal user experience. Designers could save a lot of time and energy by practicing the principles we have discussed until they become second-nature.
Further Reading on the Toptal Blog:
- Design Principles: An Introduction to Visual Hierarchy
- Exploring the Gestalt Principles of Design
- Boost Your UX With These Successful Interaction Design Principles
- Persuasive Design: Using Advanced Psychology Effectively
- The Ultimate UX Hook : Anticipatory, Persuasive, and Emotional Design in UX
Understanding the basics
What are the elements of visual design.
The elements, or principles, of visual design include Contrast, Balance, Emphasis, Movement, White Space, Proportion, Hierarchy, Repetition, Rhythm, Pattern, Unity, and Variety. These principles of design work together to create something that is aesthetically pleasing and optimizes the user experience.
Why is contrast important in design?
Contrast refers to how different elements are in a design, making them more easily discernible from one another. Contrast is very important in creating accessible designs. Insufficient contrast can make text content in particular very difficult to read, especially for people with visual impairments.
What does rhythm mean in design?
The spaces between repeating visual elements create the basic design principle of rhythm to form, similar to the way the space between notes in a musical composition create a rhythm. There are five basic types of visual rhythm that designers can create: random, regular, alternating, flowing, and progressive.
What is the balance design principle?
Every element and principle of a design—typography, colors, images, shapes, patterns, etc.—carries a visual weight. Some elements are heavy and draw the eye, while other elements are lighter. The way that these elements are laid out on a page should create a feeling of balance.
How is emphasis achieved in design?
The basic design principle of emphasis is used to either make certain elements of a design stand out (such as through using contrasting colors, making an element larger, increasing the white space around it, etc.), or not stand out (like when including tiny “fine print” at the bottom of a page).
- VisualDesign
World-class articles, delivered weekly.
By entering your email, you are agreeing to our privacy policy .
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Creative Directors
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Information Architecture Experts
- Interactive Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
Principles of Composition in Art and Design
An artist combines repetition, balance, proportion, movement, and other design elements to form the whole of a visual composition.

In last month’s “Learning to Look” column we explored color , a delightfully complex element of art and design. Like shape, value, space, form, line, and texture, color is considered a structural component of visual works, a basic building block of art and design. In this week’s column, we’ll focus on how these elements are combined to create a visual impression or impact. We call these the principles of art and design or principles of composition .

The principles of composition emerged in the late nineteenth century and rose to prominence as a language to address the formal elements of early and mid-twentieth century abstract and experimental art. While the number and grouping of principles of composition vary from source to source, they include some combination of the following:
( Unity is occasionally included as a principle that describes the overall harmony of a composition created by implementing other principles effectively.) By nature, these principles overlap and intertwine to form the whole of a visual composition. It’s nearly impossible to discuss one of these principles without referencing others. Let’s look at a few examples.

This painting by Lawren Stewart Harris (1885-1970) may be initially compelling in its imagery and the story it seems to tell. If you’ve read our discussion of color , you might notice how color helps tell the story. The violet smudges on peachy ground read quickly as evening shadows on blown sand. But these colors are working harder than that. In conjunction with other elements, such as line, texture, and shape, they don’t just tell a story of an evening ride through the desert. They tell us that it’s windy and that the figures are moving away from the viewer. Harris has used these elements to create a composition with visual interest through principles like rhythm and proportion . The proportion of the figures to each other—even the proportion of the pack animals’ hooves to the prints they’ve left in the sand—provide clarity of scale and indicate movement from the foreground into the background. The gestural marks used to suggest prints in the sand also create a sense of rhythm, the back-and-forth trudge of a journey on foot, the dance of wind across the surface of the sand brushing the prints away.
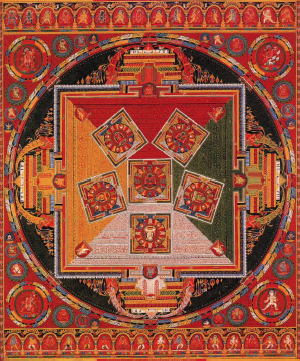
As they overlap and intersect, these principles of composition can initially be difficult to distinguish in representational images. Thankfully, artists, designers, and educators have spent considerable time creating works that illustrate these with simple, foundational elements. The Fleet Library at RISD’s collection of Arthur Loeb prints on JSTOR illustrates many of the principles of composition with basic shapes and colors using silkscreen prints produced by Loeb and his teaching assistant, Holly Alderman, while Loeb was a senior lecturer at Harvard University. As a twentieth-century leader in the field of design science, it’s fitting that Arthur Loeb (1923–2002) guide us through these design principles.

Some of Loeb’s compositions are deceptively simple, like the pattern on the left, created from a single shape repeated and spaced evenly across a rectangular board. Yet even this engages the principles of composition. Here, the hexagons are equal in size and evenly distributed across the page creating a sense of balance , however simple. The hexagons are a vibrant blue, creating clear contrast with the white board that allows us to see the shapes as completely distinct from each other and their background. The repetition of these blue hexagons creates a recognizable pattern that one can imagine extending beyond the edges of the print. Note how a composition using just one shape and one color can be described through each principle of design.
Weekly Newsletter
Get your fix of JSTOR Daily’s best stories in your inbox each Thursday.
Privacy Policy Contact Us You may unsubscribe at any time by clicking on the provided link on any marketing message.
The print on the right above was likely created with the same screens used to print the blue hexagons. While it introduces a bit of complexity to the composition, it also allows us to address a key feature of the principles of composition: they are more fully understood as pairs of opposites, two ends of a scale from sameness to difference. A composition can be balanced or imbalanced. It can have high or low contrast . It can be entirely composed of repeated elements or wholly unique ones. It could suggest dynamic movement or be completely static. Comparing the blue hexagons on the left to the overlapping hexagons on the right, we can begin to see how tipping the scales can change a composition dramatically. Contrast has been lowered in the composition on the right, creating a closer relationship between the shapes and their background. The additional layer of lighter, semi-transparent hexagons seems to sit on top of the blue hexagons, creating emphasis that didn’t exist in the flat blue pattern. This layering also coaxes the eye to dance back and forth between blue, yellow, and tan, giving the shapes a sense of movement and rhythm that the first print lacks.
These concepts can be applied just as easily when artists create compositions with greater variety in their colors, shapes, and lines.

Unlike the hexagon compositions, this image is devoid of overall patterns of equal-sided polygons. Balance is created not with equally weighted objects distributed evenly across the image but with a diagonal line bisecting the background. There is a lighter layer of shapes layered over an identical set of darker shapes, but this time they do not overlap the same way from shape to shape, interrupting the repetition and creating a more syncopated rhythm .
The following print uses very similar colors, shapes, and techniques but arranges them to create a new composition that engages principles in an entirely different way than the print above.

Where the balance was created in the last image by an overall diagonal line, the weight of the shapes in this image is set slightly off center to the left, and balance is disrupted. Yet the movement we saw in the previous image is stilled with more consistent repetition , and a pattern emerges. If the first image was jazz, this one is a march.
Having seen how these principles come together to form abstract compositions through shapes and colors, consider the following image. This is a more complex composition than the Loeb prints, but the principles apply in the same ways.

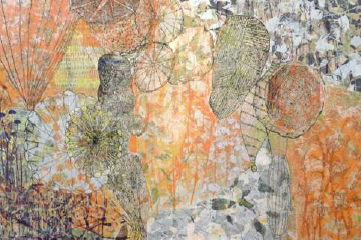
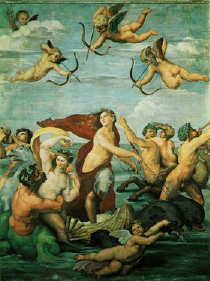
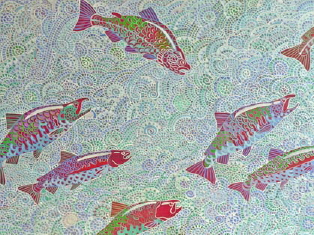
Shapes, colors, and lines are still arranged to give a sense of pattern , contrast , balance , and more, though now the shapes are recognizable as people and objects. In the largest, leftmost image, see how the repetition and placement of the green flower-like shapes create a sense of rhythm . The size of the small buildings compared to the larger figure puts emphasis on the person and creates a sense of proportion . Balance , movement , and repetition also factor into this image—on your own, consider how. Examine, too, the pattern samples to the right. How are these principles employed differently to take what is essentially the same motif—woman, object, woman, object—and transform it into unique compositions?
Are you an educator? Explore composition and design with your students using this lesson plan :
Alternative text – include a link to the PDF!
KEYWORDS: principles of composition, repetition, balance, movement, proportion, rhythm
Support JSTOR Daily! Join our new membership program on Patreon today.

JSTOR is a digital library for scholars, researchers, and students. JSTOR Daily readers can access the original research behind our articles for free on JSTOR.
Get Our Newsletter
More stories.

- Quebec, Louis Hémon, and Maria Chapdelaine

- Memphis: The Roots of Rock in the Land of the Mississippians

- Carry On, Karaoke

Verbatim: Fredric Jameson
Recent posts.
- Spider in the Telescope: The Mechanization of Astronomy
- Teaching Peace Between the Wars
Support JSTOR Daily
Sign up for our weekly newsletter.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
3 Principles of Design
Learning Objectives
- Identify and distinguish how the principles of design are used to visually organize the elements of design.
Art As Visual Input
Visual art manifests itself through media, ideas, themes and sheer creative imagination. Yet all of these rely on basic structural principles that, like the elements we’ve been studying, combine to give voice to artistic expression. Incorporating the principles into your artistic vocabulary not only allows you to objectively describe artworks you may not understand, but contributes in the search for their meaning.
The first way to think about a principle is that it is something that can be repeatedly and dependably done with elements to produce some sort of visual effect in a composition – the arrangement of objects, elements, forms and/or colors in a work of art. The principles are based on sensory responses to visual input: elements APPEAR to have visual weight, movement, etc. The principles help govern what might occur when particular elements are arranged in a particular way. Using a chemistry analogy, the principles are the ways the elements “stick together” to make a “chemical” (in our case, an image).
Principles can be confusing. There are at least two very different but correct ways of thinking about principles. On the one hand, a principle can be used to describe an operational cause and effect such as “bright things come forward and dull things recede”. On the other hand, a principle can describe a high quality standard to strive for such as “unity is better than chaos” or “variation beats boredom” in a work of art. So, the word “principle” can be used for very different purposes.
Another way to think about a principle is that it is a way to express a value judgment about a composition. Any list of these effects may not be comprehensive, but there are some that are more commonly used (unity, balance, etc). When we say a painting has unity we are making a value judgment. Too much unity without variety is boring and too much variation without unity is chaotic.
The principles of design help you to carefully plan and organize the elements of art so that you will hold interest and command attention. This is sometimes referred to as visual impact. In any work of art there is a thought process for the arrangement and use of the elements of design. The artist who works with the principles of good composition will create a more interesting piece; it will be arranged to show a pleasing rhythm and movement. The center of interest will be strong and the viewer will not look away, instead, they will be drawn into the work. A good knowledge of composition is essential in producing good artwork. Some artists today like to bend or ignore these rules and by doing so are experimenting with different forms of expression. The following page explores important principles in composition.
The Principles we will learn to employ are Unity and Variety, Balance, Emphasis and Subordination (Focal Point), Scale and Proportion, Rhythm and Repetition, and Time and Motion .
Unity and Variety
Ultimately, a work of art is the strongest when it expresses an overall unity in composition and form, a visual sense that all the parts fit together; that the whole is greater than its parts. This same sense of unity is projected to encompass the idea and meaning of the work too. This visual and conceptual unity is sublimated by the variety of elements and principles used to create it. We can think of this in terms of a musical orchestra and its conductor: directing many different instruments, sounds and feelings into a single comprehendible symphony of sound. This is where the objective functions of line, color, pattern, scale and all the other artistic elements and principles yield to a more subjective view of the entire work, and from that an appreciation of the aesthetics and meaning it resonates.
We can view Eva Isaksen’s work Orange Light below to see how unity and variety work together.

Isaksen makes use of nearly every element and principle including shallow space, a range of values, colors and textures, asymmetrical balance and different areas of emphasis. The unity of her composition stays strong by keeping the various parts in check against each other and the space they inhabit. In the end the viewer is caught up in a mysterious world of organic forms that float across the surface like seeds being caught by a summer breeze.
Visual Balance
All works of art possess some form of visual balance – a sense of weighted clarity created in a composition. The artist arranges balance to set the dynamics of a composition. A really good example is in the work of Piet Mondrian, whose revolutionary paintings of the early twentieth century used nonrepresentational or nonobjective balance instead of realistic subject matter to generate the visual power in his work.

Notice how the bright red shapes are placed around the picture plane so that each side appears to be weighted equally with the others.
In the examples below you can see that where the white rectangle is placed makes a big difference in how the entire picture plane is activated.

The example on the top left is weighted toward the top, and the diagonal orientation of the white shape gives the whole area a sense of movement. The top middle example is weighted more toward the bottom, but still maintains a sense that the white shape is floating. On the top right, the white shape is nearly off the picture plane altogether, leaving most of the remaining area visually empty. This arrangement works if you want to convey a feeling of loftiness or simply direct the viewer’s eyes to the top of the composition. The lower left example is perhaps the least dynamic: the white shape is resting at the bottom, mimicking the horizontal bottom edge of the ground. The overall sense here is restful, heavy and without any dynamic character. The bottom middle composition is weighted decidedly toward the bottom right corner, but again, the diagonal orientation of the white shape leaves some sense of movement. Lastly, the lower right example places the white shape directly in the middle on a horizontal axis. This is visually the most stable, but lacks any sense of movement. Refer to these six diagrams when you are determining the visual weight of specific artworks.
There are three basic forms of visual balance:
- Symmetrical
- Asymmetrical

Symmetrical balance is the most visually stable, and characterized by an exact—or nearly exact—compositional design on either (or both) sides of the horizontal or vertical axis of the picture plane. Symmetrical compositions are usually dominated by a central anchoring element. There are many examples of symmetry in the natural world that reflect an aesthetic dimension. The Moon Jellyfish fits this description; ghostly lit against a black background, but absolute symmetry in its design.

This Spanish Baroque still life is an example of a symmetrical composition. Even though the branch on the table on the left is different from the round fruited branch on the right they are of about the same shape, placement, size, and darkness.
Sano di Pietro’s Madonna of Humility , painted around 1440, is centrally positioned, holding the Christ child and forming a triangular design, her head the apex and her flowing gown making a broad base at the bottom of the picture. Their halos are visually reinforced with the heads of the angels and the arc of the frame. While not literally symmetrical, the image is balanced by forms.

The use of symmetry is evident in three-dimensional art, too. A famous example is the Gateway Arch in St. Louis, Missouri (below). Commemorating the westward expansion of the United States, its stainless steel frame rises over 600 feet into the air before gently curving back to the ground. Another example is Richard Serra’s Tilted Spheres (also below). The four massive slabs of steel show a concentric symmetry and take on an organic dimension as they curve around each other, appearing to almost hover above the ground.

Asymmetry uses compositional elements that are offset from each other, creating a visually unstable balance. Asymmetrical visual balance is the most dynamic because it creates a more complex design construction. A graphic poster from the 1930s shows how offset positioning and strong contrasts can increase the visual effect of the entire composition.

Claude Monet’s Still Life with Apples and Grapes from 1880 (below) uses asymmetry in its design to enliven an otherwise mundane arrangement. First, he sets the whole composition on the diagonal, cutting off the lower left corner with a dark triangle. The arrangement of fruit appears haphazard, but Monet purposely sets most of it on the top half of the canvas to achieve a lighter visual weight. He balances the darker basket of fruit with the white of the tablecloth, even placing a few smaller apples at the lower right to complete the composition. Monet and other Impressionist painters were influenced by Japanese woodcut prints, whose flat spatial areas and graphic color appealed to the artist’s sense of design.

One of the best-known Japanese print artists is Ando Hiroshige. You can see the design strength of asymmetry in his woodcut Shinagawa on the Tokaido (below), one of a series of works that explores the landscape around the Takaido road.

In Henry Moore’s Reclining Figure the organic form of the abstracted figure, strong lighting and precarious balance obtained through asymmetry make the sculpture a powerful example in three-dimensions.

Radial balance suggests movement from the center of a composition towards the outer edge—or vise versa. Many times radial balance is another form of symmetry, offering stability and a point of focus at the center of the composition. Buddhist mandala paintings offer this kind of balance almost exclusively. The image radiates outward from a central spirit figure. In the example below there are six of these figures forming a star shape in the middle. Here we have absolute symmetry in the composition, yet a feeling of movement is generated by the concentric circles within a rectangular format.

Raphael’s painting of Galatea, a sea nymph in Greek mythology, incorporates a double set of radial designs into one composition. The first is the swirl of figures at the bottom of the painting, the second being the four cherubs circulating at the top. The entire work is a current of figures, limbs and implied motion. Notice too the stabilizing classic triangle formed with Galatea’s head at the apex and the other figures’ positions inclined towards her. The cherub outstretched horizontally along the bottom of the composition completes the second circle.

Within this discussion of visual balance, there is a relationship between the natural generation of organic systems and their ultimate form. This relationship is mathematical as well as aesthetic, and is expressed as the Golden Ratio:
Watch this video online:
Here is an example of the golden ratio in the form of a rectangle and the enclosed spiral generated by the ratios:

The natural world expresses radial balance, manifest through the golden ratio, in many of its structures, from galaxies to tree rings and waves generated from dropping a stone on the water’s surface. You can see this organic radial structure in some natural systems by comparing the satellite image of hurricane Isabel and a telescopic image of spiral galaxy M51 below.

A snail shell, unbeknownst to its inhabitant, is formed by this same universal ratio, and, in this case, takes on the green tint of its surroundings.

Environmental artist Robert Smithson created Spiral Jetty , an earthwork of rock and soil, in 1970. The jetty extends nearly 1500 feet into the Great Salt Lake in Utah as a symbol of the interconnectedness of ourselves to the rest of the natural world.

Emphasis and Subordination
Emphasis —the area of primary visual importance—can be attained in a number of ways. We’ve just seen how it can be a function of differences in scale. Emphasis can also be obtained by isolating an area or specific subject matter through its location or color, value and texture. Main emphasis in a composition is usually supported by areas of lesser importance, or subordination – a hierarchy within an artwork that’s activated and sustained at different levels.
Like other artistic principles, emphasis can be expanded to include the main idea contained in a work of art. Let’s look at the following work to explore this. We can clearly determine the figure in the white shirt as the main emphasis in Francisco de Goya’s painting The Third of May , 1808 below. Even though his location is left of center, a candle lantern in front of him acts as a spotlight, and his dramatic stance reinforces his relative isolation from the rest of the crowd. He becomes the focal point of our interest.
Moreover, the soldiers with their aimed rifles create an implied line between them selves and the figure. There is a rhythm created by all the figures’ heads—roughly all at the same level throughout the painting—that is continued in the soldiers’ legs and scabbards to the lower right. Goya counters the horizontal emphasis by including the distant church and its vertical towers in the background. You might also think about this in terms of implied line – a horizontal line made by the tops of the soldiers’ heads.
In terms of the idea, Goya’s narrative painting gives witness to the summary execution of Spanish resistance fighters by Napoleon’s armies on the night of May 3, 1808. He poses the figure in the white shirt to imply a crucifixion, a Christ-like figure about to be sacrificed, as he faces his own death and his compatriots surrounding him either clutch their faces in disbelief or stand stoically with him, looking their executioners in the eyes. While the carnage takes place in front of us, the church stands dark and silent in the distance. The genius of Goya is his ability to direct the narrative content by the emphasis he places in his composition.

A second example showing emphasis is seen in The Fall of Icarus , by Pieter Brueghel the Elder (or one of his circle). There is a multitude of activity recorded in this painting. The most insignificant – or subordinate – image is probably the body of the title figure on the lower right. The thing that immediately draws our eye, however, is the bright red shirt of the plowman. Here color provides the emphasis and underscores the moral of the story – life goes on. One person’s catastrophe doesn’t interrupt the daily routine of the other figures.

A final example on emphasis, taken from The Art of Burkina Faso by Christopher D. Roy, University of Iowa, covers both design features and the idea behind the art. Many world cultures include artworks in ceremony and ritual. African Bwa Masks are large, often graphically painted and usually attached to fiber costumes that cover the head. They depict mythic characters and animals or are abstract and have a stylized face with a tall, rectangular wooden plank attached to the top. In any manifestation, the mask and the dance for which they are worn are inseparable. They become part of a community outpouring of cultural expression and emotion.

Scale and Proportion
Scale and proportion show the relative size of one form in relation to another. Relationships of scale are often used to create illusions of depth on a two-dimensional surface, the larger form being in front of the smaller one. The scale of an object can provide a focal point or emphasis in an image. Scale is used to point out relationships of size relative to the human body. Things on a human scale are the size we expect them to be in relation to the norm. American sculptor Claes Oldenburg and his wife Coosje van Bruggen create works of common objects at an unexpected and enormous scale. Their Spoonbridge and Cherry at the Walker Art Center in Minneapolis weighs almost 7000 lbs. As big as it is, the work retains a comic and playful character, in part because of its gigantic size. This kind of sculpture lends itself to public art because it appeals to most viewers of all ages.

Scale and proportion are incremental in nature. Works of art don’t always rely on big differences in scale to make a strong visual impact. A good example of this is Michelangelo’s sculptural masterpiece Pieta from 1499 (below). Here Mary cradles her dead son, the two figures forming a stable triangular composition. Michelangelo sculpts Mary to a slightly larger scale than the dead Christ to give the central figure more significance, both visually and psychologically. It also helps make the image of a young woman with the body of a grown man in her lap seem believable.

Some cultures have used scale to indicate relative importance. The Egyptians pictured their pharaohs as significantly larger than any of the lesser figures pictured around them. This kind of scale is called hierarchical .

Here the Pharaoh Narmer defeats his enemies which are pictured as significantly smaller. Smaller still is the servant behind him who carries his shoes.
When scale and proportion are greatly increased the results can be impressive, giving a work commanding space or fantastic implications. Rene Magritte’s painting Personal Values constructs a room with objects whose proportions are so out of whack that it becomes an ironic play on how we view everyday items in our lives. The Surrealists often employed the principle of scale in exaggerated ways to create their unexpected and often unsettling images.

Proportion refers to the relationships of parts in a whole. When a figure is given an oversized head compared to the rest of the body we would say that it is either out of proportion or in an exaggerated proportion (out of proportion suggests a mistake).
Rhythm and Repetition or Pattern
Repetition /Pattern is the use of two or more like elements or forms within a composition. The systematic arrangement of a repeated shapes or forms creates the pattern. Patterns create rhythm , the lyric or syncopated visual effect that helps carry the viewer, and the artist’s idea, throughout the work. For there to be either rhythm or pattern there must be repetition.
The traditional art of Australian aboriginal culture uses repetition and pattern almost exclusively both as decoration and to give symbolic meaning to images. The coolamon, or carrying vessel pictured below, is made of tree bark and painted with stylized patterns of colored dots indicating paths, landscapes or animals. You can see how fairly simple patterns create rhythmic undulations across the surface of the work. The design on this particular piece indicates it was probably made for ceremonial use.

Rhythmic cadences take complex visual form when subordinated by others. Elements of line and shape coalesce into a formal matrix that supports the leaping salmon in Alfredo Arreguin’s Malila Diptych . Abstract arches and spirals of water reverberate in the scales, eyes and gills of the fish. Arreguin creates two rhythmic beats here, that of the water flowing downstream to the left and the fish gracefully jumping against it on their way upstream.

The textile medium is well suited to incorporate pattern into art. The warp and weft of the yarns create natural patterns that are manipulated through position, color and size by the weaver. The Tlingit culture of coastal British Columbia produce spectacular ceremonial blankets distinguished by graphic patterns and rhythms in stylized animal forms separated by a hierarchy of geometric shapes. The symmetry and high contrast of the design is stunning in its effect.
Time and Motion
One of the problems artists face in creating static (singular, fixed images) is how to imbue them with a sense of time and motion. Some traditional solutions to this problem employ the use of spatial relationships, especially perspective and atmospheric perspective. Scale and proportion can also be employed to show the passage of time or the illusion of depth and movement. For example, as something recedes into the background, it becomes smaller in scale and lighter in value. Also, the same figure (or other form) repeated in different places within the same image gives the effect of movement and the passage of time.
Visual experiments in movement were first produced in the middle of the 19th century. Photographer Eadweard Muybridge snapped black and white sequences of figures and animals walking, running and jumping, then placing them side-by-side to examine the mechanics and rhythms created by each action.

In the modern era, the rise of Cubism (please refer back to our study of ‘space’ in the Elements) and subsequent related styles in modern painting and sculpture had a major effect on how static works of art depict time and movement. These new developments in form came about, in part, through the cubist’s initial exploration of how to depict an object and the space around it by representing it from multiple viewpoints, incorporating all of them into a single image. Marcel Duchamp’s painting Nude Descending a Staircase from 1912 formally concentrates Muybridge’s idea into a single image. The figure is abstract, a result of Duchamp’s influence by Cubism, but gives the viewer a definite feeling of movement from left to right. This work was exhibited at The Armory Show in New York City in 1913. The show was the first to exhibit modern art from the United States and Europe at an American venue on such a large scale. Controversial and fantastic, the Armory show became a symbol for the emerging modern art movement. Duchamp’s painting is representative of the new ideas brought forth in the exhibition.

In three dimensions the effect of movement is achieved by imbuing the subject matter with a dynamic pose or gesture (recall that the use of diagonals in a composition helps create a sense of movement). Gian Lorenzo Bernini’s sculpture of David from 1623 is a study of coiled visual tension and movement. The artist shows us the figure of David with furrowed brow, even biting his lip in concentration as he eyes Goliath and prepares to release the rock from his sling.

The temporal arts of film, video and digital projection by their definition show movement and the passage of time. In all of these mediums we watch as a narrative unfolds before our eyes. Film is essentially thousands of static images divided onto one long roll of film that is passed through a lens at a certain speed. From this apparatus comes the term movies.
Video uses magnetic tape to achieve the same effect, and digital media streams millions of electronically pixilated images across the screen. An example is seen in the work of Swedish Artist Pipilotti Rist. Her large-scale digital work Pour Your Body Out is fluid, colorful and absolutely absorbing as it unfolds across the walls.
Continuous Narrative
A kind of implied time can be seen in art that employs the device of a continuous narrative. In this work a storyline is shown in more than one image but within the same work or on the same picture plane. Graphic novels often use this device. Even though we see the same characters side by side on the page we understand that they are moving forward in time along with their story.
Licensing & Attributions
© Saylor Academy 2010-2018 except as otherwise noted. available under a Creative Commons Attribution 3.0 Unported license. Third-party materials are the copyright of their respective owners and shared under various licenses. Saylor Academy and Saylor.org® are trade names of the Constitution Foundation, a 501(c)(3) organization through which our educational activities are conducted.
CC licensed content, Shared previously• Artistic Principles. Authored by: Christopher Gildow. Located at: https://learn.canvas.net/courses/24/modules#module_19. Project: Open Course Library. License: CC BY-NC-SA: Attribution-NonCommercial-ShareAlike• Golden Ratio. Located at: https://youtu.be/fmaVqkR0ZXg. License: All Rights Reserved. License Terms: Standard YouTube license
Introduction To Art Copyright © by Muffet Jones is licensed under a Creative Commons Attribution 4.0 International License , except where otherwise noted.
Share This Book
10 Principles of Design: The Pocket Guide (+ Examples)
- Share on Facebook
- Share on Twitter
By Bilyana Nikolaeva
in Insights
3 years ago
Viewed 10,006 times
Spread the word about this article:

If we want to create beautiful designs, we need to know what the principles of design are. Art and graphic design share the same design principles, and learning how to use them can help us improve our work.
In this article, we present you with a list of design principles, giving you a better understanding of how they work and why they matter.
And we also provide you with plenty of beautiful design examples, to illustrate the main points.
The 10 Principles of Design Article Overview:
1. Alignment 2. Hierarchy and Emphasis 3. Contrast 4. Scale and Proportion 5. Proximity
6. Balance 7. Color and Pattern 8. Space 9. Movement 10. Harmony (Unity)
1. Alignment in Graphic Design
The first principle of design that we are going to discuss is alignment.
# Lining things up, or not?
Alignment refers to how different parts of a design are lined up in relation to each other. But don’t forget that you can deliberately break the alignment to grab attention!

Design by Gabriel Gianordoli

Design by Baltimore Magazine
# Helps to organize and avoids clutter
Without alignment, the elements on your design will look disorganized, confusing, and cluttered. For example, look at the poster below. The designer wanted to create some movement, but suddenly almost nothing is aligned. As a result, the viewer gets dizzy from the dancing lines.

Design by Kirsten Erwin
# Improves scanability
Alignment is very important, as it guides the eye and improves the scannability of content. Look at the example below – the text is divided into numerous aligned columns, which organize the content and everything looks neat:

Design by Luiza Medeiros
# Creates a connection between parts and a sense of unity
Not in the last place, alignment in design creates a connection between the different parts of your design. Even though we can’t read the text in the following example, the alignment helps us to navigate. There is no doubt which picture belongs to which block of text.

Design by Moé Takemura, Guide to Foreign Japanese Kitchen
# How it is achieved – grid, center, and edge alignment
People often use a grid to organize the parts of their design around it. Often, design software offers premade grid setups, so you are ready to start designing. Of course, the grid is not visible in the final result, but the alignment created is very noticeable:

Design by Fahd Tohry
Alignment can be centered and edge. Usually, the designer will pick one of them to organize the elements. See the example below:

Now that we’ve discussed the main points of the alignment principle, here are some more inspirational designs:

Gig Posters Design by Michael Sallit

Somneo Design by Dmitrii Sverdliuk

Magazine Design by Arife Talasli
2. Hierarchy in Graphic Design
The next principle of design is the hierarchy. Basically, hierarchy is the arrangement of different parts of the design, by size and color, to imply importance.
Emphasis is more or less the same – which design elements we choose to stand out, and which we “keep down”.
Hierarchy is an important principle in art and design because it directs the viewer’s attention and helps him focus.
Here is how to apply hierarchy and emphasis:
# Vary size to increase/decrease the visibility of images/text
Enlarging an object’s size is the best way to guide attention. The biggest text and pictures will immediately catch the viewer’s eye, whereas the smallest shapes will be seen last.
Hierarchy is easily applied by the use of titles, headings, subheadings, and body text. The first thing the reader should immediately see is your title. That’s why it’s significantly larger than other elements in your design.
As you can see in the following example, the title (heading) is the largest and boldest, as well as the photo. Secondary to that is the body text. Highlighting the price also shows its importance in the design.

Simple Coffee by Genilson Fernanfandes
# Use color and contrast to highlight important parts
Imagine you have a block of text in black and a certain part is in red color. The red will draw the eye because it’s a different color from the main text.
Designers often use contrasts between different colors to attract attention and imply what’s the most important part to look at.

EditoriAll Work by Lucas Iacono
You can find inspiration for some great color combinations in the dedicated article. You will be armed with some powerful color combinations to create contrast in your design.
Here are some more beautiful designs to show you the hierarchy and emphasis principles put into practice:

Visual Identity for Espacio, Home Design by Enrique Presa

Moon Country Book Series by Abby Haddican

Pear.by Polina Kunitskaya

Landing page for photographer by Marianna Shnitser

Typography Poster Design by dina asfour
3. Contrast in Graphic Design
The next principle of design, contrast, is closely connected to hierarchy and emphasis. Contrast can be achieved by varying shapes, colors, scale, and layout.
# Make certain parts pop
Using contrast in your work shows the viewer what is important in your design and what is secondary.
Here is a very simple example of the contrast between a white label with product info and a colorful background :

Design by Round
# Creating depth
Contrast also creates depth in your design – elements with lower contrast “fade away” and parts with high contrast “pop” and move to the foreground .

Design by Jevelin
# Accessible design
Sufficient contrast is also crucial for accessible designs. Accessible design means, that people with visual impairments can still read and properly see your content.
Some people might find it hard to read the following body text, because of poor contrast between the text and background color:

And here are our suggestions for how a good contrast looks like:

McWill – Branding by John Dias

Escola Aldeia by BR/BAUEN DESIGN

Lavva by Gander

Brandsummit by Brandsummit Studio

Fintech Design Conf 2020 by Raiffeisen Design
4. Scale and Proportion in Graphic Design
Scale and proportion have to do with how different parts relate to each other – by size.
# Creating separate sections by varying size
Scale and proportion help you perceive information in separate sections and help with creating structure.
Look at the following example and try to analyze how the scale principle was applied:

Alliance for Lifetime Income by Brian Bono
# Scale and proportion play a big part in creating contrast
Elements of different sizes help in creating contrast. Notice the different font-weight and sizes in the following example. Because it is primarily a text-based design, there is a need of creating a contrast between the different sections. And one of the ways this is achieved is by scale and proportion.

Design by AlfianBrand
Have a look at these beautifully designed pieces, all of them taking into account the scale design principle:

Sophia’s Tea Branding by Marka Works and Mustafa Akülker

Preço de noiva (Buchi Emecheta) by Luísa Zardo

Koffiestories by Tim Bisschop

HIGHLAND DRUM (Design & CGI visualization) by oleg zaharevich
5. Proximity in Graphic Design
The eye perceives elements placed close to each other as a group. Or, if they are visually connected somehow (fx. by color and shape), the eye again perceives them as a whole. That’s the principle of proximity.
# It helps to organize
People use this principle of design to organize different parts of the design and to increase readability.
Notice how the products below are organized – their name, price, and description are deliberately placed close to each other. This way, they are perceived as a group:

Agency Landing Page by Kawsar Ahmmed
# Creates focal points
You can imagine that grouping and creating visual connections will also help you in creating focal points. You can arrange your elements so that certain part stands out by simply using the proximity principle:

Design by Superherojs
Here are some more examples of the proximity design principle in action:

Architectural Agency – Design by Daniel Papizh

Flip by Alles Blau

Graphic Design Portfolio by Design Stock
6. Balance in Graphic Design
Think of the balance principle as a scale. If you put too many things on one side, the scale won’t be balanced.
# Keep your scales even
It’s aesthetically pleasing for the eye to have parts of a design, equally placed from both sides of an invisible centerline.
There are 2 ways to do that:
# Symmetrical balance
This is when the elements on both sides of the centerline are similar in size and volume (weight). Because it’s the easiest to achieve, symmetrical balance can become boring. But here is a good example of a symmetrical balance:

Maxim Shkret
# Asymmetrical balance
This kind of balance is bolder, can bring interest and surprise to a design. The equilibrium in asymmetrical balance is achieved by contrasting 1-2 big shapes to numerous smaller shapes.
In the next example, you can see that there is one big photo, balanced by 2 smaller ones on the right:

Design by Francesca Frusi
Let’s see some more examples of balance in design:

Landing page by Maria Bolotova

Tea Shop Landing Page by Ann Ivanovskaya

Design landing page by IVAN BABAITSEV
7. Color and Pattern in Graphic Design
The next two principles are color and pattern.
# We are good at detecting patterns
We often see patterns in nature – a pattern is simply a repeating element – color, shape, form, texture.
A pattern is very pleasing to the eye and we are wired to look for patterns around us.
In the following example, we can notice a pattern of little lines, but that’s not the only pattern – we also notice a repetition in color . We also find a pattern in font thickness (weight) , again helping us to perceive the different pieces as one coherent design:

Garmentory E-Commerce Packaging System by arithmetic

Design by arithmetic _
# Pattern as a set standard
A pattern can be a repeating object, but also can mean “a set standard”.
For example, we are used to looking for navigation menus – at the top of a web page. Set standards help us navigate quickly and users are happy to have them!

Design by Jhonatan Rondon
Have a look at some more beautiful designs, using the color and pattern principles of design:

HOLLY JOLLY | Set of Christmas illustrations by Lori Ri

Blue 5 Solutions by David Silva

KARAI – Japanese Restaurant Branding by Álvaro Pareja

Morning Brew by Irene Arteaga
8. Space in Graphic Design
One of the most important principles of design is space. Why?
Because no one likes to be in a room, cramped with furniture, even if the furniture is exquisite itself.
# Breathing room for your design
The space principle deals exactly with that – giving room for the different elements to breathe:

Design by Svetlana Phaifer
# Bond. James Bond. Space. White Space.
Often when we say “space” in a design context, we actually mean white space – the blank space, not filled with elements.
White space eases the eye and can be used to divide different sections of your information into blocks:

Landing page design by Jennie Wang
# Offer information piece by piece, step by step
If you don’t use enough space, then you are going towards the other design principle – proximity. All the elements in proximity will be viewed as one and you might not want that. Most likely, you want nicely divided blocks of content.
Literally, the white space is missing in this example:

HavenWorks in 2002, Web Design Museum
# Cleanliness
Adding negative space to your designs also creates a sense of cleanliness, purity, and high quality.
That’s why this design principle is a crucial one. But it’s also one of the easiest to apply and elevate your design/work.

Personal Portfolio Website Design by Julius Guevarra
Here is how other designers used space to enhance their work:

Kino-Eye Film Festival 2020 by Kyle Lamond

Modesta Cassinello. Solid Hair Essence by Plácida 🙂

CBN Web design by Szatmári Zsolt

FURNITURE WEBSITE LANDING PAGE by Anastasia Edusi
9. Movement in Graphic Design
The next principle of design we are going to look at is movement. Movement is placing the parts of a design in such a way, that they guide the eye and create interest.
# Movement – leading the eye with invisible lines
This can be achieved by creating invisible lines with patterns, repeated design elements, anything that adds direction.
Architecture of Migration Conference by Ainis Permins
Below you can see examples of the movement principle in design in action. Try to find the invisible lines and where they are pointing to.

First Design Project of Kostya Devyanin

Glowigo Web Design by Gizem Serin

The New York Times Holiday Book Review by Roberts Rurans

Yoga Centre Landing Page by Ann Ivanovskaya

Food delivery by Lime Agency

Packaging for Garnier Bio by Tania Yakunova
10. Harmony and Unity in Graphic Design
And the last design principle – harmony combines all the other principles into one. This time, we are not looking at the individual parts, but the design as a whole.
Harmony is achieved with the following methods:
1. Perspective
This method combines proximity, space, and movement – harmonious design requires a sense of distance between the elements.
2. Similarity, continuation, repetition
This method is making sure that we have similar elements in our design, binding the design together.
3. Rhythm and repetition
Simply put, rhythm in design is the use of recurring elements – it can be created with color, size, the position of elements.
For example, your body text can be one color (black) and your subheadings – another color (teal). That way you create a rhythm in your design and help the viewer digest the information easier.
To better illustrate these methods, all put into action, look at the following examples:

Hey Jane by Kati Forner

Ribatejo, Viva a festa by gina ferreira and André Duarte

A Design Film Festival 2019: Kusama Infinity by Anonymous Singapore
Applying Principles of Design into Practice
The principles of design can be incredibly useful if considered at the beginning of a project. They can save a lot of hours later, trying to battle with your design and make it look good.
Don’t worry -it might take some time to start applying the design principles with confidence. Because it’s not innate knowledge, be patient and enjoy the process!
We hope this article inspired you and that it will serve as a starting point for further learning!
Here are a few more articles you might enjoy:
- Top Graphic Design Trends 2023
Web Design Trends 2022: Weaponizing Chaos to Deliver Unforgettable UX
- 24 Effective Landing Page Design Examples That Convert in 2022

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Brief guide to choose right logo for your brand, 10 powerpoint online alternatives and software for outstanding presentations, top 25 teaching blogs to help your educational process, hire freelancer or full-time employee: what’s best for your business, 46 fun facts about google slides that will raise your eyebrows, add some character to your visuals with our cartoon character sets (100+ poses each):, enjoyed this article.
Don’t forget to share!
- Comments (0)
Bilyana Nikolaeva
Bilyana is an inspiring content writer and illustrator at GraphicMama with years of experience in art and design. When she’s not busy writing for the blog, you will usually see her working hard on new illustrations and graphic resources.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Free Stock Photos: Ultimate List of 55 Free Image Websites
by Lyudmil Enchev

by Al Boicheva

12 Canva Alternatives To Easily Manage Your Designs [Free and Paid]
by Nikolay Kaloyanov
Looking for Design Bundles or Cartoon Characters?
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.

IMAGES
VIDEO
COMMENTS
That’s because the elements and principles of design are a foundational element of great art! In this article, we’re going to teach you everything you need to know about the seven principles of design, including: An overview of the principles of design. An introduction to key concepts.
The Big 4 Design Principles: P.A.R.C (aka C.R.A.P) In 2015 Robin Williams argued that non designers should be aware of four major design principles: Proximity, Alignment, Repetition, Contrast. These principles, sometimes referred to as P.A.R.C. or C.R.A.P., play a king-size role in any composition.
Design principles are guidelines, biases and design considerations that designers apply with discretion. Professionals from many disciplines—e.g., behavioral science, sociology, physics and ergonomics—provided the foundation for design principles via their accumulated knowledge and experience.
To gain an understanding of the types and prevalence of each type of methodologies for exploring, deriving and validating design principles, the authors reviewed 66 sources, including monographs, books, anthologies, journal publications, and conference publications.
The elements, or principles, of visual design include Contrast, Balance, Emphasis, Movement, White Space, Proportion, Hierarchy, Repetition, Rhythm, Pattern, Unity, and Variety. These principles of design work together to create something that is aesthetically pleasing and optimizes the user experience.
Any budding designer or entrepreneur can turn into a design pro with this handy guide to the 12 principles of design that rule every visual.
The first step towards developing your design skills is to be sure you have a solid understanding of the 12 fundamental principles of design. These design basics will help to build your art vocabulary and provide a common language to examine these concepts on your own.
We call these the principles of art and design or principles of composition. The principles of composition emerged in the late nineteenth century and rose to prominence as a language to address the formal elements of early and mid-twentieth century abstract and experimental art.
Learning Objectives. Identify and distinguish how the principles of design are used to visually organize the elements of design. Art As Visual Input. Visual art manifests itself through media, ideas, themes and sheer creative imagination.
In this article, we present you with a list of design principles, giving you a better understanding of how they work and why they matter. And we also provide you with plenty of beautiful design examples, to illustrate the main points.