27 Case Study Examples Every Marketer Should See
Updated: September 05, 2024
Published: August 13, 2018
Putting together a compelling case study is one of the most powerful strategies for showcasing your product and attracting future customers. But it's not easy to create case studies that your audience can’t wait to read.

In this post, I’ll go over the definition of a case study and the best examples to inspire you.
Table of Contents

What is a case study?
Marketing case study examples, digital marketing case study examples.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
A case study is a detailed story of something your company did. It includes a beginning — often discussing a challenge, an explanation of what happened next, and a resolution that explains how the company solved or improved on something.
A case study proves how your product has helped other companies by demonstrating real-life results. Not only that, but marketing case studies with solutions typically contain quotes from the customer.
This means that they’re not just ads where you praise your own product. Rather, other companies are praising your company — and there’s no stronger marketing material than a verbal recommendation or testimonial.
A great case study also has research and stats to back up points made about a project's results.
There are several ways to use case studies in your marketing strategy.
From featuring them on your website to including them in a sales presentation, a case study is a strong, persuasive tool that shows customers why they should work with you — straight from another customer.
Writing one from scratch is hard, though, which is why we’ve created a collection of case study templates for you to get started.
There’s no better way to generate more leads than by writing case studies . However, without case study examples from which to draw inspiration, it can be difficult to write impactful studies that convince visitors to submit a form.
To help you create an attractive and high-converting case study, we've put together a list of some of our favorites. This list includes famous case studies in marketing, technology, and business.
These studies can show you how to frame your company's offers in a way that is useful to your audience. So, look, and let these examples inspire your next brilliant case study design.
These marketing case studies with solutions show the value proposition of each product. They also show how each company benefited in both the short and long term using quantitative data.
In other words, you don’t get just nice statements, like “this company helped us a lot.” You see actual change within the firm through numbers and figures.
You can put your learnings into action with HubSpot's Free Case Study Templates . Available as custom designs and text-based documents, you can upload these templates to your CMS or send them to prospects as you see fit.
























How to Write a Case Study: Bookmarkable Guide & Template
![website case study examples 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://knowledge.hubspot.com/hubfs/contenttypes.webp)
7 Pieces of Content Your Audience Really Wants to See [New Data]

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![website case study examples How to Write a Listicle [+ Examples and Ideas]](https://www.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]
![website case study examples What Is a White Paper? [FAQs]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
The weekly email to help take your career to the next level. No fluff, only first-hand expert advice & useful marketing trends.
Must enter a valid email
We're committed to your privacy. HubSpot uses the information you provide to us to contact you about our relevant content, products, and services. You may unsubscribe from these communications at any time. For more information, check out our privacy policy .
This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
You've been subscribed

Due to recent expansions in US sanctions against Russia and Belarus as well as existing country-level sanctions in Iran, North Korea, Syria, Cuba, and the Crimea region (each a “sanctioned country”), Zapier will no longer be able to provide services in any sanctioned country starting September 12, 2024. These sanctions prohibit US companies from offering certain IT and enterprise software services in a sanctioned region.
Starting September 12, 2024, Zapier customers will no longer be able to access Zapier services from a sanctioned country. We understand this may be inconvenient and appreciate your understanding as we navigate these regulatory requirements.
Discover Case study websites built by the Webflow community
Browse, clone, and customize thousands of websites #madeinwebflow. .css-ac9ku6{color:#2e5cff;font-weight:normal;-webkit-text-decoration:none;text-decoration:none;cursor:pointer;}.css-ac9ku6:hover{-webkit-text-decoration:underline;text-decoration:underline;} looking for templates.

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15+ Case Study Examples for Business, Marketing & Sales
15+ Case Study Examples for Business, Marketing & Sales
Written by: Alice Corner Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
What is a case study?
Business case study examples, simple case study examples, marketing case study examples, sales case study examples, what to include in a professional case study, how do you write a business case study.
- Case study FAQs
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: 6 Types of Case Studies
Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
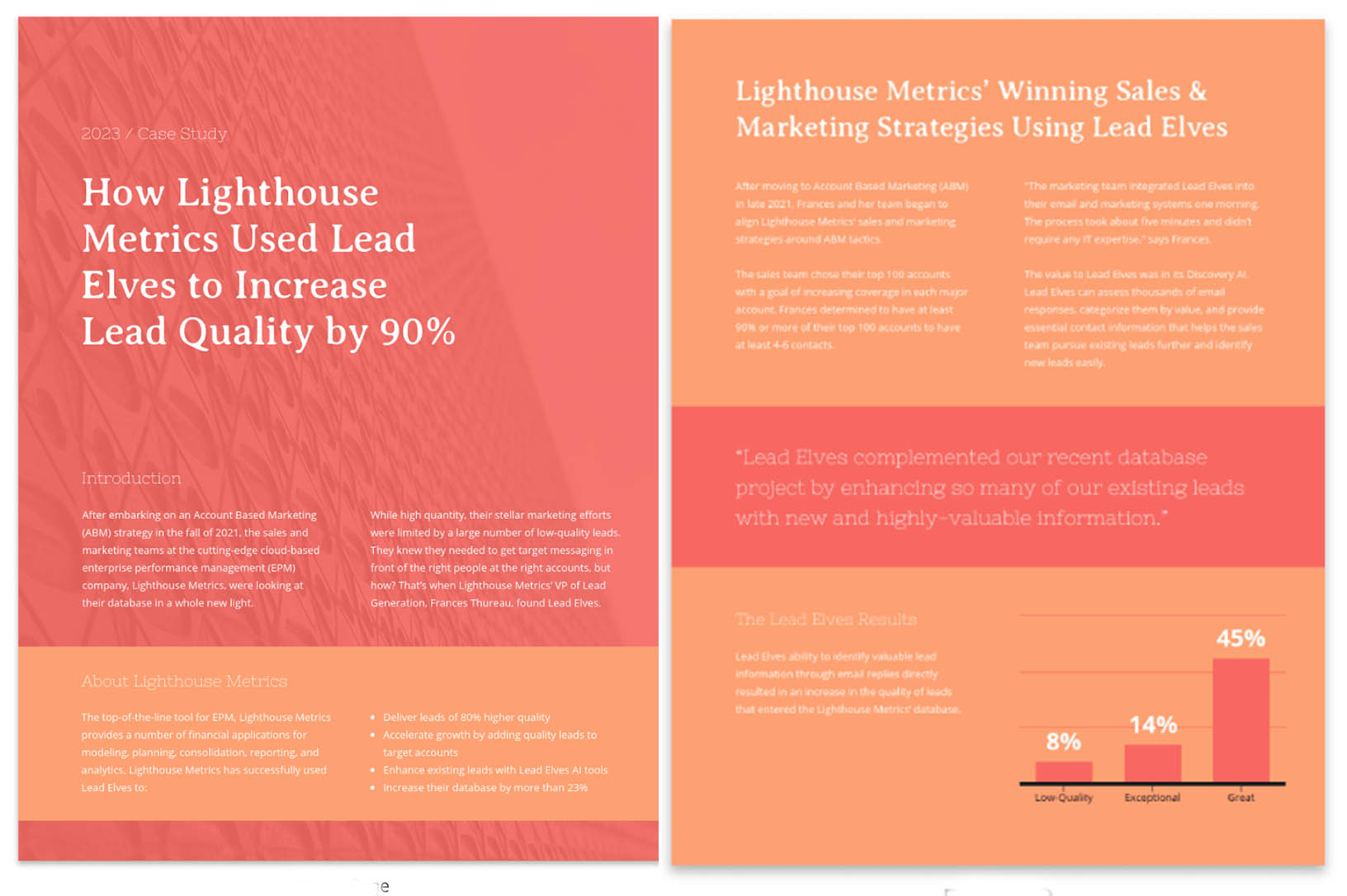
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.

Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

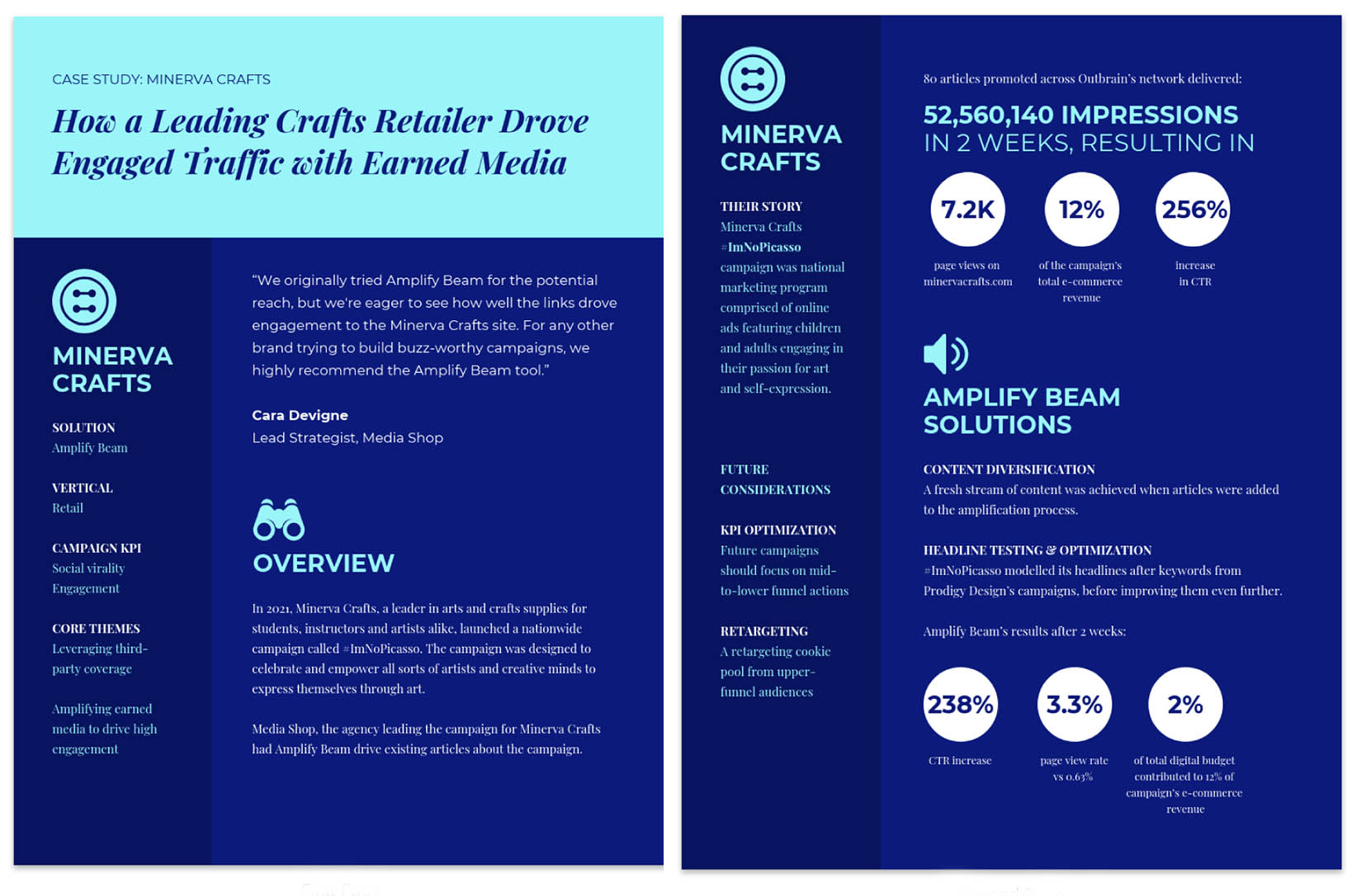
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

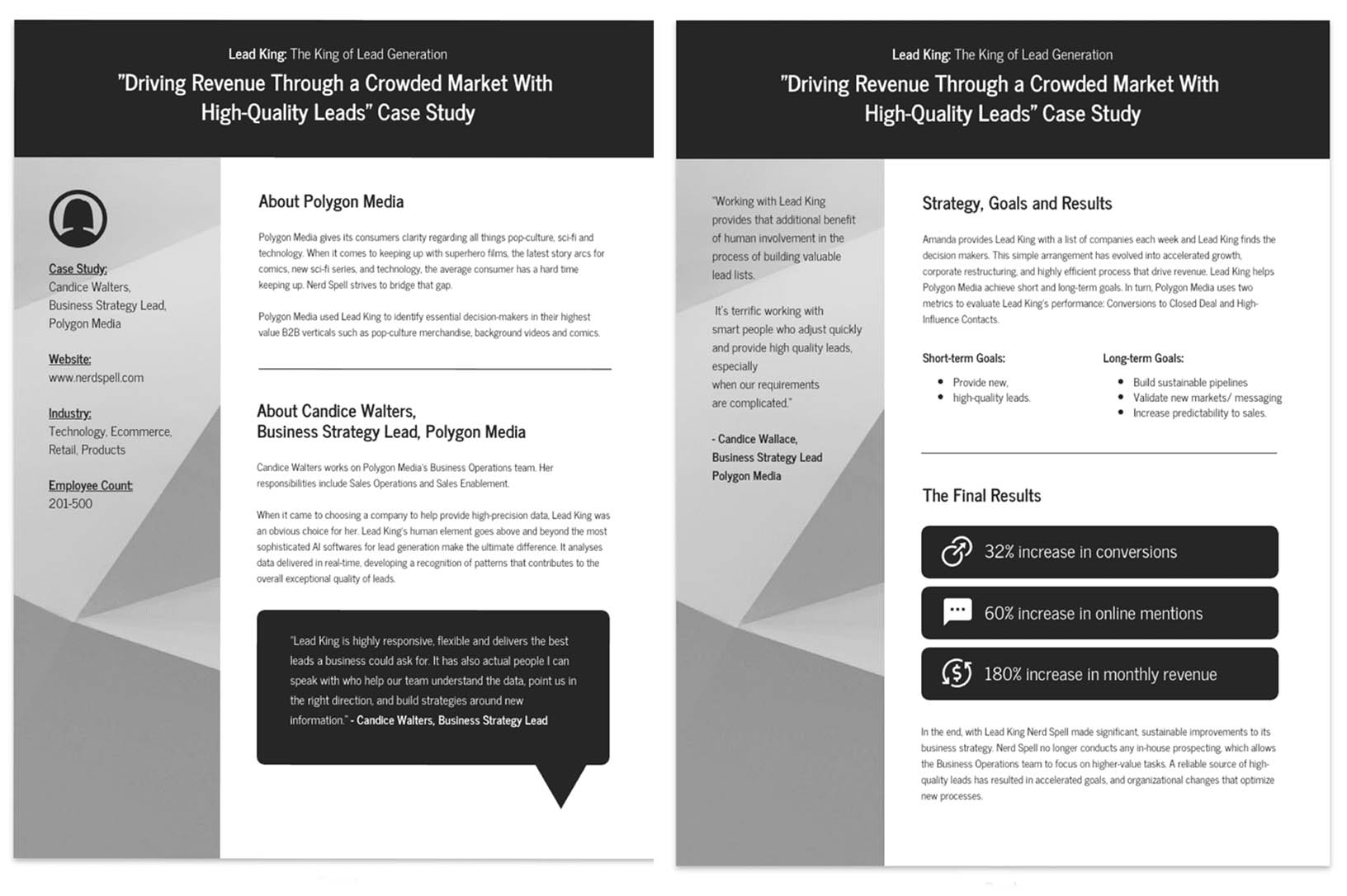
Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

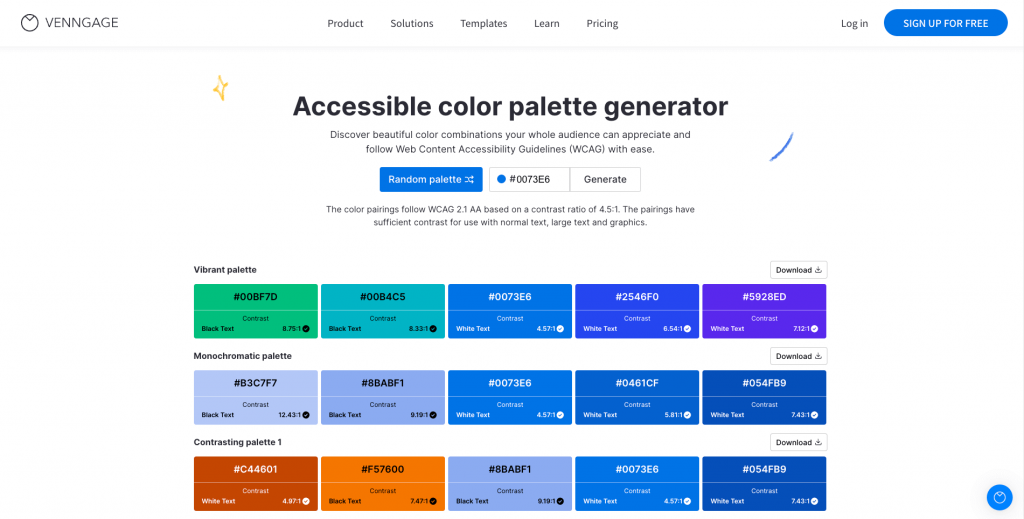
Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

A professional case study showcases how your product or services helped potential clients achieve their business goals . You can also create case studies of internal, successful marketing projects. You can consider leveraging tools like Chat PDF and other AI-driven embeddings to transform static case study documents into interactive experiences.
A professional case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a case study template:

Writing a case study requires research and revision. You should have a single objective decided before you start writing.
Case studies in marketing, like the below example, are meant to highlight your company’s successes. Choosing a client to showcase is also an important step in the writing process.

Below, we share the top steps to complete when writing a case study to promote your business.
Determine your objective
Before you start writing case studies, decide what the main objective for this exercise is. Case reports don’t have the potential to go viral, nor are they shareable on social media.
But a case study is an effective tool for converting prospects into customers. They can also encourage business partners to take that final step and sign on the dotted line.
You need to approach your case analysis differently than all other content. This is why you need to have an objective for undergoing the process of writing a case study.
For example, this report shows how the fictional company Toy Crates used the services of Ad Factory to significantly increase its sales.

The main objective of your case study is to highlight your business processes. You should also show the benefits of using your product. But there needs to be a relatable angle for whoever is reading your study.
Possible angles for a case study can be:
- Audience growth
- Launch of a new type of product
- Entry into a new market
- Improvements in conversion rates
- Increased revenue
- Increased traffic or social media impressions
- Technology or software adoption
This case study focuses on lead generation. The report showcases the efforts behind boosting the client’s lead generation program and the successes achieved.

Once you determine the best objective for your analysis, you can move onto the next step. Look for a client that best showcases positive aspects of your company.
Choose the right client
You need a particular type of client as the subject of your case study. This client will be a loyal customer . They should be willing to participate in the study. The client should also align with the objective of your study.
Pick a customer who knows your product inside and out. They should not be someone who used your product once and had success with it.
You want to showcase consistent and high-quality results over a period of time. In this example, the fictional Ad Factory also showcased Loot Box as a client that had success with their brand.

You also want to choose customers who have had success directly from using your product. If a brand has seen overall growth and your product was just part of that success, it won’t make for a compelling case study.
Contacting your client for the case study
The customer you choose for your case study should know what the process entails.
Be open in your communication about what you need to put together the case report. This could be communicated through calls, email conversations, or a project management tool.
Set a deadline and share a project timeline so the client knows what the process will look like. Let them know what documentation or statistics you will need for them before you start writing.
Offer something in exchange for participating in the case study. These could be product discounts, a temporary upgrade, a mention in your newsletter, social media, or increased brand awareness.

It is imperative that you let the customer know how their information and data will be used. Tell them if you’re posting the case analysis to your blog, sharing it on YouTube, or with your email subscribers.
Some clients may not want their professional information shared with large audiences, so clarify this step of the process first.
Related: 40+ Timeline Template Examples and Design Tips
Research your case study
Once your client agrees to participate in the case analysis, you can begin researching. Remember the objective of your case study and research the subject accordingly.
For example, we wanted to show how infographics help businesses grow their audience. We contacted our user, ChadSan , who had seen massive growth after adding infographics to their marketing campaigns.
We put our findings into a research infographic along with quotes from the client, charts and graphs.

To do this, we researched the content ChadSan created before and compared their traffic to when they started using infographics.
It’s also important to look at the industry your client is in so you have an idea of what success looks like in that sector.
Client interviews
Conducting interviews with clients is a good way to get information for your case report.
You can hold interviews via video call, which you should record to double-check later or conduct the interview via email.
Email interviews might require follow-ups if you need further clarification on particular questions.
Asking the right questions is crucial during the research phase. You don’t want ‘yes’ or ‘no’ as an answer. You need qualified information and data to build out a case study, like the one below.

For example, we asked our contact at ChadSan for her experience using infographics in her marketing. We also asked about her main challenges, why she had chosen Venngage and the benefits of using Venngage.
This is also the stage when you can ask for concrete examples of how your product benefited your client.
We asked ChadSan to share some examples of the infographics they had created using our templates. This helped show our product in use, further social proof of the advantages of using Venngage infographics.
Create the case study outline
With the client interview completed, gather the data you have and start writing the outline for the case report. Remember the case study format we shared earlier when you’re preparing the outline.
This will help you design a case study that is memorable, like this example.

For a case study blog post, you should prepare the following:
- About the company
- Overview of the study
- The results, with charts
- Call to action
Write a few notes for each point that you can elaborate on in the next writing stage. By following this process, you can build out a case study like this example.

Draft your case report
The outline is your starting point for drafting the case report. Like any other piece of content you create, a case study needs to be engaging. It also needs a beginning, a middle and an end.
Use classic marketing storytelling approaches when writing case studies. Introduce your characters (the client), the conflict (the business problem), the resolution (the benefits of your product).
By using this technique, you can write a case study like this example.

Conclude with an analysis of your success and a testimonial recommending your product and brand.
Finalize your case study
Revise your study and ask one or two colleagues to glance over it to catch any mistakes you may have missed.
You should send the report to the client you’re showcasing for their approval. When you and the client are satisfied with the case study, an infographic study like the one below is ready to be published.

Share a link to the case study with the client to promote on their platforms. You can share the case report on your social channels, with partners and to your email subscribers.
Case study examples summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case study FAQ s
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers, business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
19 Examples of Online Case Studies Done Right

Designers generally don’t like writing. After all, creative problem-solving through design uses visual, not verbal tools, right? But, sadly for many, case studies are supposed to contain text, too. This is where a lot of designers and art directors stumble, ending up either with poorly crafted case studies, or no case studies in their portfolio at all. And that’s a huge mistake. Online case studies (because these days, if it’s not online, it’s not there at all) are immensely important as they provide a compact, informative display of not just your skills and expertise, but your professionalism too. A good case study shows that you understand the concept of focus, that you can distinguish between different layers of relevance and also sheds some light on your creative process. As such, case studies are an indispensable hiring tool.
That being said, let’s see how the visually-oriented folks can craft a case study that ticks all the right boxes.
Quick Tips for Designing Perfect Online Case Studies
If you’re in doubt as to where to start with your case studies, here are a few things to keep in mind:
- Stay focused . Don’t use case studies as an opportunity to channel your revolutionary ideas, but don’t delve in conventionalities, either. Don’t try to tell everything about the project at once, or at all. Your clients don’t need to know everything you did for a project. But they do need to know the relevant bits.
- Provide a solid structure. Scannable content is the form that works the best, whatever the format. Separate your key information in tidy, well-rounded units. These include, but are not limited to: project target/goal/outcome, background, evaluation, concept, implementation, conclusion.
- Provide essential project information. Viewers need the who, the what and the when.
- Treat the page as a gallery wall. Consider your own portfolio style and create case study pages that are in line with it, but also convey the character and the spirit of the project, too. When displaying visual material, don’t just scatter it around the page – it won’t impress anyone. Try exhibiting it in engaging, interactive frames, add interaction for better immersion, and display the material in their intended environment – various device screens, etc.
- Maintain good measure. You want to dazzle the visitors, not blind them. If your case studies are too cluttered, flashy or visually saturated, they might create an undesired effect. Go for minimalism, but avoid making your pages look poor.
Sure, things like these are sometimes easier said than done. That’s why we prepared a curated selection of the best, most inspiring online case studies we handpicked around the web, hoping to give you some cues and ideas for your own cases. Here’s what we’ll talk about:
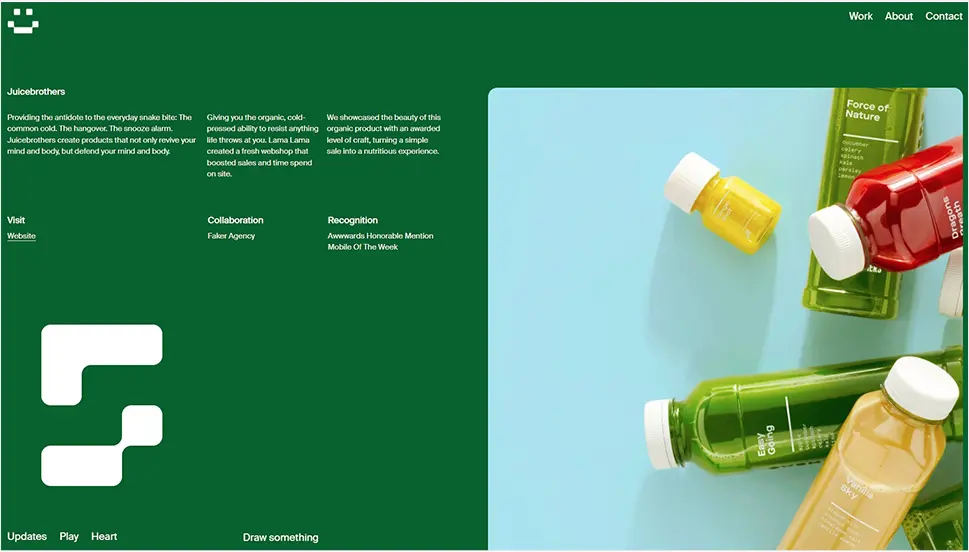
Juicebrothers by Lama Lama
Art of swissdent by creative nights, max shkret by zhenya rynzhuk, mercado by loer architecten, self scenter by ultranoir, fontshare by wemakefab, more & more nespresso by playful, bian 2016 by baillat studio, prada employees online store by niccolò miranda, ortovivo by k95, obys agency typography principles, komuso design by tubik, the 92 group by humana studio, dreamhaus by wørks studio, topline by parsons branding, weekend by hello today, posted by fuge, decathlon app by fuego camina conmigo, unstuck by violet office.

If you read our piece on creative page transitions , you probably remember Lama Lama , a creative digital agency from Amsterdam, and their Juicebrothers project. The case study for the project (the organic, cold-pressed juice brand from Netherlands) is presented in a combination of playfulness and youth typical of Lama Lama, and a high level of professionalism, also typical of the agency . The main visual motif is the beautiful deep green color that communicates health and vitality, featured extensively in layouts for the Juicebrothers website. Small white typography conveys just the right amount of information about the project and allows the imagery to take center stage. The case study page opens with a sort of split screen between bits of text on the left and a vertical image gallery to the right, and then proceeds with larger image and video sections displaying selected bits of visual content for the brand. All the while, we also get to play with the cursor effect – an oversized, pixelized snake trail that follows the mouse movements.

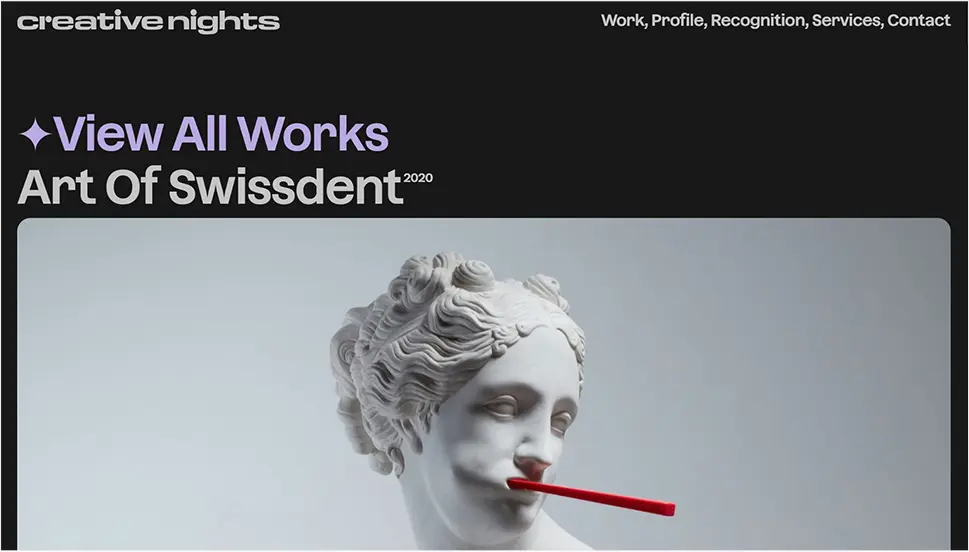
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study , available at the agency’s website in their Works section, follows the style and the look of the agency’s branding and design, and the selected imagery from the project is given in beautiful frame sections with round edges. The entire page is perfectly balanced in terms of atmosphere, colors and dynamics , and makes the displayed work appear as an integral part of the agency’s own aesthetics, even if that may not necessarily be the case. The page ends with three fun, oversized buttons that the visitors can use to share their impressions with the agency.

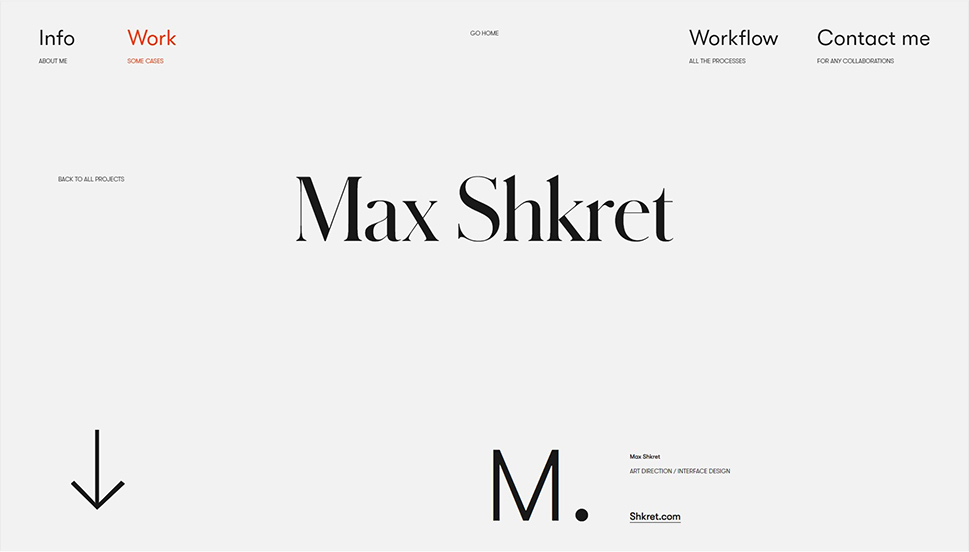
Zhenya Rynzhuk is an architect-turned-art director with a solid industry experience and quite a few awards under her belt. Her website, which has received accolades for overall design as well as for mobile excellence, features some innovative design solutions, plenty of interactivity and just the right amount of brutalist details to keep things exciting in a minimalist environment . The Work section features several case studies for the projects Zhenya is most proud of, including art direction and interface design for Max Shkret , an award-winning digital artist creating 3D digital models. After an airy, minimalist and monochromatic section introducing the project, the page proceeds with a scroll-animated gallery of select project imagery. The images of Shkret’s digital models of animals (for which he hopes to raise enough money to turn into actual physical objects) are presented in successive full-width sections, each with a background that matches the object chromatically), resulting in an interesting, exciting stroll through Shrek’s imaginary world . This layout also adds a welcome touch of color to Zhenya’s generally monochromatic ambient.

Loer Architecten is a Dutch architecture studio with a beautiful, airy, dynamic website based on full-screen imagery, interactivity and interesting navigational solutions. The Projects section includes an interactive links list from which we get to navigate to the projects that interest us. We picked the Mercado project , which has the goal of transforming an abandoned backalley in the center of Groeningen into a thriving commercial and urban hub. Just as it would be expected from an architecture studio, the case study is clean and precise, opening with the most essential information , such as status and location. It is the page layout, however, that gives it a welcome kick and saves it from being plain and dull . The project name is displayed in vertical letters to avoid occupying precious space on the page. Thin straight and curved interface lines give it dynamicity, and so do animations in individual pieces of visual content, as well as animated scrolling effects. There isn’t a single full-width or full-screen image in this case study which, combined with ample use of negative space, gives it a very clean, breathable character.

Event Planner & Party Decoration WordPress Theme

Property & Apartment Showcase WordPress Theme

Car & Auto Parts WooCommerce Theme

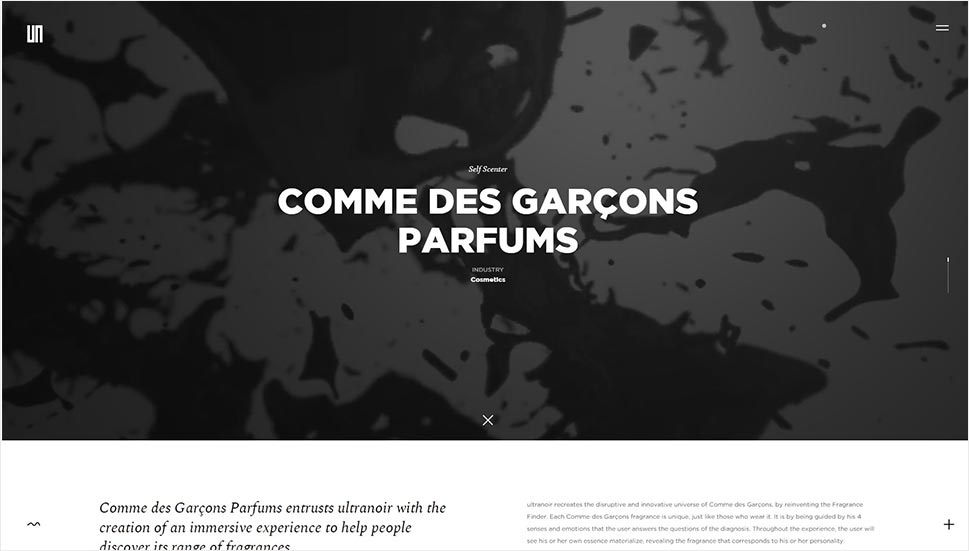
Commissioned by Comme des Garcons to create an interactive digital experience helping customers discover their fragrances, the French digital agency Ultranoir came up with Self Scenter , a Web GL-based reinvention of the brand’s Fragrance Finder so that it dynamically creates user-specific shapes. The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery. And the project is truly stunning, too – a beautiful dark interface with a somewhat mysterious character is graced by superbly designed elements with utmost attention to detail and aesthetic coherence. These dark visuals are contrasted by a light background, complete with the cursor shaped like a dot that changes from black to white and vice versa, depending on the surface it hovers upon.

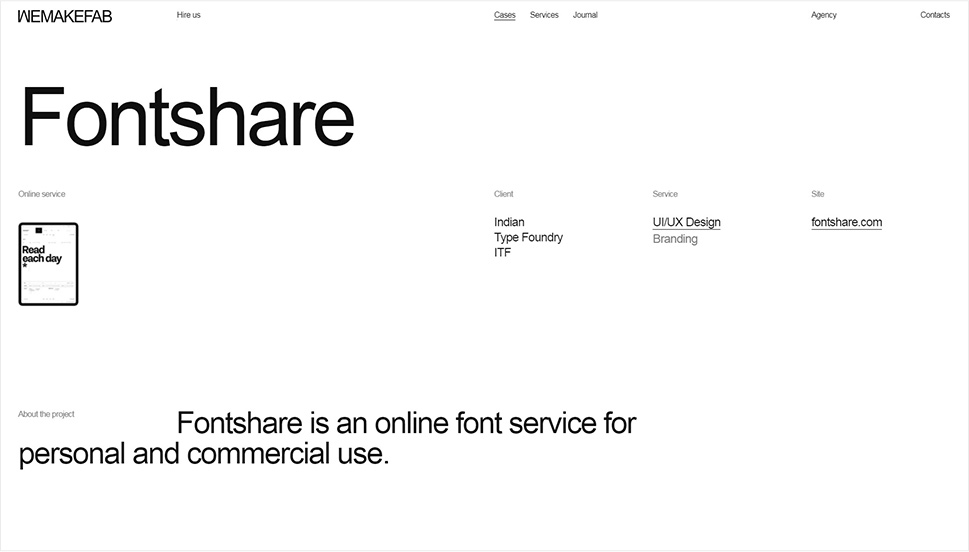
Wemakefab is an old acquaintance from our exploration of the power of interactive links in web design , and today we want to take a look at the case study for the project they developed for the online font aggregator Fontshare. As we get to learn from the case study, the project involved complete visual rebranding, interface design and even the logo redesign. And we have to say, this is a proper case study here, the one that ticks all the boxes as to how a case study should be done and what it should include . Each element of the project is listed and illustrated in a logical, sequential manner, on a clean, high-contrast black and white page. It starts with the project blurb, and then moves to font cards, internal pages, mobile view, the palette and select details. All visuals are given in a manner that follows the principles of usability and clean design – they are large (occasionally oversized), clean, carefully arranged, with occasional thin lines, both vertical and horizontal, that sequence off the sections. Several elements give off a spirit of playfulness and humor – like the section that switches from white ot black when hovered upon, oversized typography and the blinking cursor. The case study is stylistically coherent and tight and very well matched to the nature and the purpose of the project.

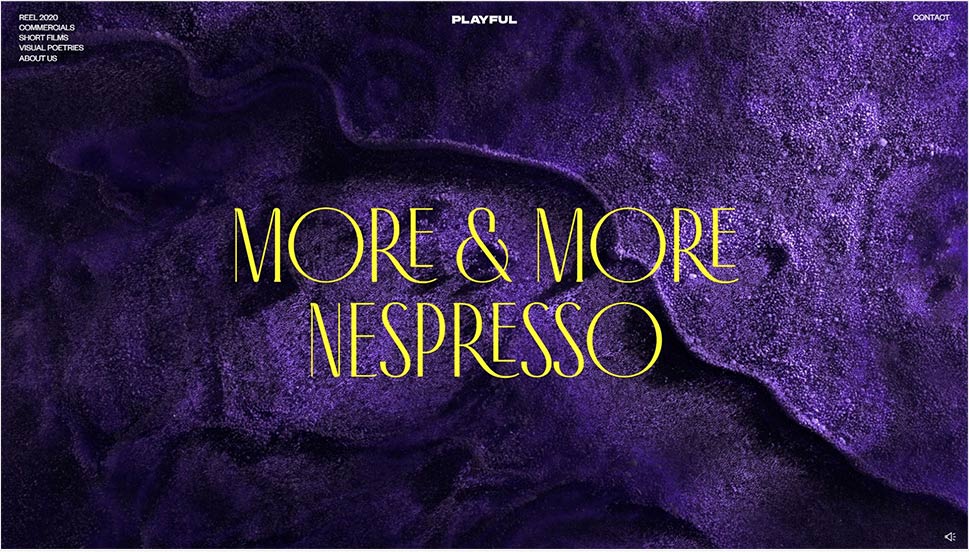
Playful is a collaborative collective of digital creators specialized in art direction and moving picture campaigns. More & More Nespresso is, by their own admission, one of the most challenging and rewarding projects the agency has worked on. The case study for the project is just as complex and rich as the project itself. It opens with an impressive hero slider introducing some of the textures that played a central role in the project, in a deep, sultry purple. Carefully curated images and videos from the project are skillfully arranged along the page, contrasted with large empty spaces with light backgrounds and text, offering a welcome pause from the visual feast. The color play is particularly striking – the project itself features a delicate interplay between rich, deep burgundys, greens and blues on one hand, and fine, elegant pastels on the other. The same interplay is repeated in the case study, and the elegant, sophisticated character of the project is underlined by the use of the lovely Antiga typeface throughout the page. The page features a director’s cut video, which is the centerpiece of the project, but doesn’t take over the case study, as it is after all exactly that – a case study in which the agency explains the creative process and pinpoints main visual cues and motifs.

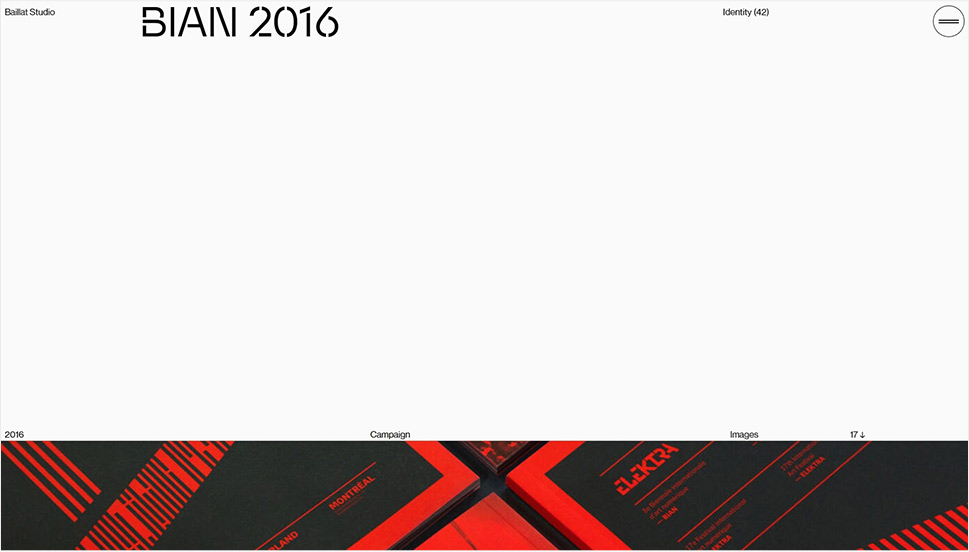
You may remember the Baillat Studio from our piece on inspiring menu design , in which we praised the studio’s modern, interactive fullscreen menu. Today we’re going to check out the Project section of the website, specifically the case study for the 2016 edition of BIAN (the International Digital Art Biennale). The visual identity for the festival was based on black and red, a color combination that creates a lovely contrast with the page’s light gray background and black interface typography. A short text about the target and the main identity elements (Swiss style-based aesthetics, right-angle frames, repetition, lines and precision) follows the opening hero section with a full-width visual from the project. After this introductory section, we get to explore the visuals from the project, presented in the form of photography, video and images of project material in real life, in its designated ambience. The agency, therefore, decided to let the images speak for themselves, without excessive explanations and textual narratives . And it was a good call, too – the page is compact and informative, just what a case study should be.

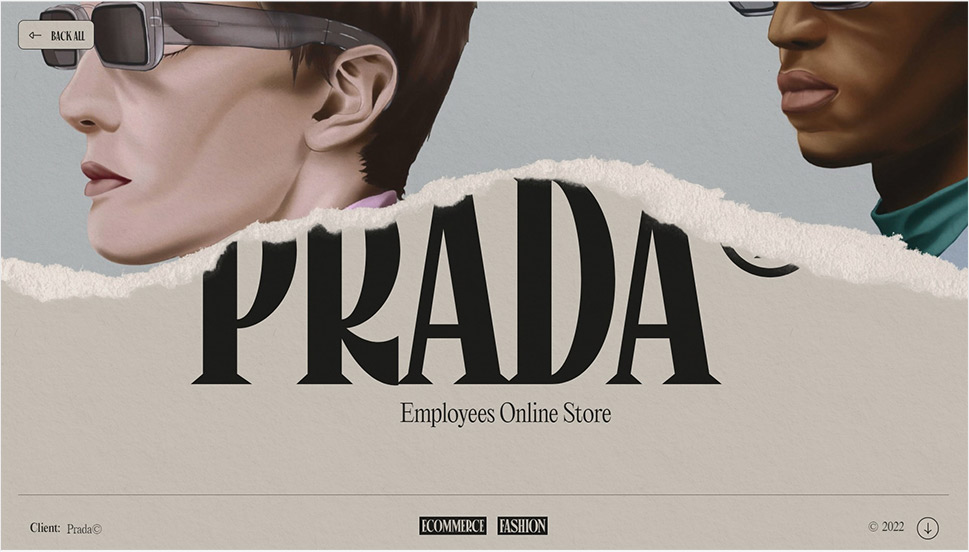
Here’s a designer we love to feature in our articles – we’ve written about Niccolò Miranda in our pieces on poster-inspired web design and on great examples of footer design , to name a few. This time around, let’s take a look at how this talented Italian designer and developer with a penchant for illustration decided to present his featured works on his website, using the case study for Prada Employees Online Store as an example. The first thing we notice is that the project pages are completely in line with the overall style of Miranda’s portfolio. By that we mean the paper-like texture, the torn paper effect, the columns and sections resembling newspaper layouts, and, of course, illustrations . The page opens with a hero section that holds a lovely illustration from the project he did for Prada (an online store that sells the brand’s previous collections). We then move on to a section explaining what it was that Miranda was commissioned to do, and sections explaining how he did it. What’s interesting (in addition to the distinct and idiosyncratic style) is that the imagery from the project is presented not in the main page content, but instead in a sidebar that opens to the right when we click on the appropriate icon . The page also features a big oval button that leads to the project’s live site, and that’s about it. It is basically more of a project blurb page than a case study per se, but considering its unique style and Miranda’s amazing talent, we figured it deserved a mention here as well.

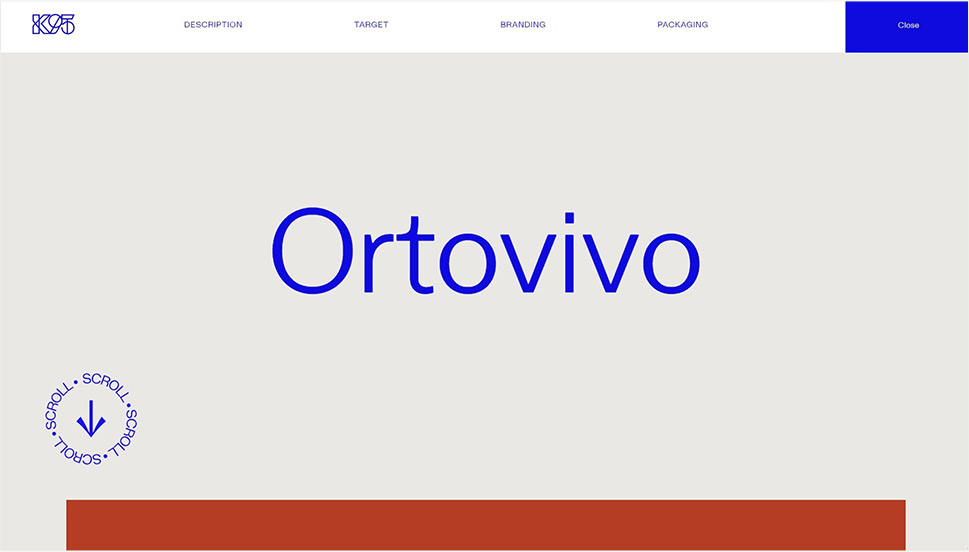
K95 is a design, branding and communications agency from Catania, Sicily. They work with mostly Italian clients but have a few international names on their roster as well. Their website features a neat list of projects in the form of an interactive link carousel, each link leading to the appropriate case study. Today we’re going to check out the one for Ortovivo , a Sicilian organic food production company. Each project is neatly divided into sections that include description, target, branding and packaging , linked in the header (from which we can also turn off the case study and return to the homepage). The layout is airy and clean, with plenty of empty space around each piece of visual content, and a large circular animated button inviting us to scroll to explore the project. Sections with empty space are combined with full-width interactive ones, moving and expanding as we scroll. It is a dynamic, modern and skillfully designed page that unites good UX, usability and efficiency with modern design practices that speak volumes of the agency’s expertise and taste.

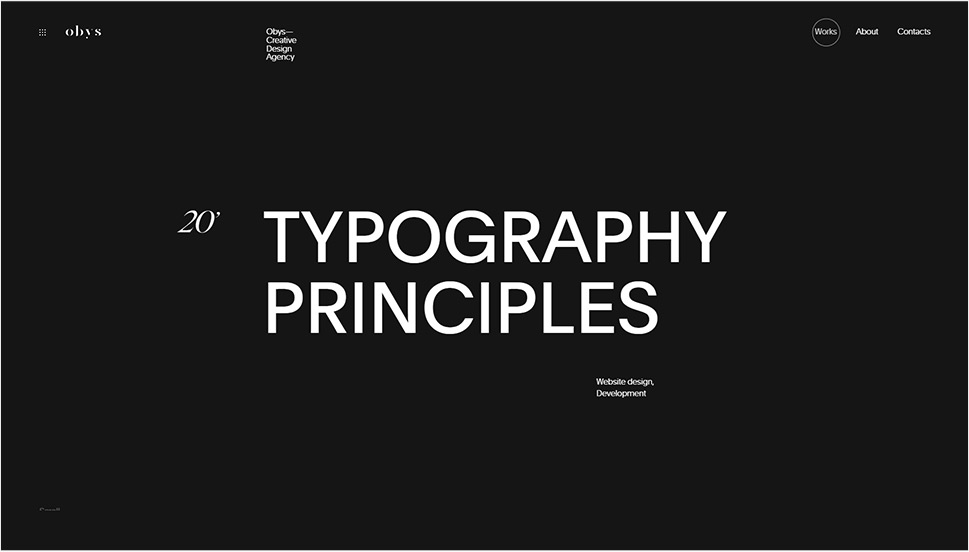
Obys Agency is a creative design agency from Ukraine with a focus on UX/UI design, animation, graphic design and development. Their website is a modern, streamlined and fluid display of their works, principles, accolades and much more. As an agency that flaunts a serious approach to everything they do, Obys wanted to share some of their ethos and the artistic and design principles they follow in their work, and that’s why they created a standalone website on Typography Principles , while the main website has a page that serves as a case study for it. The site includes three sections explaining how the agency uses fonts, how it combines them and what rules it follows when it comes to typography. The page follows the white on black aesthetic line of the rest of the website, with sections that roll up or down revealing underlying content. Navigation is particularly interesting here, as we get to explore the visual content through scrolling, clicking on oversized interactive buttons, and play videos. Numbered sections and diagonal arrows hint to physical navigation signals (like traffic or airport ones), and the part of the study that deals with animation is presented in a separate unit. The website itself is rather impressive and the case study does an excellent job at conveying its complexity and elegance, both design-wise and in terms of UX.

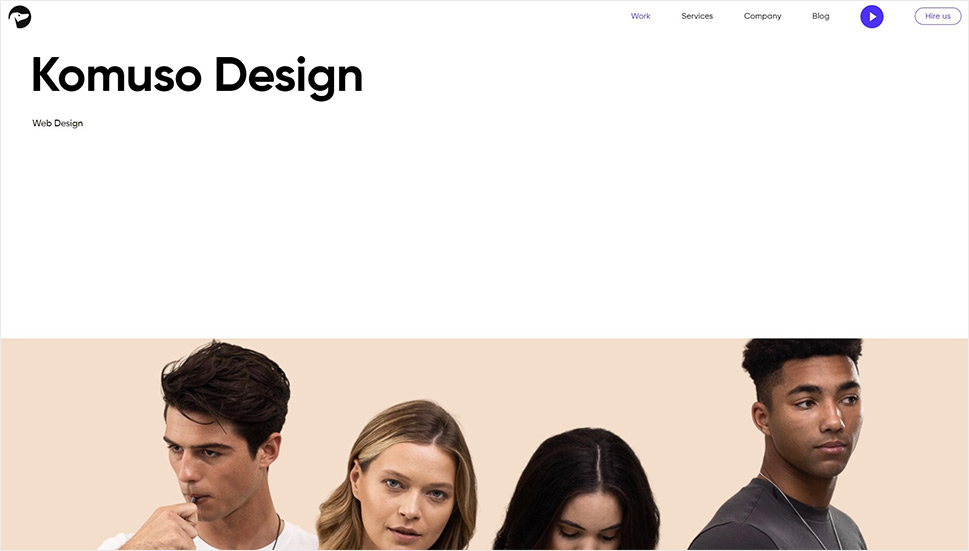
Tubik Studio is a full-stack digital service agency with a focus on UX and UI design. Their website offers a rather no-frills (but nevertheless striking) display of services and works the studio is most proud of, with a gallery of images leading to specific projects. The page for Komuso Design project, for instance, offers an informative and hands-on overview of the project. It opens with an intro hero image, followed by brief project info presented in a simple, readable form, with comfortable black Gilroy typography on a white background. The visual content is presented in the form of videos on a lovely marble-like background, combined with screenshots from the project arranged on a beautifully combined palette of pastels. A particularly well-designed section is the boxed split slider gallery that offers a dynamic and convenient way of displaying several instances of content without cluttering the page or making it too long. The study ends with the visual system: a color scheme with HEX codes, some representative samples of typography and the mobile layout. The entire page bears an airy, pleasant character, perfectly aligned with the client’s brand and product (a wellness tool designed to help people relax through breathing).

Humana Studio is a Portuguese agency that helps build brands with a social and environmental impact. They were commissioned by the 92 Group, a design studio that challenges traditions in media and entertainment through irreverence, unconventionality and youth. Obviously, this was an excellent fit as the Humana Studio has a distinctly disruptive approach. The case study for the 92 Group brand identity and communication strategy partly follows the same disruptive principles – especially in terms of visual communication – but also some more conventional ones, specifically when it comes to UX. The visual content is saturated, loud and bold , with strong, deep colors on a black background, but the way it is arranged on the page guarantees proper navigation, readability and ease of consumption . The sections are topped with a subtle zoom-in effect and a yellow round cursor that shrinks and expands and the text is short and to the point. The study is brief but concentrated, informative and practical, coherent in character and atmosphere.

WØRKS Studio is a New York-based consultancy specializing in creative direction, strategy and design. Their main website is an exciting showcase of both the agency ethos and their projects, and is marked by a distinct cinematic approach, with a lot of information and content being handed in form of immersive fullscreen videos and animated sequences. The DreamHaus project is presented as an animated study of the pillar design elements used for the project – with the main focus on typography and the palette . The fullscreen hero section opens with a large animated logo of the project, proceeds with a palette of beautiful pastels, with names and hex codes, and ends with a sequence that showcases the typography used for the project, and the main layout style, as well as textures. The visitor can scroll to learn more about the project and its goal, as well as the main guidelines that the agency followed in the creative direction of this project. The images related to the project, or the products of the direction, if you will, are presented with animation effects that feature a brief flash of yellow, which is the agency’s signature color, thus providing a continuity between the project and its creator and, of course, reinforcing the agency’s own branding.

Our most frequent readers might remember Parsons Branding from our piece on inspiring creative agencies and designers , in which we praised the agency’s beautiful UI design and interesting navigation solutions. Today, we want to check out one of their case studies, specifically the one for Topline , the South African tool manufacturer. The case studies all feature unique page navigation – the left portion of the screen contains a numbered section with jump links to specific parts of the case study : Overview, Identity, Packaging and so on, and of course we can simply scroll down and explore the entire study in its intended order. The background is in the agency’s signature green and gray, with a very subtle paper-like texture, giving the entire interface a lifelike quality. The left side, the one with the table of contents, remains static as we scroll, assuring easy navigation and orientation on the page, which is, in itself, quite rich in content, both visual and textual. Certain sections are given in horizontal scroll sliders, so we get an impression that the page expands in all directions. This is an extremely well thought-out case study, brimful of information for those interested in exploring the project in great detail, but at the same time simple and informative for those looking to just skim the content.

The Japanese Hello Today did a quite complete agency work for the home appliance manufacturer Weekend, from strategic planning and branding to graphic design, web design, photo and art direction and even copywriting. The Weekend case study on the agency website is a modern, elegantly dark showcase of everything the agency did, from the first steps to the completion of the project. Discrete white typography on a black background introduces basic project information and brand philosophy, both in English and in Japanese, before we scroll down to visuals. These are presented in a typically Japanese, dignified manner, gently floating on the black background, creating a beautiful contrast and a strange sense of calm . Thin, subtle interface lines provide some framework for the visual content and communicate rather successfully with the overall aesthetics of the website – minimalist and stripped-down.

Fuge is a Moscow-based design agency delivering UI, branding and digital solutions. The agency website is minimalist, in a very reduced palette, with small typography and on-lover grid patterns, resulting in a modern, serious look. This character is repeated throughout the website, including the individual case pages. Our favorite one is the case study for Posted , a design magazine for which the agency did branding, as well as UX and UI services and animations. The case page starts rather minimalistically, with a large image on a light background and just a few bits of text. As we scroll, more and more pieces of content appear on screen, in an interactive and rather fluid way . The case study is divided into sections – logo and elements, desktop and mobile versions of the magazine website. Each image can be expanded in a popup, with smooth and modern transitions, giving the page a dynamic and modern look. This atmosphere is reinforced by a modern, minimalist palette reduced to grayscale, black and red, which is the Posted brand palette. The images (or rather previews) are alternately arranged on the page, creating a lovely balance, and the entire composition appears to be held in place by the grid lines that appear as we hover over certain areas.

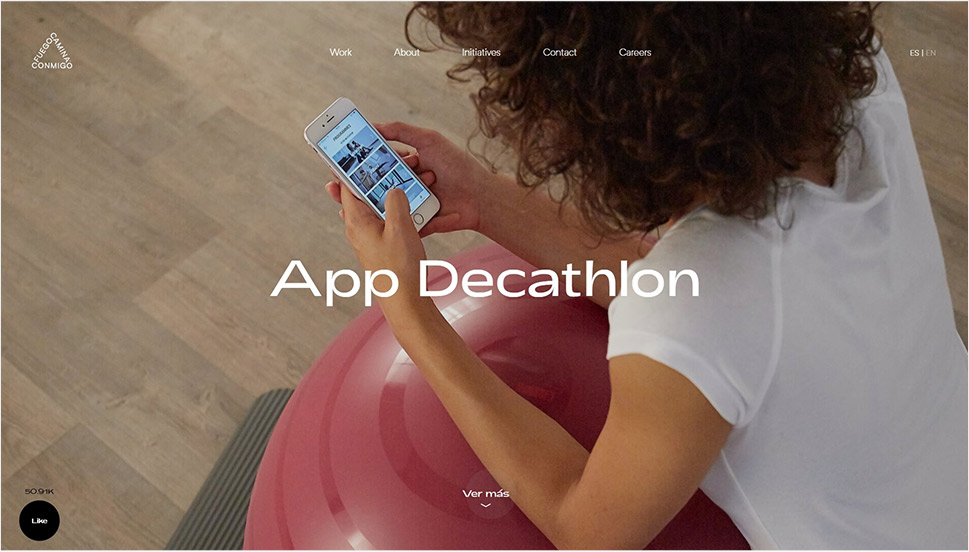
Decathlon has long planned a redesign and a relaunch of its app for the Spanish market but the Covid-19 pandemic put a halt to those plans for a while. As soon as the pandemic loosened, the sports goods company reached out to the Barcelona-based, Twin Peaks-named agency Fuego Camina Conmigo (Fire Walk with Me) for a range of services from digital strategy, art direction and concept, to copy, audiovisual content and social ads. The Decathlon App case study is available at the agency website, and it’s one of the most successful, detailed and complete studies we’ve seen in a while . it ticks all the boxes in terms of what a case study should contain – the context, the target, the implementation, and so on, but it does so in a way that is by no means dry or technical. The agency achieved this by skillfully alternating light and readable text sections with fullscreen sections with the visual material from the app , which can be viewed either as images or clicked to play a video. All the while, the agency maintains its own visual identity, present in typography, layout styles and elements such as the round cursor, buttons and icons.

Here’s a project that is as noble as it is well-carried out. Unstuck by Violet Office is an effort started by the CEO of Chobani and several other stakeholders with the goal of helping refugees find full-time jobs in partner companies and their supply chains. Chobani was the first to join the project, of course, and it was soon followed by other major brands like Ben & Jerry and Dole. Violet Office did the branding, web design and development, as well as social media. The branding part is perhaps the most impressive – the agency created a logo and wordmark that can easily fit any brand partner’s logo , and the first part of the case study focuses on that particular effort, complete with rich visuals proving the efficiency of the design . It then proceeds with an analysis of the Unstuck visual system (colors, patterns, typography), and ends with examples of brand activations, complete with the launch video. The high-contrast visuals are displayed full-width, either in galleries or individually, which creates an immersive effect on the visitor, who ends up being completely drawn into the narrative of this commendable project.
Wrapping It Up
As we saw from the examples we visited today, while a good case study may not necessarily have to strictly adhere to a formulaic structure, it’s still a good idea to give it some structure and to conceptualize it in a way that communicates clearly and directly with the viewer. And since the viewers are also potential clients, it’s needless to stress how important this is.
We’ve seen some “proper” case studies with neatly divided sections and a tight structure repeated throughout each study. We’ve also seen some more “relaxed” ones, and some that perhaps don’t really qualify as case studies in the strictest terms but that due to their quality and supreme design elements deserve a mention.
Hopefully we managed to inspire you by showing a variety of styles and methodologies you can follow in creating your own case studies. Feel free to share with us your own favorites or, even better, your own work!
How to Create a WordPress Website: The Ultimate Guide
10 captivating examples of the liquid metal effect in web design, 10 examples of imaginative mouse cursor design, 10 examples of innovative contact form design, 10 examples of websites inspired by poster aesthetics, 10 google font combinations for inspiration, 10 inspiring design podcasts to listen to while you work.

Post your comment cancel reply
Save my name and website in this browser for the next time I comment.
Post your comment
17 Brilliant Case Study Examples To Be Inspired By

Lead generation is complex, which means that your best bet is to have multiple touchpoints on different channels designed to capture as many leads as possible.
While you’re setting up your lead generation funnel , remember that you need to have different touchpoints on your site itself, too. It’s not enough, after all, that they’ve landed on your site on their own; you need to convince them to convert as a lead or even as a customer once they’re there.
Case studies can help with this, allowing you to prove what kind of results your brand, product, or service can offer to real clients. You can back up what you’re promising, and show the how, what, who, and why questions that customers may have. They can help generate more leads and accelerate revenue quickly.
We’ve got some great resources on how to get the information on how to conduct great case study interviews and what makes case studies valuable , but today we’re going to look at 17 individual and diverse case study examples and talk about how to write great B2B case studies.
These examples all do something exceptional and approach their case studies a little differently, but they all have outstanding final results.
Ready to get inspired and get some actionable tips to write your own B2B case studies? Let’s get started.
How to Write Great B2B Case Studies
Before we start looking at different B2B case study examples, we want to first talk about what makes B2B case studies valuable and effective.
What All Great B2B Case Studies Accomplish
Case studies are most often used to build trust by proving that you’ve gotten a specific result for clients and that you can do the same for your existing leads. In many cases, case studies should:
- Establish a persona or audience segment that the client fits into (which, in many cases, leads will relate to)
- Explain what the client’s problem was before they started working with your brand
- Detail what solution you offered to help the client (which should include some level of detail regarding the strategies, products, or tactics that you used)
- Share the results, ideally the more specific (and numerical) the better; statistics that show improvements are golden
- Feature a client impact statement or a testimonial if possible
You can use this as a guide post (or almost like a template) of how to get started with the content that you need to cover in your case study.
B2B Case Study Best Practices
When writing B2B case studies, you always want to follow these best practices:
- Try to stick to a consistent template, that way as you create a fleshed-out case study section on your site, it will be scannable and familiar to leads
- Tell a story, using a client’s problems and pain points to connect with potential leads and highlighting how you can help; think of the problem as the beginning of the story, the solution as the climax, and the results section as the resolution of the story
- Be as detailed as you need to be, but as brief as possible; while B2B case studies can certainly trend much longer in length than most B2C case studies, you also want to make sure you’re offering value because if it goes too long, your customers will lose interest
- Always include hard facts. Statistics, tactical solutions, and quantifiable data reign supreme here. They carry a case study, and they give you a nice impressive title to draw in the clicks, too.
- Rely on great formatting. Do not write a case study that’s nothing more than a giant block of text. Use great formatting to keep the entire case study scannable and easy to read. Break it up with visuals whenever possible.
1. Breadcrumbs
Breadcrumbs has a number of content-based case studies on our site, and you know we had to feature these case studies first!
These case studies both accomplish everything we’ve discussed above; they detail a client’s problem and pain points, explain the solution, and share the results and client testimonials. All the major boxes are checked.
What these case studies do differently than most, however, is they use a content-focused approach. The case studies aren’t just boasting about the amazing results our clients have seen, but they actually share enough actionable information for other clients to replicate their success, too.
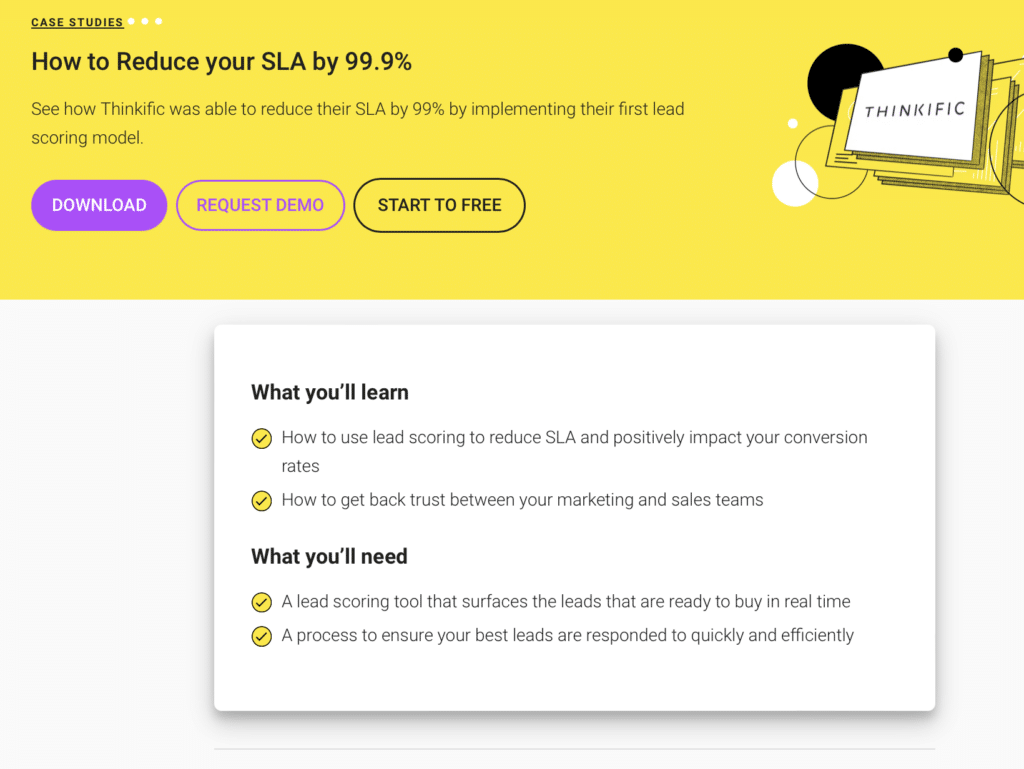
Let’s look at our case study, How to Reduce Your SLA by 99% . It discussed how a single client did reduce their SLA by 99%, but it also gives enough information that other users can discover how to use lead scoring to reduce SLA successfully themselves.
The case study is downloadable, which a “Download” button at the top of the page next to “Request Demo” and “Start Free” CTAs. It also features a well-formatted “What you’ll learn” section to engage users and assure them that they won’t just be reading about a client story, but they’ll walk away with something helpful.

One other thing to note here is that some B2B case studies can feel, for lack of a better word, a little cold. The client’s business name is mentioned, but pain points are relatively clinical and the tone is dull. That’s not the case with the Breadcrumbs case studies, where individual client contacts are referred to by first name and are written in a more conversational tone. It feels much more personal, and at the end of the day, we’re not just selling to businesses—we’re selling to the people who work for businesses.

2. AdEspresso
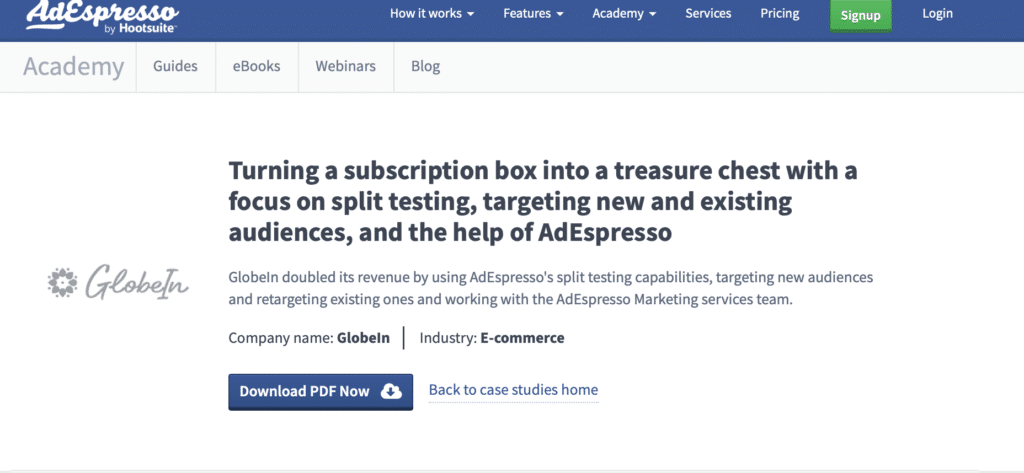
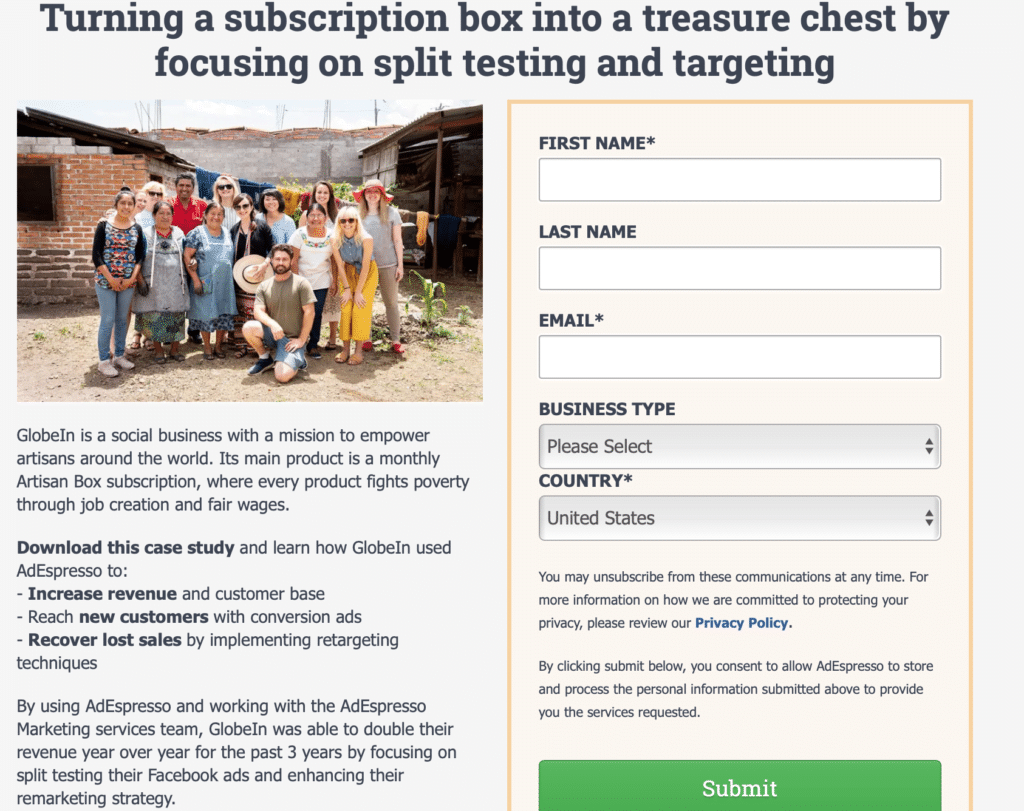
Want to turn your case study into a lead magnet? This case study example from AdEspresso is an excellent demonstration of how to use case studies not only to pique users’ but to actually convert them to leads.

Here’s how it works:
- People go to the case study part of the site, find it through organic search, or are referred there by email, paid social ads, or blog posts
- They read the title and the description, which mentions the company name, what was accomplished, a brief explanation of how (here, it’s split testing, targeting new and existing audiences, and AdEspresso)
- The description gives a concrete result–“GlobeIn doubled its revenue”
- They encourage users to download the PDF
While most of the case studies that we’re looking at are published on their brands’ sites, this one works as a lead magnet. When users click the “Download PDF” CTA, they’re taken to a landing page with a lead form.

The landing page touches more on what results were achieved, but still requires users to download the PDF to find out exactly which strategies were used. This works because the case study isn’t just stating “our tool gets more results,” it also offers strategic insights similar to a blog post that readers can leverage to improve their own campaigns.
If you create case studies that get strategic and are heavily content-based instead of just sharing results, they can act as a different kind of touchpoint in the digital sales funnel .
3. Freshbooks
Most businesses have multiple different buyer personas and audience segments that they’re targeting at any given point in time. When you want your case studies to really be effective, publishing diverse content that really speaks to each of those segments is crucial.
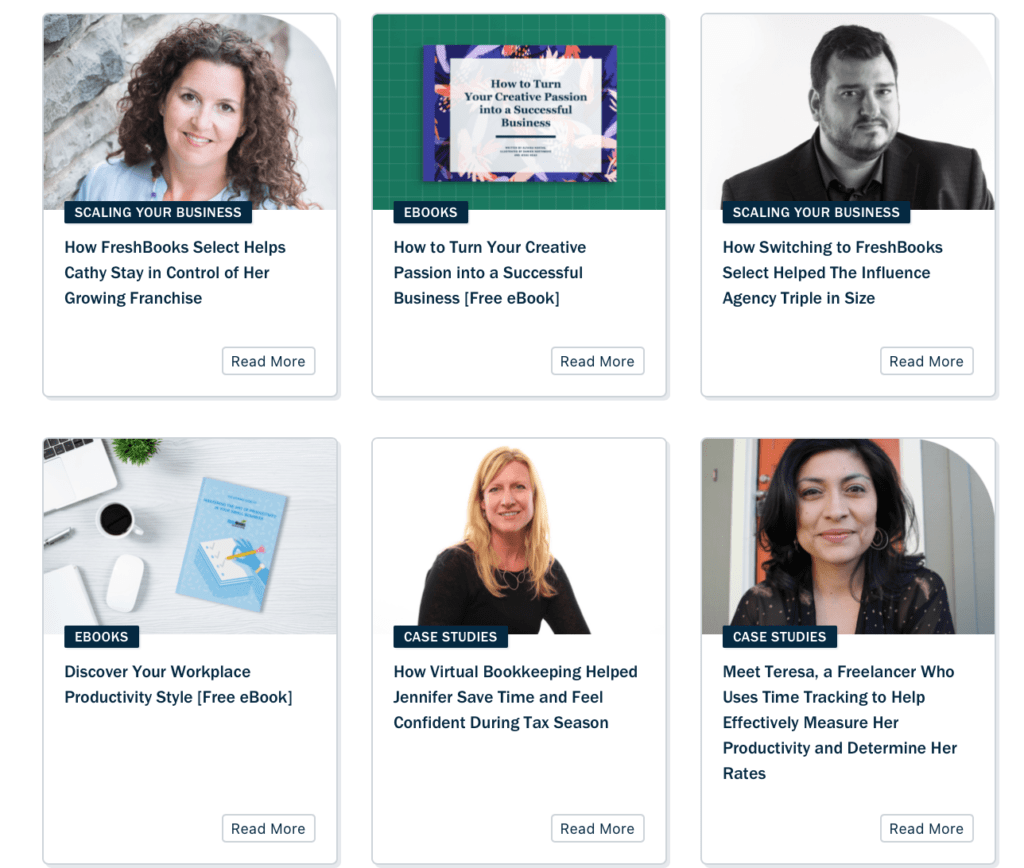
Freshbooks ’ case study examples really showcase how you can do that well. Their case studies feature brief customer stories from “relatable” small businesses (aka not mega CEOs of Fortune 500 companies, who are not Freshbook’s core Facebook target audience) talking about how their business used the tools to benefit.
You can see the different personas represented here. One is an agency that wanted to scale quickly; one case study example featured a growing franchise. Another was for a small business that needed help with tax prep, and the last pictured here is a freelancer who uses the invoicing software’s time tracking features to measure productivity and assess rates.

These are four very different types of businesses, and it shows potential leads in each audience segment that there’s a reason they should use this tool. By highlighting different use cases, it can increase lead generation for all high-value audiences by appealing to their specific needs instead of just highlighting general stories that would appeal to all.
4. Disruptive Digital
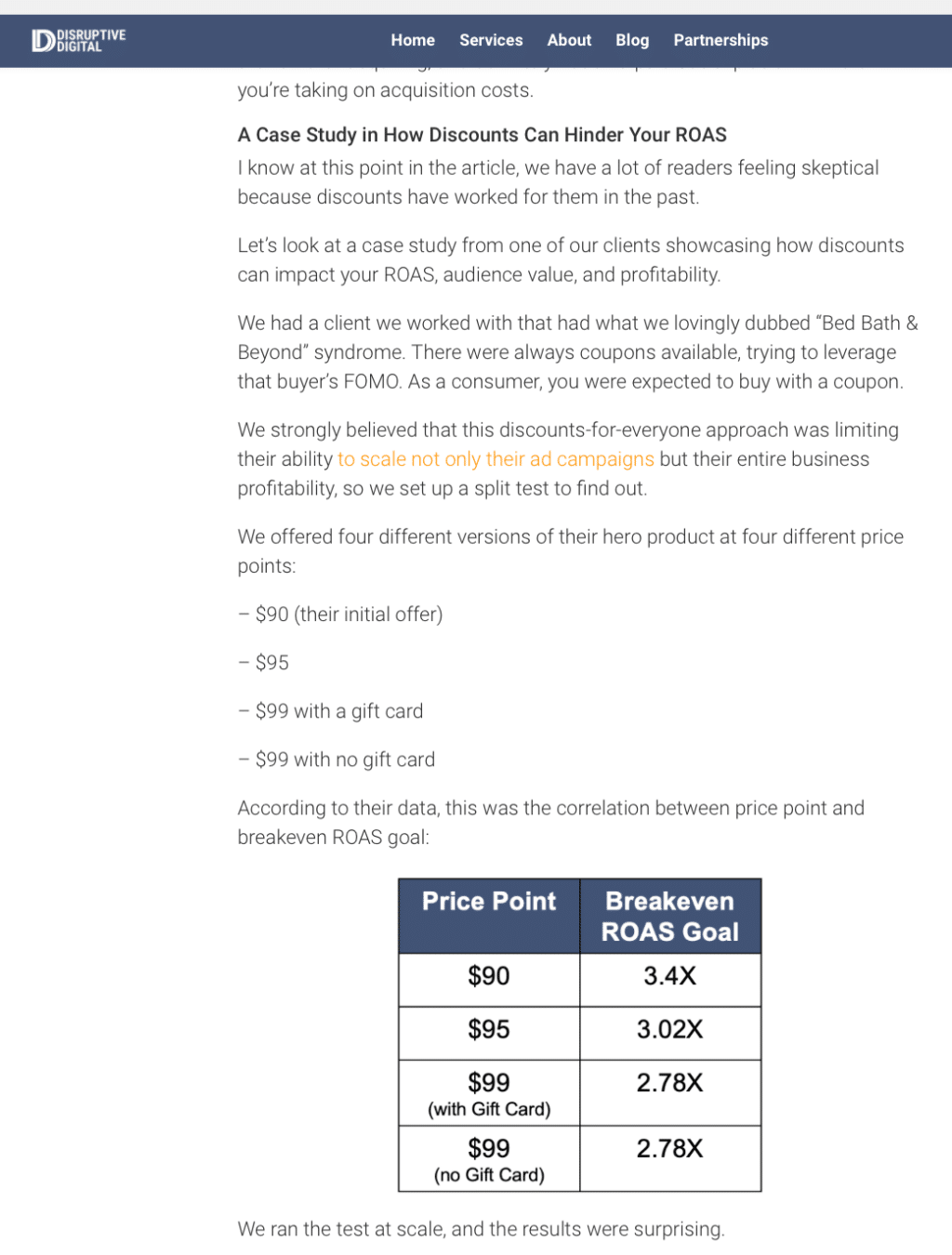
Disruptive Digital is a paid social agency while a high-level holistic approach to advertising. Instead of looking at “general best practices” that you could find on ten other blogs in five seconds or less, they offer strategic insights that showcases how they really get their customers result. They make case study examples a central part of a large number of their blog posts.

They’ll write a blog post about a high-level topic like “how to calculate your target ROAS,” and then show a case study with real client data to walk you through the process. This is more powerful than hypotheticals when you’re talking about data-driven PPC campaigns, and they always use it to back up their arguments as well as teach a strategy.
While these case study examples aren’t on a dedicated landing page, they work by appealing to users more towards the top of the funnel . It helps to build trust and establish credibility early while setting their blog posts apart. It’s good for their content marketing and lead generation efforts.
5. CoSchedule
CoSchedule is a well-known SaaS content and social media planning and organization tool, and their case studies are phenomenal.
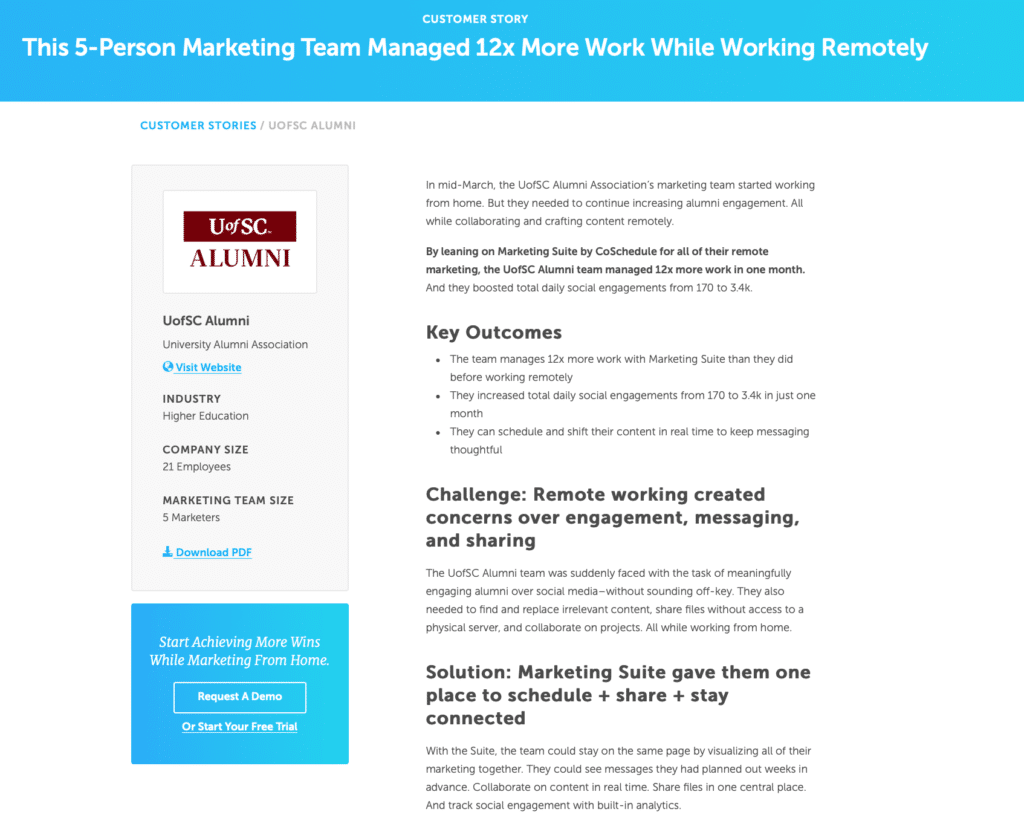
They do a few things well. The first is by featuring different types of clients in their case studies. In the case study example below, they’re showcasing not a brand, but a University alumni group.
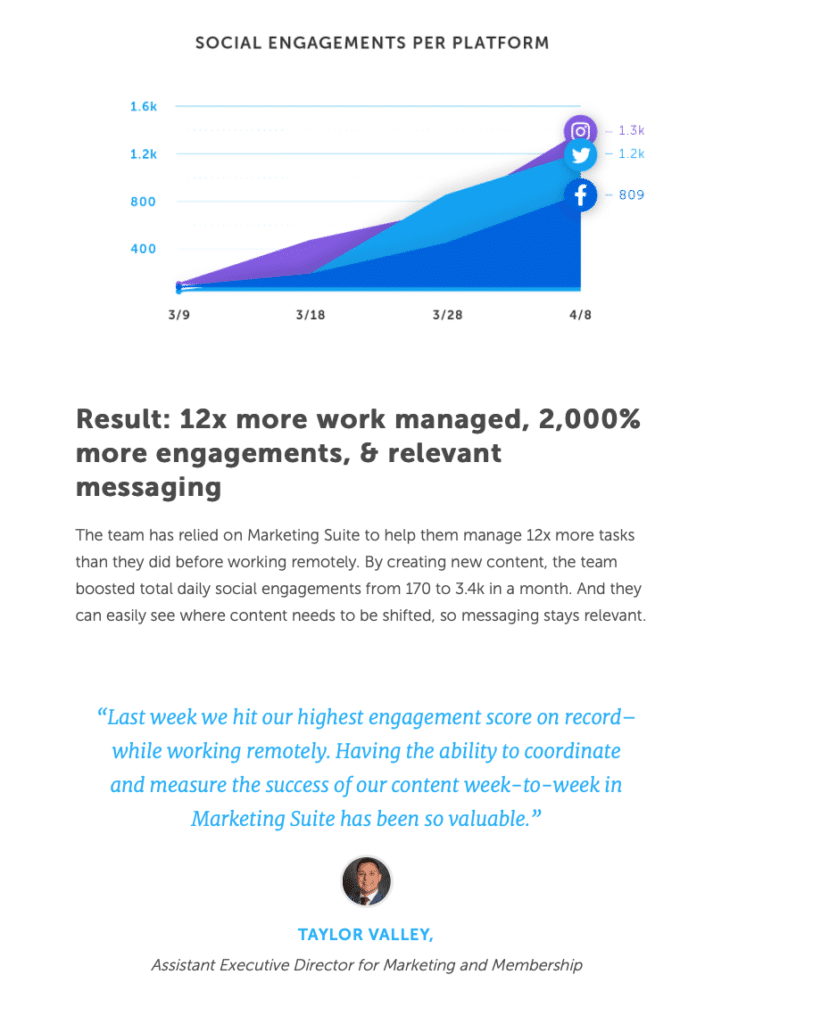
Their formatting is also great. The first thing you see is “This 5-Person Marketing Team Managed 12x More Work While Working Remotely” in bright blue across the top of the page. They’ve also got a quick-reference, quick-facts bar on the side of the case study that lists the brand name, the brand’s site, the industry, company size, and marketing team size. Here, you can download a PDF of the case study, and immediately under there is a CTA to request a demo (also in blue, ideally to have the eye go from the headline to the CTA).

The case study itself is well written, and you can read the full study here . It breaks things down by sharing the challenge, the solution, and the results. As you can see below, they have a graph in bright colors to showcase exactly how impactful those results were, with the results in bolded text underneath it. They finish it off with a quote from a key team member to really drive it home.

As far as case study examples go, this one is pretty perfect. The design is excellent, with quick-reference data, important facts highlighted, great design elements to draw the users’ eye and attention where you want it, and a customer quote. They also have a strong CTA to get in touch, which can get the process moving quickly, or the option to download the case study (turning it into valuable content and a lead magnet) if the customer chooses.
6. ONESOURCE
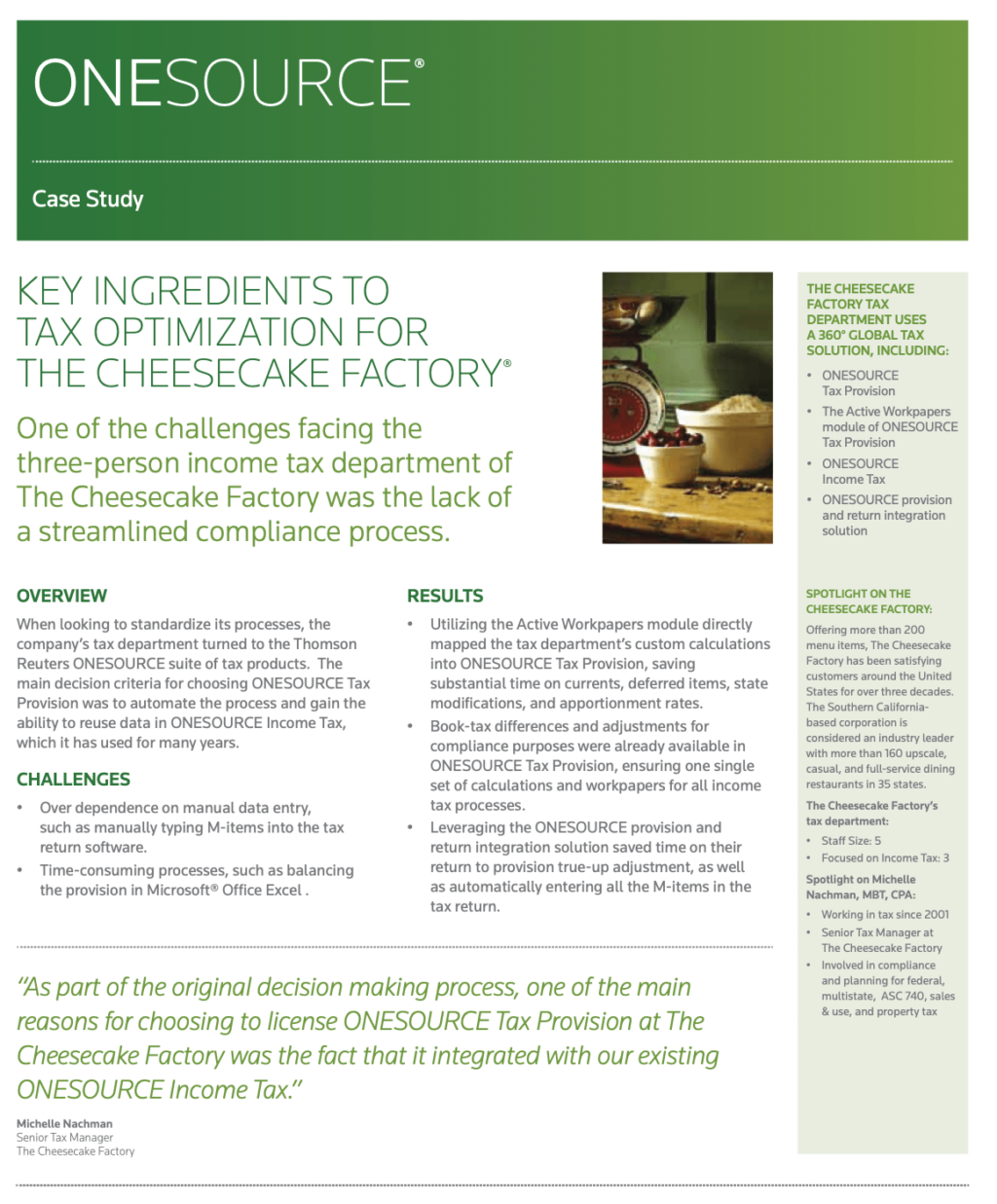
ONESOURCE is a tax preparation product from Thomas Reuter’s, and the site features the below case study of The Cheesecake Factory—a major American brand—to help showcase value and generate sales.

As far as design goes, this case study is clean, organized, and condensed. It’s like a digital brochure, with all the information cleanly broken down into bullet points, key quotes and statements, and subheadings.
They share only the core information that’s needed (including what products were used, what was accomplished, and data about the Cheesecake factory’s tax department) and nothing that isn’t. It’s to the point and highly effective.
Slack is one of the most popular instant communication chat tools available right now, and especially after everyone had to work from home during the pandemic, we’re guessing a large number of readers are familiar with the platform.
Their case studies are, as you’d expect, strong and well-written. They’re longer and read almost more like a story-driven blog post than studies like CoSchedule’s fast-facts, brief-and-to-the-point content. But this works for this brand; storytelling is powerful, after all, and it’s memorable and relatable.

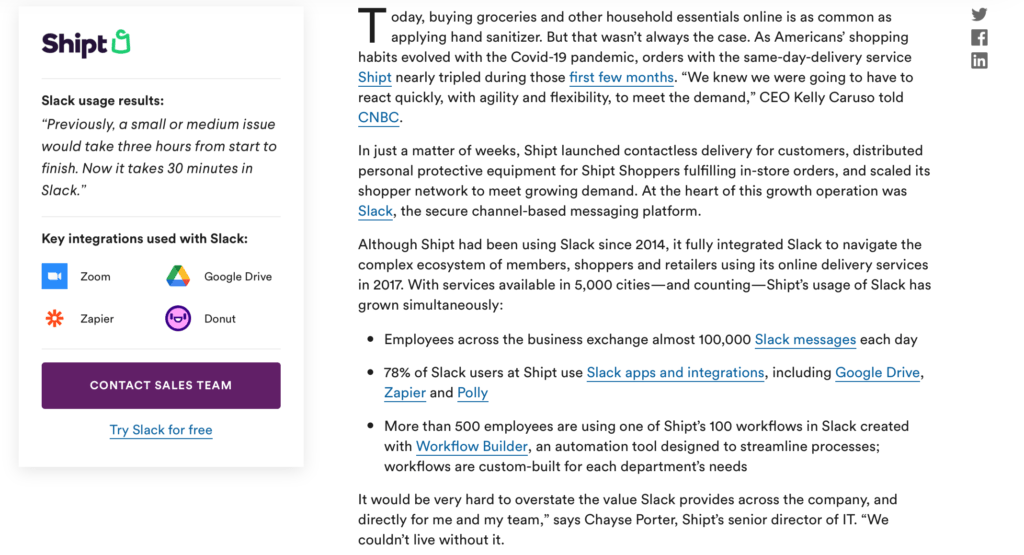
In this case study, they use storytelling to really highlight the company’s pain points, focusing on how shopping habits changed and impacted businesses during COVID-19. They focus on Shipt, a grocery-delivery company that was thrust into high demand quickly.
The case study talked about how Shipt had been using Slack for years, but how they really embraced advanced features and integrations during COVID to get the most out of the platform. They then share how the company uses it, and share data and statistics about usage .
There’s a quote from the director of IT in there, too, to stress the importance, and you’ll see they have a “quick facts” tab on the side with a powerful quote that highlights the value, key integrations that were featured, and a CTA to both contact the sales team and to try Slack for free.

They have a full page of case studies available, all of which state what Slack helped accomplish in a storytelling format as opposed to going hard with the data upfront. This feels more casual, but is just as powerful.
8. Culture Amp
We’re going meta. We just looked at case study examples from Slack, and now we’re going to look at a case study example about Slack.
Culture Amp helps brands maintain and facilitate their desired communication culture through feedback and communication response.

This case study features my favorite quick facts tab, sharing the brand name featured in the case study, a sentence each about the challenge, solution, and result. And there is, of course, that “request demo” CTA.
The case study does a few things that you don’t see a lot. They introduce two of the key figures in the Slack department who worked directly with Culture Amp, giving it a more personal touch and adding more credibility to the study.
It’s also well-written and engaging to read. Sentences like “Company culture is Slack’s North Star” aren’t your standard technical and almost clinical “just the facts, ma’am” approach to case studies. The case study is longer than some others, but the creative writing can keep you hooked, and it thoroughly explains how the single brand used the product and services to excel.
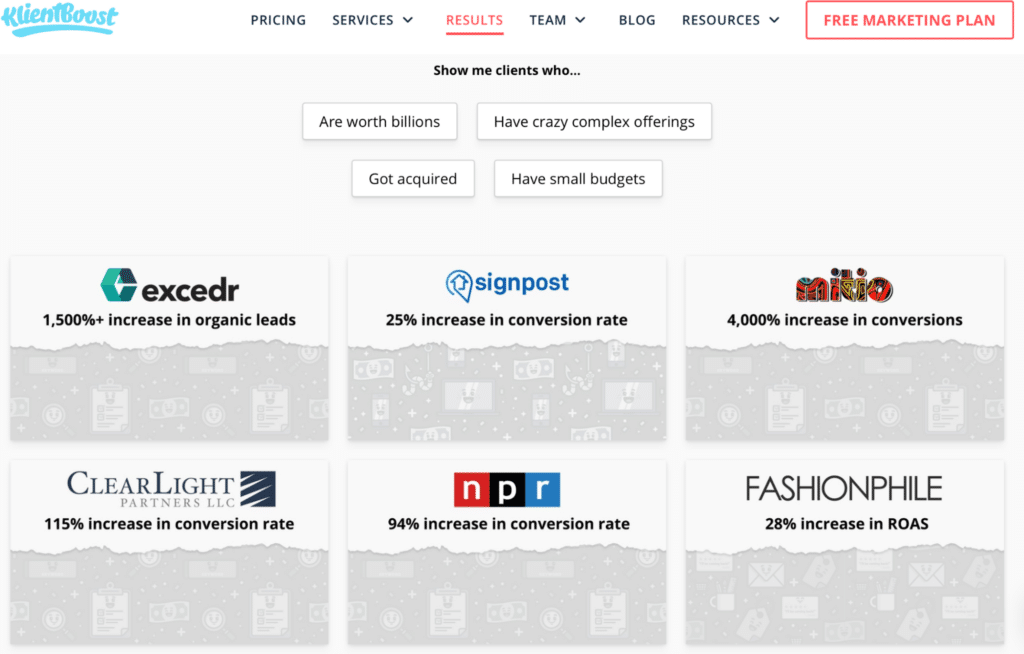
9. KlientBoost
We’ve already looked at one case study from a marketing agency, but the way KlientBoost has their case studies set up, it’s well worth taking a look at another.
Their numerous case studies are found under the “Results” tab on their site, making them all readily visible and easy to locate. It also increases the odds that users will stumble across the case studies on their own, even if they weren’t intentionally looking for them.
And one thing worth noting: They’ve got a sorting feature to “show me clients who” meet certain qualities like “are worth billions, “got acquired,” “have small budgets,” and “have crazy complex offerings.”
This is an easy way to tell all of their potential clients that “yes, we take clients like you and get results!” while making it simple for them to find proof.

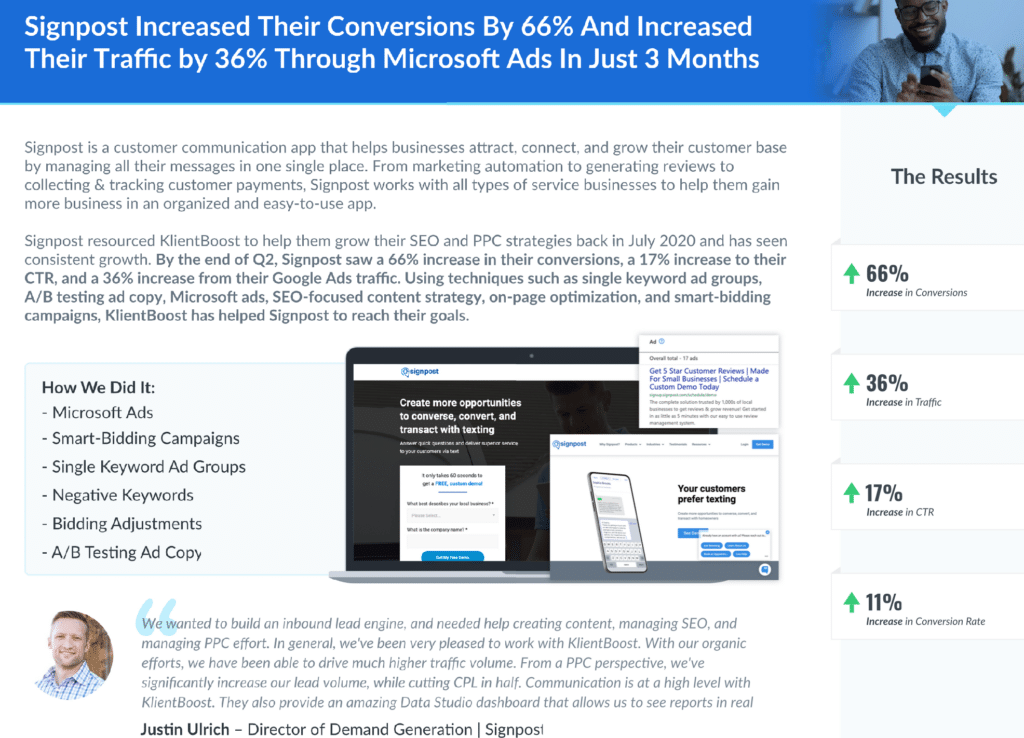
The case study itself is of course well-written and designed, too. You’ve got a bold, color-contrasting header at the top in large text that lays out core benefits (x results in just three months), with more detailed results visible on the side.

They also break down the different advanced advertising features they used, a customer quote, and an image of what the ads looked like to bring the whole thing together. This shows prospective clients exactly what they can expect when working with the agency, and it builds a massive amount of trust.
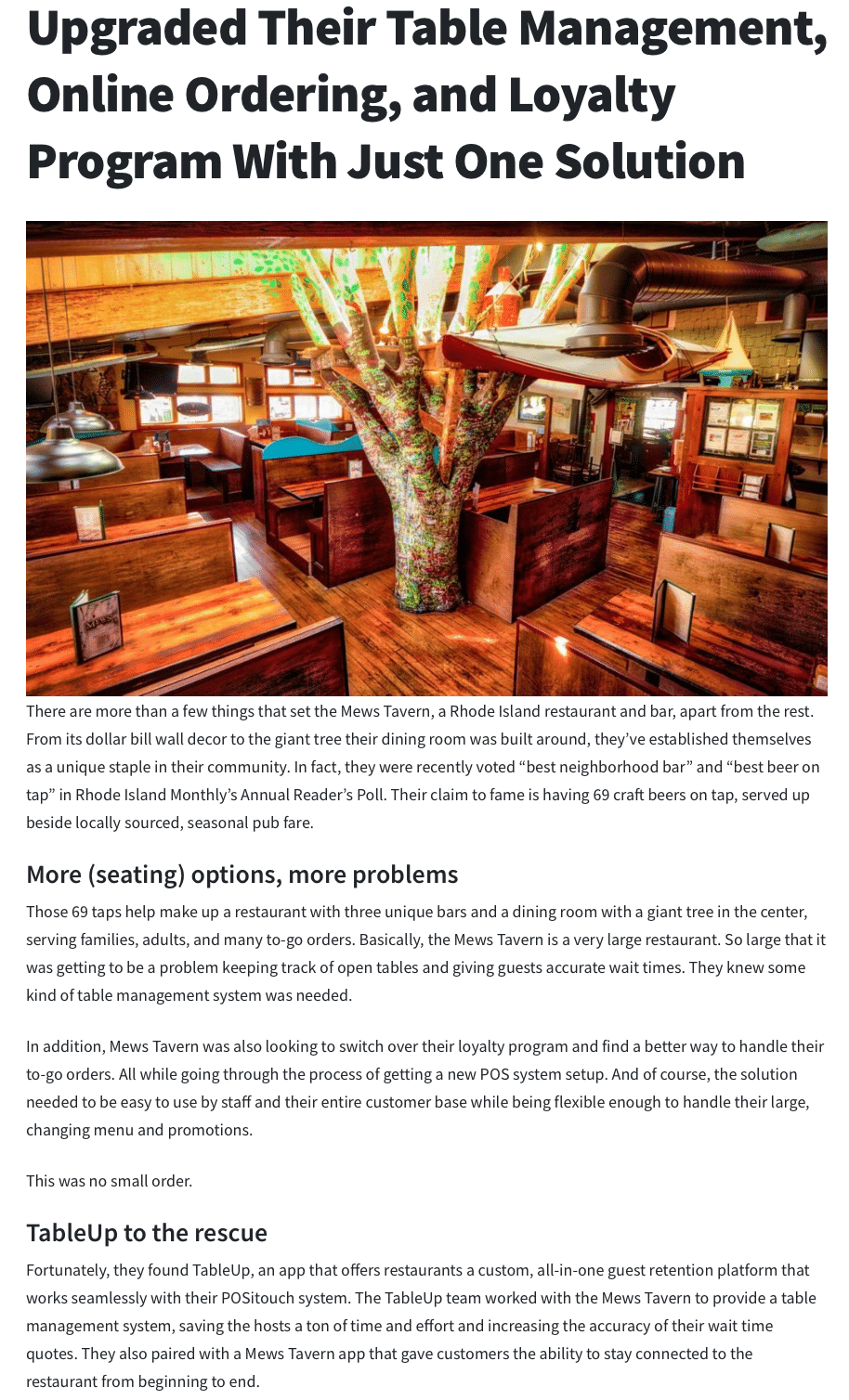
10. Omnivore
Omnivore.io is a menu management tool designed specifically for restaurants that integrate with other tools to streamline the guest experience.
The content we’re going to look at is a great example of case study creation for hyper-niche industries that have specific needs.
It’s presented as a standard blog post, but the H1 title says exactly what benefits the company achieved, and they still have a “more seating options, more problems” header to present the challenge in a creative way.

They then explain how the TableUp app works with Omnivore’s tech and other integrations to be able to offer additional services to customers like adding their party to a restaurant’s waitlist, joining email lists for points, making to-go orders, and more.

They also shared an example of how a real client (Budweiser) used the feature, and included a blurb about the integrating tool.
You’ll notice that this case study looks a little different from others that we’ve looked at. It doesn’t have a lot of hard numbers or super detailed examples, but it works because it showcases a specific integration and details specific uses.
This is, in many cases, going to be an audience focused on use case value more than just statistics; if the tool can do what’s needed, that’s what they’re going to care most about. So this formatting works.
11. Pepperi
We’re on a food-themed case study roll right now! Next, we’re going to look at a case study of how Chex Finer Foods worked with the Pepperi omnichannel B2B Commerce.
This case study is long . It’s much longer than the others that we’re looking at, with 6 total pages of content (though some are heavily dominated by images). See the entire case study by clicking above.
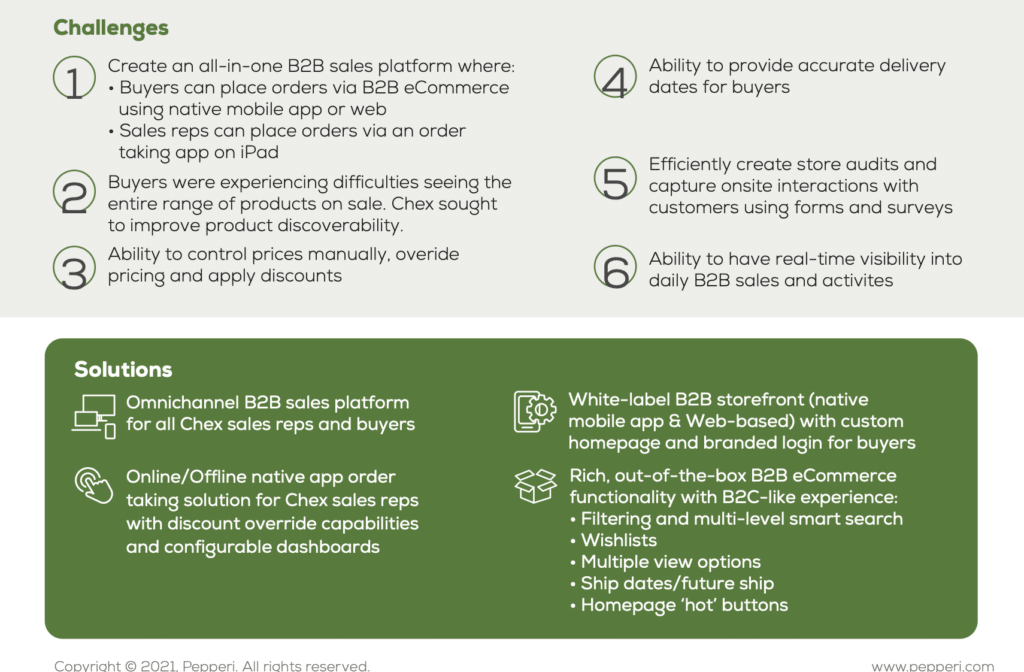
Here’s why it works though: They keep the “Challenges” brief and the client breakdown visible right upfront to show users why they should care.

The solutions section is also brief, explaining how Pepperi solved the company’s challenges. That all happens within the first page of the case study.

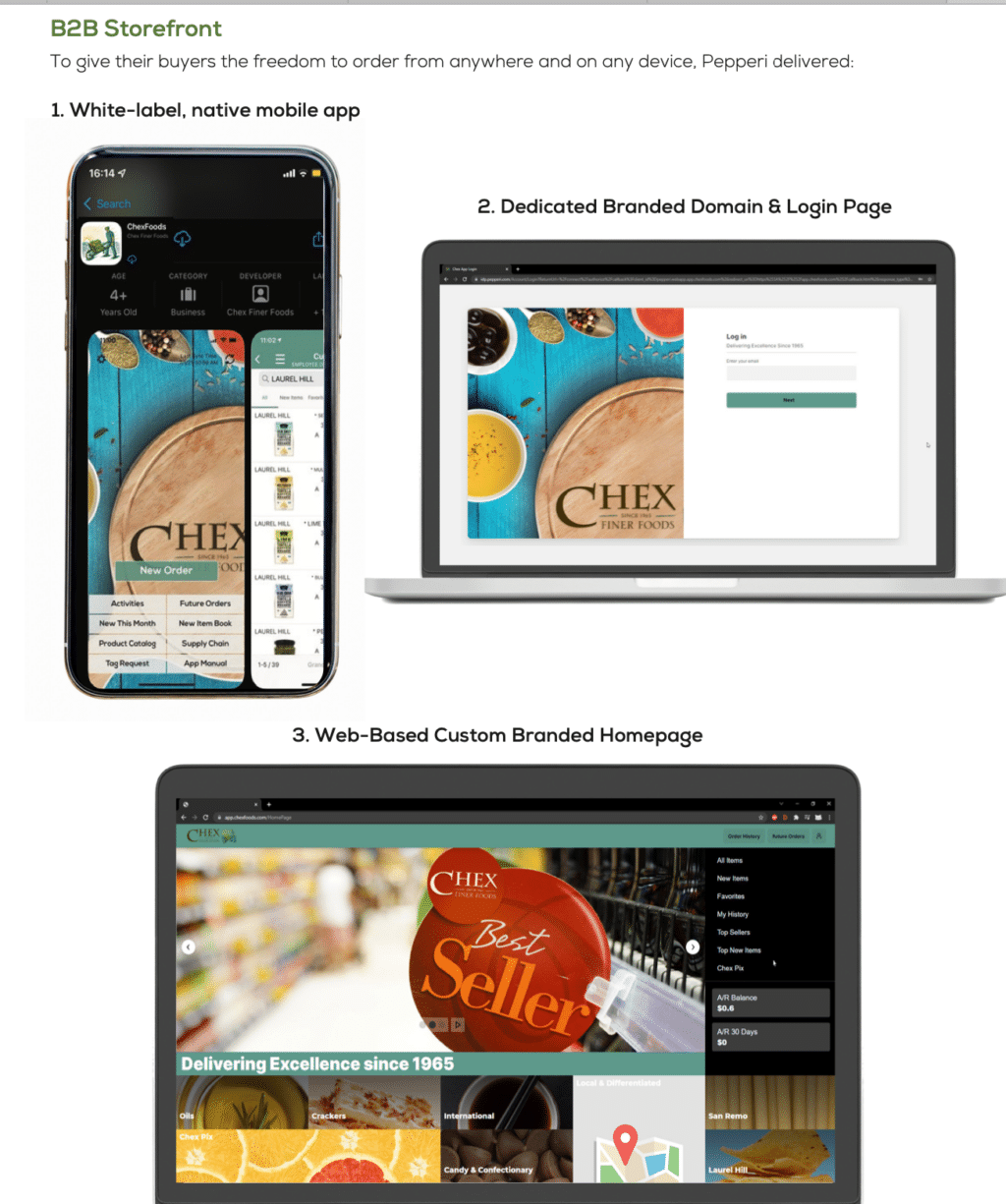
The rest of the study has five pages that look like this, showing visuals that highlight the exact product that users received when working with Pepperi. There’s no hypothetical mock-up; you get to see the mobile app design , the site, the home page here. Other pages show how search results work for brands with extensive inventories, along with features like analytics, multi-product views, and more.

For customers who really want to understand what they’re getting and why they should choose this particular service, there’s no doubt. They can see what the interface looks like, and what real clients’ platforms offer.
12. DOTVOX
DOTVOX sells hosted VoIP business lines to their clients.
There are a few reasons I really liked this particular case study.
First, they do a great job showcasing how their specific technology can benefit a specific type of client: a multi-site company that needs help with business communications. This is niche enough that some other tools may not be able to help (or that may be a concern that some customers have).

They also focused the case study on a business in the financial industry, letting other clients in that niche know that they offer secure communication options suited for banks, mortgage lenders, and more. These are high-value clients, so it’s a solid choice.
Later on in the case study, they break down the individual results, services, and solutions achieved. The “Feature-rich” part is my favorite; they detail unique features that other tools may not offer and explain briefly how they work.

Potential leads reading this can get a good idea of what’s possible.
13. PortaFab
Last but not least, we’ve got this case study from PortaFab .
The reason I really wanted to look at this particular case study is that it’s not selling a service or a SaaS tool; it’s a physical product being sold to businesses. That automatically changes things up a bit.
They, of course, have a brief overview of what the project entailed, but it’s organized a bit differently. They featured the challenge on the right side of the case study and the project overview and benefits provided on the left.

Underneath this, however, they’ve got their solution featured, along with an extensive photo gallery showing the finished project.

Allowing customers to easily visualize the end result is important for physical goods, so this was a smart call.
14. Strands Retail
Strands Retail sells personalization and product recommendation software to eCommerce brands. Their case study below features the work they did for mega-brand Chewy.

Featuring this particular client was smart. Chewy is highly regarded for the exceptional customer service experiences they provide, so linking themselves to the brand is a good move. It’s also a massive company, and since the case study focuses on the fact that Chewy needed a solution that scaled with their brand, it gives them outstanding credibility in terms of the potential to serve enterprise-grade clients.
The case study is visually solid and well-designed, too. Since not all leads want to read the details and just want a few quick stats, featuring a few impressive key stats at the top in contrasting colors or with graphics (which they do here) can get the point across quickly and really exemplify how beneficial the product was.
15. Codeless.io
Like Breadcrumbs, Codeless.io takes a content-heavy approach to the case studies they feature on their site.
They don’t just want to show results (which are crucial for a content marketing agency to do in order to leverage trust), but they want to prove that it wasn’t just luck. They got their clients real, sustainable results with careful processes, and they can do the same for you, too.
Let’s look at an example. Their Loomly case study boasts an impressive 827% increase in CTR by updating the client’s existing content. This is smart, because it highlights a service many agencies may not offer and demonstrates the value of the service to clients who may be reluctant to spend on updating existing content.
The case study itself is written and formatted almost like a blog post and case study hybrid. You’ve got the essential details about the company listed off to the side, but there’s also an entire H2 section that details more about the business in question.

They also are incredibly transparent in the processes they used to help their client obtain impressive results, and this is something you won’t see many agencies do because they don’t want to “give away their secrets.” This builds trust, however, because clients can see that there is an actual strategy and that the company can help them, too. Everyone walks away from the case study without a doubt that Codeless was responsible for these results, not luck.

16. WizeHire
WizeHire is a hiring platform that helps businesses find the types of applicants they’re looking for, and their case studies do an outstanding job showcasing exactly how their products work and how they impact clients.
This case study , in particular—which features their client over at Mazda—is a great case study example to look at.
Their formatting is a little different than some of the others on this list, but it’s still undeniably effective. Towards the top of the case study, they have a “How We Helped” section. It introduces the point of contact, the client’s past pain points, and basic “before and after” points to highlight the value of the tool. This is a great quick overview to introduce readers to high-value concepts quickly.

They also use multiple media here, including images, video, and diverse text formatting. This makes the case study visually appealing and more engaging. If you want to just skim quickly through bullet points you can, but there’s also a video where the client raves about their experience.
And, of course, you’ve got a detailed results section highlighting how the client received long-term value from the product, featuring great statistics and a strong client testimonial.

Kosli is a highly technical tool for software developers and dev ops teams, and their case studies are a great example of how to discuss extraordinarily technical topics in an approachable way.
Let’s look at this case study , which promotes how their client Firi delivered over 100,000 changes without worrying about compliance. The case study itself is relatively short, but that’s okay, because it doesn’t need to be long to be effective.
It efficiently stresses that Firi operates in Norway, which has some of the most demanding sets of regulatory standards across the globe. That automatically assures customers that no matter where they’re based, this tool can help, making this client selection for the case study a great choice. They also explain the value upfront—100,000 changes and a proven audit trail if needed.

The formatting of this case study is smart, cleanly listing common challenges and then solutions. They had a “counterpart” solution, if you will, for each challenge listed, showing how they were able to help the client directly.

And while there isn’t a long list of statistics or improved performance in this case study, that’s okay, too; not every case study absolutely needs that. Instead, they have an explanation from their client (a CTO of the company), who explained why the software was so invaluable for their needs.

Final Thoughts
Case studies can be powerful tools used to generate and convert leads, boosting your overall revenue. And as you can see above, there’s no one-size-fits-all requirement for what an effective case study looks like or even where it should appear on your website . Take some time to think about what information you want to present and how it would be most effectively portrayed to your leads. This is a good starting point, and make sure to remember to get your design team’s input, too, so it looks and reads well.
Ready to get more conversions from the case studies you’re creating? Make sure your sales team is ready to nurture incoming leads with lead scoring! Book your free demo of Breadcrumbs today.

How to Develop an Audience Segmentation Strategy to Maximize Your Reach
Personalization has become the standard in many areas of life. Reaching out to a broad…

The Importance of Consistency: Matching Landing Pages with Ad Campaigns
Potential customers who click on your ads have specific expectations: immediate relevance, quick solutions, and…

How to Leverage Data-Driven Marketing Strategies
Marketing without concrete data is like trying to find the door while wearing a blindfold.…
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1
Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

- 2 iPad vs iPad Air vs iPad Pro vs iPad mini: which should you buy?
- 3 "We didn’t need to conform to anyone’s standards": a day in the life of Alex Daly
- 4 HP Chromebook Plus 15 review: Windows who?
- 5 Pepsi's cheeky fast-food logo redesigns feel a bit desperate

8 Minute Read
Web Design Case Studies
Real-world examples.
Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved.
In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each project.
These case studies will cover various industries, from e-commerce and tech startups to healthcare and financial services, providing valuable insights for web designers, developers, and business owners alike.

Table of Contents
- E-commerce Redesign: Wayfair
- Startup Success: Airbnb
- Healthcare Portal: WebMD
- Educational Transformation: Khan Academy
- Tech Industry Excellence: Google
- Financial Services Redesign: American Express
- Tech Startup Excellence: Slack
- Retail Revolution: Walmart
- Automotive Industry: Tesla
- Fashion Retail Redesign: Nordstrom

E-commerce Redesign- Wayfair
- Company : Wayfair
- Industry : E-commerce
- Challenge : Improving user experience, navigation, and site performance
- Key Success Metrics : Increased conversion rates, reduced bounce rates, improved page load times
The Challenge
Wayfair is a prominent e-commerce company in the United States specializing in home goods and furniture. In 2020, they faced several challenges that prompted a complete website redesign. The existing website had usability issues, slow page load times, and a high bounce rate. The challenge was to overhaul the website, enhancing user experience, and ultimately driving more sales.
Strategies and Solutions
- User-Centered Design : Wayfair conducted extensive user research to understand customer preferences, pain points, and expectations. The design team used this data to create a user-centered design that focused on improving navigation and product discovery.
- Performance Optimization : They optimized the website's performance by reducing image sizes, utilizing content delivery networks (CDNs), and implementing lazy loading for images. This significantly improved page load times.
- Mobile Responsiveness : With a growing number of users accessing the site on mobile devices, Wayfair made sure the website was fully responsive. This involved designing a mobile-first experience to ensure a seamless transition between desktop and mobile.
- Clear Call to Action (CTA) : They redesigned the product pages with clear and compelling call-to-action , making it easier for users to add items to their cart and proceed to checkout.
- Personalization : Wayfair implemented personalization features, such as product recommendations based on user preferences and previous purchases, enhancing the user's shopping experience.
- Conversion rates increased by 8%, leading to a significant boost in revenue.
- Bounce rates decreased by 12%, indicating improved user engagement.
- Page load times were reduced by 30%, resulting in better overall site performance.

Startup Success- Airbnb
- Company: Airbnb
- Industry : Travel and Accommodation
- Challenge : Creating a user-friendly platform for hosts and guests
- Key Success Metrics : Increased listings, user satisfaction, and bookings
Airbnb is a well-known startup based in the United States that disrupted the travel and accommodation industry. In the early stages, Airbnb faced the challenge of creating a user-friendly platform that could attract hosts to list their properties and provide a seamless experience for guests looking to book accommodations.
- User-Generated Content : Airbnb focused on user-generated content, allowing hosts to create detailed listings with photos and descriptions. This not only empowered hosts but also provided valuable information for potential guests.
- Trust and Safety : To address concerns about safety, Airbnb implemented a robust identity verification system, reviews and ratings, and secure payment processing, ensuring a level of trust on the platform which in turn increased branding recognition.
- Responsive Design : Airbnb invested heavily in responsive web design to provide a consistent and intuitive experience on desktop and mobile devices. This approach enabled users to browse and book accommodations from any device.
- Local Insights : They introduced a feature that provided local insights, tips, and recommendations from hosts to enhance the guest experience.
- Continuous Iteration : Airbnb continuously gathered user feedback and iterated on its design and functionality, adapting to changing user needs and preferences.
- Airbnb became a global success, with millions of listings and users in various countries.
- The platform has a high level of user satisfaction, with a strong community of hosts and guests.
- Airbnb is a household name and has transformed the travel and accommodation industry.
- The design style of Airbnb has also help to create a new type of web design trend .

Healthcare Portal- WebMD
- Company : WebMD
- Industry : Healthcare
- Challenge : Creating a reliable and trustworthy healthcare portal
- Key Success Metrics : Increased user engagement, trust, and information accuracy
WebMD is a popular healthcare information portal in the United States, offering a wide range of medical content. The challenge was to design a website that could be trusted as a reliable source of medical information and engage users in their health and wellness journey.
- Expert Content : WebMD invested in a team of medical experts and writers to create accurate, evidence-based content. They made sure to provide clear citations and references for all medical information while using a clean typography .
- Interactive Tools : To engage users, WebMD developed interactive tools, such as symptom checkers, BMI calculators, and medication trackers, to empower users to take control of their health.
- User-Friendly Layout : A user-friendly layout design was implemented with intuitive and effective navigation menus , making it easy for visitors to find the information they were looking for.
- Community and Forums : WebMD incorporated community features, such as forums and discussion boards, to encourage users to connect, share experiences, and seek advice from others.
- Mobile Accessibility : Recognizing that people often search for health information on their mobile devices, WebMD ensured that the website was mobile-responsive and provided a seamless experience across devices.
- WebMD is a trusted source of medical information for millions of users.
- The website sees high levels of user engagement, with users regularly accessing the site for health-related queries and information.
- WebMD has maintained its reputation for providing accurate and reliable medical content.

Educational Transformation- Khan Academy
- Organization: Khan Academy
- Industry : Education
- Challenge : Providing free, accessible, and high-quality educational content
- Key Success Metrics : Increased user engagement, reach, and educational impact
Khan Academy, a non-profit educational organization, aimed to make high-quality education accessible to anyone, anywhere. They needed to create a website that not only provided free educational content but also engaged users effectively.
- Vast Content Library : Khan Academy created a vast library of educational content, covering various subjects and grade levels, making it a one-stop destination for learners of all ages.
- Adaptive Learning : They integrated adaptive learning features, where the website could assess a learner's proficiency and recommend appropriate content to match their skill level.
- Progress Tracking : Khan Academy introduced tools for users to track their progress, complete exercises, and earn badges and certificates, providing motivation for continued learning.
- Community Interaction : They fostered a sense of community by incorporating forums, discussion boards, and the ability for users to ask questions and help each other.
- Mobile Accessibility : Recognizing the importance of mobile access, Khan Academy ensured that their website was fully responsive, allowing users to learn on any device.
- Khan Academy's website has reached millions of learners worldwide, making a significant impact on education accessibility.
- The organization's adaptive learning approach has led to higher engagement and improved learning outcomes.
- Khan Academy's online community has become a valuable resource for learners, facilitating peer-to-peer support and collaboration.

Tech Industry Excellence- Google
- Company : Google
- Industry : Technology
- Challenge : Improving search engine user experience and expanding services
- Key Success Metrics : Increased search engine market share, user satisfaction, and service offerings
Google, a tech giant based in the United States, has consistently faced the challenge of improving its core product, the search engine, while also expanding into new services and products. This case study focuses on their core search engine.
- User-Centered Design : Google's design philosophy has always been user-centered. They have continually improved the search engine's user interface, making it clean, simple, and efficient.
- Algorithm Innovation : Google invests heavily in search algorithms to provide more relevant search results and a better user experience. This involves understanding user intent, content quality, and mobile-friendliness.
- Localization : Google offers localized versions of its search engine in numerous languages and regions, ensuring that users worldwide have access to information in their preferred language.
- Voice Search : As voice search became more popular, Google developed voice search capabilities, enabling users to search by voice commands.
- Instant Answers : Google introduced instant answers and featured snippets, providing users with quick and direct responses to common queries.
- Google maintains its dominant position as the leading search engine globally, with a market share of over 90%.
- The company's commitment to user experience and innovation has led to high user satisfaction.
- Google has successfully expanded its services beyond search into areas such as cloud computing, mobile operating systems, and artificial intelligence.

Financial Services Redesign- American Express
- Company : American Express
- Industry : Financial Services
- Challenge : Enhancing online banking and credit card management experience
- Key Success Metrics : Improved user engagement, increased online transactions, and customer satisfaction
American Express is a major player in the financial services industry. They faced the challenge of modernizing their online banking and credit card management platform to offer a seamless and user-friendly experience to their customers. The existing platform had become outdated and required a significant redesign.
- User-Friendly Interface : American Express focused on creating a user-friendly interface, making it easy for customers to manage their accounts, track expenses, and perform online transactions.
- Mobile App Integration : Recognizing the shift towards mobile banking, they integrated their website with a mobile app, allowing customers to access their accounts on the go.
- Personalized Dashboard : After conducting A/B testing research, they introduced a personalized dashboard that displayed essential account information, transaction history, and spending patterns to provide users with actionable insights.
- Enhanced Security : American Express implemented advanced security features, including multi-factor authentication and real-time transaction monitoring, to ensure customer data remained secure.
- Customer Support Integration : They integrated customer support features, such as live chat and a comprehensive knowledge base, to assist customers with their inquiries and issues.
- American Express witnessed an increase in online transactions, with more customers using their online platform for payments and account management.
- User engagement improved significantly, with customers spending more time on the website and mobile app.
- Customer satisfaction ratings rose as a result of the improved user experience and security measures.

Tech Startup Excellence- Slack
- Company : Slack
- Challenge : Creating a collaborative and user-friendly messaging platform
- Key Success Metrics : Increased user adoption, team collaboration, and business growth
Slack is a popular communication and collaboration platform for businesses. In its early stages, it faced the challenge of designing a user-friendly and efficient messaging platform that could facilitate seamless team communication and productivity.
- Simplified Messaging : Slack introduced a user-friendly chat interface with features like channels, direct messaging, and integrations to simplify team communication.
- Third-Party Integrations : They allowed seamless integration with a wide range of third-party apps, enabling teams to work efficiently and access all their tools within Slack.
- Mobile Accessibility : Recognizing the importance of real-time communication on mobile devices, Slack developed a robust mobile app to ensure users could stay connected on the go.
- Customization and Personalization : Slack provided customization options for users to personalize their workspace, choose notification preferences, and integrate apps that best suit their workflow.
- Community and Support : They built a strong community and provided comprehensive support resources, including a help center and user forums.
- Slack has become a go-to communication platform for businesses, with millions of users and numerous organizations adopting it for team collaboration.
- The platform's ease of use and third-party integrations have enhanced business productivity and efficiency.
- Slack's success has led to business growth, making it a prominent tech startup.

Retail Revolution- Walmart
- Company : Walmart
- Industry : Retail
- Challenge : Expanding e-commerce and enhancing the online shopping experience
- Key Success Metrics : Increased online sales, customer satisfaction, and mobile accessibility
Walmart, one of the largest retailers in the world, faced the challenge of expanding its e-commerce presence and providing a seamless online shopping experience for customers while also providing a stronger visual hierarchy . The company needed to compete effectively in the online retail space.
- E-commerce Expansion : Walmart invested in expanding its e-commerce infrastructure, including online product listings, inventory management, and shipping logistics.
- Mobile-First Approach : Recognizing the growing importance of mobile shopping, they adopted a mobile-first approach to ensure a smooth shopping experience on smartphones and tablets.
- Personalized Shopping : Walmart introduced personalized shopping recommendations, based on user browsing and purchase history, to encourage customers to discover new products.
- Online Grocery Shopping : They facilitated online grocery shopping with features like curbside pickup and home delivery to meet the evolving needs of customers.
- Customer Service : Walmart improved customer service with features like live chat support and an easily accessible customer support hotline.
- Walmart's e-commerce platform has experienced significant growth, with increased online sales and a broader customer base.
- The company's mobile-first approach has contributed to high mobile accessibility and a seamless shopping experience on smartphones and tablets.
- Walmart remains a retail giant, successfully competing in the online retail space.

Automotive Industry- Tesla
- Company : Tesla
- Industry : Automotive
- Challenge : Designing a user-friendly electric vehicle configurator
- Key Success Metrics : Increased customer engagement, conversion rates, and lead generation
Tesla, a leading electric vehicle manufacturer, faced the challenge of creating a user-friendly online configurator for their electric cars. The configurator needed to provide a seamless and informative experience for potential customers, allowing them to customize and order their vehicles online.
- Intuitive Configuration : Using aspects of web design psychology , Tesla designed a highly intuitive configurator that guided users through various options, such as model selection, color choices, and features, using a step-by-step process.
- Real-time Pricing Updates : The configurator provided real-time price updates as users made selections, allowing them to see the cost implications of their choices immediately.
- Visual Customization : Users could see a visual representation of their custom vehicle, complete with 3D models, interactive panoramas, and interior views.
- Educational Content : Tesla included educational content about electric vehicle benefits and features, ensuring users were well-informed during the configuration process.
- Lead Generation Forms : The configurator seamlessly transitioned users to lead generation forms, enabling potential customers to submit their configured vehicles for further information or purchase.
- Tesla's configurator significantly improved customer engagement and conversion rates, with many users completing the configuration process.
- The real-time pricing updates gave users confidence in their choices and pricing transparency.
- The configurator served as an effective lead generation tool, helping Tesla capture potential buyers' information.

Fashion Retail Redesign- Nordstrom
- Company : Nordstrom
- Industry : Fashion Retail
- Challenge : Updating the e-commerce website for modern shoppers
- Key Success Metrics : Increased online sales, improved user experience, and mobile accessibility
Nordstrom, a well-established fashion retailer, faced the challenge of updating their e-commerce website to meet the evolving needs and expectations of modern online shoppers. This involved creating a more engaging and user-friendly online shopping experience.
- Modern Design Aesthetics : Nordstrom adopted modern design elements and color tones, including a clean and elegant layout, high-quality product images and graphics , and a focus on user experience.
- Mobile Optimization : They ensured the website was fully optimized for mobile devices, with responsive design and a user-friendly mobile app for seamless shopping on smartphones and tablets.
- Personalization and Recommendations : Nordstrom implemented personalized shopping recommendations based on user browsing and purchase history, helping customers discover new products.
- Product Search and Filtering : The website featured advanced product search and filtering options, allowing customers to quickly find products by category, size, brand, and price.
- User Reviews and Ratings : Nordstrom incorporated user reviews and ratings, providing valuable social proof and assisting customers in making informed decisions.
- Nordstrom's website redesign led to increased online sales and customer engagement, with customers spending more time on the site and making more purchases.
- The mobile optimization efforts significantly improved the user experience for mobile shoppers.
- Personalized shopping recommendations enhanced product discovery and customer satisfaction.
< Older Post
Newer Post >

Matthew McWaters is the owner of LUCID and has over 15 years of experience in web design, web development, and digital marketing.
LATEST ARTICLES

Glossary: Web Design and Web Development Terms

Bookmark: A Review of the AI Powered Website Builder

Format: A Critical Review of a Website Builder

Duda: Exploring and Reviewing the Website Builder
© 2009-2024 All Rights Reserved | LUCID Digital Marketing Services LLC

IMAGES
VIDEO
COMMENTS
To ensure you’re making the most of your case studies, we’ve put together 15 real-life case study examples to inspire you. These examples span a variety of industries and formats. We’ve also included best practices, design tips and templates to inspire you. Let’s dive in!
19. " Bringing an Operator to the Game," by Redapt. This case study example by Redapt is another great demonstration of the power of summarizing your case study’s takeaways right at the start of the study. Redapt includes three easy-to-scan columns: “The problem,” “the solution,” and “the outcome.”.
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow.
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation. In the context of a business, however, case ...
The case study shares some of the immersiveness of the project, especially in the hero section with a video and a large title. The case study, however, assumes a cleaner, more informative and practical character later on the page, sharing some of the visual pieces that best convey the atmosphere of the project – videos and select imagery.
This case study showcases the storyboards, illustrations, character designs, and scriptwriting that went into creating it. Case study design examples like this one aren’t only important in communicating the steps you took in completing a project, but serve an important marketing role. This case study shines due to its navigation.
7. Slack. Slack is one of the most popular instant communication chat tools available right now, and especially after everyone had to work from home during the pandemic, we’re guessing a large number of readers are familiar with the platform. Their case studies are, as you’d expect, strong and well-written.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
Real-World Examples. Web design case studies offer a detailed analysis of successful web design projects, showcasing the challenges faced, the strategies employed, and the results achieved. In this article, I'll explore several web design case studies for companies based in the United States, highlighting the unique aspects and outcomes of each ...