Limited Time Offer! Save up to 50% Off annual plans.* View Plans
Save up to 50% Now .* View Plans

How To Write A Case Study For Your Design Portfolio
Case studies are an important part of any designer’s portfolio. Read this article to learn everything you need to know to start writing the perfect case study.

When you’re putting together your online design portfolio , design case studies are a great way to showcase your experience and skills. They also give potential clients a window into how you work.
By showing off what you can do and your design process, case studies can help you land more clients and freelance design jobs —so it can be smart to dedicate an entire section of your online portfolio website to case studies.
Getting Started
So—what is a design case study and how do they fit in your portfolio.
Let’s get some definitions out of the way first, shall we? A design case study is an example of a successful project you’ve completed. The exact case study format can vary greatly depending on your style and preferences, but typically it should outline the problem or assignment, show off your solution, and explain your approach.
One of the best ways to do that is to use a case study design that’s similar to a magazine article or long-form web article with lots of images throughout. When building your case study portfolio, create a new page for each case study. Then create a listing of all your case studies with an image and link to each of them. Now, let’s get into the nitty-gritty of creating these case studies.
Choose Your Best Projects
To make your online portfolio the best it can be , it’s good to be picky when choosing projects for case studies. Since your portfolio will often act as your first impression with potential clients, you only want it to showcase your best work.
If you have a large collection of completed projects, you may have an urge to do a ton of case studies. There’s an argument to be made in favor of that, since it’s a way to show off your extensive experience. In addition, by including a wide variety of case studies, it’s more likely that potential clients will be able to find one that closely relates to their business or upcoming project.
But don’t let your desire to have many case studies on your portfolio lead you to include projects you’re not as proud of. Keep in mind that your potential clients are probably busy people, so you shouldn’t expect them to wade through a massive list of case studies. If you include too many, you can never be sure which ones potential clients will take a look at. As a result, they may miss out on seeing some of your best work.
There’s no hard-and-fast rule for how many case studies to include. It’ll depend on the amount of experience you have, and how many of your completed projects you consider to be among your best work.
Use Your Design Expertise
When creating the case study section of your portfolio, use your designer’s eye to make everything attractive and easily digestible. One important guideline is to choose a layout that will enable you to include copy and image captions throughout.
Don’t have your portfolio up and running yet and not sure which portfolio platform is best for you? Try one that offers a free trial and a variety of cool templates that you can play around with to best showcase your design case studies.
If you don’t provide context for every image you include, it can end up looking like just a (somewhat confusing) image gallery. Case studies are more than that—they should explain everything that went into what you see in the images.
Check Out Other Case Study Examples for Inspiration
Looking at case study examples from successful designers is a great way to get ideas for making your case study portfolio more effective. Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy. This will give you a better idea of how the designer keeps visitors interested in the story behind their projects.
To see some great case study examples, check out these UX designer portfolios .
Try a Case Study Template
There are plenty of resources online that offer free case study templates . These templates can be helpful, as they include questions that’ll help you ensure you’ve included all the important information.
However, most of them are not tailored to designers. These general case study templates don’t have the formatting you’ll want (i.e. the ability to include lots of images). Even the ones that are aimed at designers aren’t as effective as creating your own design. That’s why case study templates are best used as a starting point to get you thinking, or as a checklist to ensure you’ve included everything.
How to Write Case Studies
Maintain your usual tone.
You should write your case studies in the same personal, authentic (yet still professional!) tone of voice as you would when creating the About Me section of your portfolio . Don’t get bogged down in too much technical detail and jargon—that will make your case studies harder to read.
Since your case studies are part of your online portfolio, changing your usual tone can be jarring to the reader.
Instead, everything on your portfolio should have a consistent style. This will help you with creating brand identity . The result will be potential clients will be more connected to your writing and get the feeling that they’re learning what makes you unique.
Provide Some Context
Case studies are more effective when you include some information at the beginning to set the stage. This can include things like the date of the project, name of the client, and what the client does. Providing some context will make the case study more relatable to potential clients.
Also, by including the date of the project, you can highlight how your work has progressed over time. However, you don’t want to bog down this part of the case study with too much information. So it only really needs to be a sentence or two.
Explain the Client’s Expectations
Another important piece of information to include near the beginning of your case study is what the client wanted to accomplish with the project. Consider the guidelines the client provided, and what they would consider a successful outcome.
Did this project involve unique requirements? Did you tailor the design to suit the client’s brand or target audience? Did you have to balance some conflicting requirements?
Establishing the client’s expectations early on in the case study will help you later when you want to explain how you made the project a success.
Document Your Design Process
As you write your case study, you should take a look at your process from an outsider’s point of view. You already know why you made the decisions you did, so it may feel like you’re explaining the obvious. But by explaining your thought process, the case study will highlight all the consideration you put into the design project.
This can include everything from your initial plan to your inspiration, and the changes you made along the way. Basically, you should think about why you took the approach you did, and then explain it.
At this point, consider mentioning any tricks you use to make your design process more efficient . That can include how you managed your time, how you communicated with clients, and how you kept things on track.
Don’t Be Afraid to Mention Challenges
When writing a case study, it can be tempting to only explain the parts that went flawlessly. But you should consider mentioning any challenges that popped up along the way.
Was this project assigned with an extremely tight deadline? Did you have to ask the client to clarify their desired outcome? Were there revisions requested?
If you have any early drafts or drawings from the project saved, it can be a good idea to include them in the case study as well—even if they show that you initially had a very different design in mind than you ended up with. This can show your flexibility and willingness to go in new directions in order to achieve the best results.
Mentioning these challenges is another opportunity to highlight your value as a designer to potential clients. It will give you a chance to explain how you overcame those challenges and made the project a success.
Show How the Project’s Success Was Measured
Case studies are most engaging when they’re written like stories. If you followed the guidelines in this article, you started by explaining the assignment. Next, you described the process you went through when working on it. Now, conclude by going over how you know the project was a success.
This can include mentioning that all of the client’s guidelines were met, and explaining how the design ended up being used.
Check if you still have any emails or communications with the client about their satisfaction with the completed project. This can help put you in the right mindset for hyping up the results. You may even want to include a quote from the client praising your work.
Start Writing Your Case Studies ASAP
Since case studies involve explaining your process, it’s best to do them while the project is still fresh in your mind. That may sound like a pain; once you put a project to bed, you’re probably not looking forward to doing more work on it. But if you get started on your case study right away, it’s easier to remember everything that went into the design project, and why you made the choices you did.
If you’re just starting writing your case studies for projects you’ve completed in the past, don’t worry. It will just require a couple more steps, as you may need to refresh your memory a bit.
Start by taking a look at any emails or assignment documents that show what the client requested. Reviewing those guidelines will make it easier to know what to include in your case study about how you met all of the client’s expectations.
Another helpful resource is preliminary drafts, drawings, or notes you may have saved. Next, go through the completed project and remind yourself of all the work that went into achieving that final design.
Draw Potential Clients to See Your Case Studies
Having a great portfolio is the key to getting hired . By adding some case studies to your design portfolio, you’ll give potential clients insight into how you work, and the value you can offer them.
But it won’t do you any good if they don’t visit your portfolio in the first place! Luckily, there are many ways you can increase your chances. One way is to add a blog to your portfolio , as that will improve your site’s SEO and draw in visitors from search results. Another is to promote your design business using social media . If you’re looking to extend your reach further, consider investing in a Facebook ad campaign , as its likely easier and less expensive than you think.
Once clients lay eyes on all your well-written, beautifully designed case studies, the work will come roaring in!
Want to learn more about creating the perfect design portfolio? 5 Designers Reveal How to Get Clients With Your Portfolio 20 Design Portfolios You Need to See for Inspiration Study: How Does the Quality of Your Portfolio Site Influence Getting Hired?

A Guide to Improving Your Photography Skills
Elevate your photography with our free resource guide. Gain exclusive access to insider tips, tricks, and tools for perfecting your craft, building your online portfolio, and growing your business.
Get the best of Format Magazine delivered to your inbox.

Nigerian Artist Abraham O. Oghobase on Exploring Identity and Representation

Enter the Booooooom Illustration Awards: Supported by Format

Mastering Pet Photography: 29 Tips for Perfectly Capturing Your Clients’ Pets

Capturing Stunning Images: A Comprehensive Studio Lighting Guide

The Definitive Guide to Tilt-Shift Photography: Top 10 Techniques to Master

The 15 Best Photography Workshops in The World

Unlock the True Potential of Your Visuals: 12 Must-Learn Color Grading Techniques in Lightroom and Photoshop
*Offer must be redeemed by August 31st , 2024 at 11:59 p.m. PST. 50% discount off the subscription price of a new annual Pro Plus plan can be applied at checkout with code PROPLUSANNUAL, 38% discount off the price of a new annual Pro plan can be applied with code PROANNUAL, and 20% discount off the price of a new Basic annual plan can be applied with code BASICANNUAL. The discount applies to the first year only. Cannot be combined with any other promotion.
Find the images you need to make standout work. If it’s in your head, it’s on our site.
- Images home
- Curated collections
- AI image generator
- Offset images
- Backgrounds/Textures
- Business/Finance
- Sports/Recreation
- Animals/Wildlife
- Beauty/Fashion
- Celebrities
- Food and Drink
- Illustrations/Clip-Art
- Miscellaneous
- Parks/Outdoor
- Buildings/Landmarks
- Healthcare/Medical
- Signs/Symbols
- Transportation
- All categories
- Editorial video
- Shutterstock Select
- Shutterstock Elements
- Health Care
- PremiumBeat
- Templates Home
- Instagram all
- Highlight covers
- Facebook all
- Carousel ads
- Cover photos
- Event covers
- Youtube all
- Channel Art
- Etsy big banner
- Etsy mini banner
- Etsy shop icon
- Pinterest all
- Pinterest pins
- Twitter all
- Twitter Banner
- Infographics
- Zoom backgrounds
- Announcements
- Certificates
- Gift Certificates
- Real Estate Flyer
- Travel Brochures
- Anniversary
- Baby Shower
- Mother’s Day
- Thanksgiving
- All Invitations
- Party invitations
- Wedding invitations
- Book Covers
- Editorial home
- Entertainment
- About Creative Flow
- Create editor
- Content calendar
- Photo editor
- Background remover
- Collage maker
- Resize image
- Color palettes
- Color palette generator
- Image converter
- Contributors
- PremiumBeat blog
- Invitations
- Design Inspiration
- Design Resources
- Design Elements & Principles
- Contributor Support
- Marketing Assets
- Cards and Invitations
- Social Media Designs
- Print Projects
- Organizational Tools
- Case Studies
- Platform Solutions
- Generative AI
- Computer Vision
- Free Downloads
- Create Fund

An Expert’s Guide to Creating Graphic Design Case Studies
Case studies are a powerful tool in the creative industry. Being able to review your work, look at what you’ve accomplished, and learn from it is incredibly useful. But beyond being a tool to sharpen your skills, a case study is an invaluable marketing asset to have at your disposal. In an industry as competitive as design, a graphic design case study could become the driving force of your portfolio.
Since case studies are so powerful — going beyond simple testimonials and work screenshots — spending the time and effort to create an effective, well-done study pays for itself many times over. So how do you get the most out of your graphic design case study?
This quick guide will cover how to make an effective case study for your portfolio. Here are the key components:
- Targeting : Focus on a past client that represents your ideal future client.
- Perspective : Write in the client’s perspective so potential clients can easily relate.
- Narrative : Don’t be dry – tell a story about the client’s needs and your design process.
- Data : Show the success of your work through cold hard facts and numbers.
Read on for more case study insights from Wes McDowell of The Deep End Design .

Write for your ideal client
The first step in any case study is figuring out who to write about. Most likely, you have dozens — if not hundreds (if you’re doing your job right) — of happy clients to choose from. So how do you choose the best of the bunch?
The easiest and most effective way to figure out which client to focus on is by figuring out who you want to appeal to. Take a moment and try to visualize your ideal client. Maybe it’s someone in the music industry because of all those record-label internships you had in college. Or maybe you want to attract people in the healthcare industry. Whoever your ideal client is, and whatever the reasons, start there.
Once you’ve got your ideal client in mind, think about similar clients you’ve already helped. Maybe you designed a website for a new band last week. Or maybe you created a logo for your favorite doctor’s group practice. Starting with related case studies helps you to attract more of the same.
Write about the client, not about yourself
Writing a case study from the perspective of the client is another effective method. Writing about the specific issues that made them come to you in the first place is a great place to start.
If a potential new client can read the study and easily put themselves in the shoes of someone you’ve already helped, then congratulations — you’re on your way to a study done right. Prospects who can read it and think, “That’s my problem too!” will immediately feel that you can really help them. And that leads to more inquiries and even more clients.

Tell a story
Everyone loves to hear a good story, whether it’s what your friend saw her neighbor doing on her lawn, or how that crazy SUV driver cut off your brother in traffic today. Case studies might sound boring, but a well-crafted one isn’t.
Take your potential client on a journey from start to finish. Begin with who the original client was, what they do, and why they contacted you. Take the reader through your process: how you identified ways to help, how you met with the client, and what changes you implemented. Then reveal what the work looked like when it was done, how the client felt, and the end results.
Here’s a good example from the folks at Erskine Design. They draw you in from the first line, explaining why they were contacted, and walking you through the process from start to finish. There are also plenty of visuals to show you what work was being done and how.

Share the results
Last, and most certainly not least, be sure to use real, hard data. Some clients will scan your case studies just for that data. Maybe they aren’t interested in the journey, or how your old client is now your best friend who brings you apple pie on Sundays. That doesn’t make the story less important, but prospects need also to be assured that if they hire you, you’ll get results.
By all means, give them what they’re looking for. Show how your client’s traffic jumped from 100 people a day to 300. Show how sales increased by 20% because they hired you. Use real, hard, and authentic data.
This is incredibly important for those of us who handle a lot of SEO, SEM, or writing work. SEO MOZ has a very well-done case study that drives the point home. Here, they show us all the before-mentioned tactics — plus plenty of data, showing off exactly what they were able to accomplish and how.
Final thoughts
While the thought of writing a full case study may sound daunting (and a bit like homework), it doesn’t have to be. Prospective clients don’t want to read inside jargon any more than you want to write it, so feel free to write the way you would speak. Just tell a good story about how you took a client with a problem and effectively solved that problem for them, along with why you made some of the choices you did. It’s really just that simple.
Wes McDowell is the lead designer, blogger, and podcast host at The Deep End Design in Los Angeles.
Top image by Dmitriy Domino
All other images by Darko 1981
Recently viewed
Related Posts

Website Design Ideas, Examples, and Inspiration
A good website design merges usability with aesthetic style. We’ll…

How to Make a Coloring Book for Self-Publish or Just for Fun!
Coloring books aren’t just for children anymore! You can design…

Inspiring Graphic Design Portfolio Examples
Learn how to create a graphic design portfolio with style and impact in this complete guide to portfolio design.

How to Design a Book Cover: The 5 Elements of Best-Seller Cover Design
What makes a book a best-seller? A compelling story, fantastic characters, or the quality of the writing perhaps? It’s more visual than you might think.
© 2023 Shutterstock Inc. All rights reserved.
- Terms of use
- License agreement
- Privacy policy
- Social media guidelines
You are using an outdated browser. Please upgrade your browser to improve your experience and security.

Case Studies

Inspiration
Start Building

Developer Toos

Collaboration

Design & Layout

Interactions

SEO & Performance

Integrations
Solutions ↘
Inspiration ↘
Use Cases ↘
Reimagine the boundaries of web creation with Vev's design tools.
Bring your design to life with Vev's animation and interaction suite.
Explore hosting solutions that blend in with your tech stack
Boost your SEO and performance metrics using Vev's robust toolkits.
Enhance your workflow with real-time multiplayer and comments.
Developer Tools
Take your code experience to new heights with Vev's developer tools.
Effortlessly connect your existing tech stack via integrations.
Discover how Vev can empower your business

Publishers are using Vev to enhance their digital storytelling.

Agencies are using Vev to deliver powerful digital products to clients.

Marketers are using Vev to create and scale unique content.
Set your imagination free with content that inspires

View examples of digital content that has been created using Vev.

Discover how industry leaders are using Vev for success.

Dive deeper into the world of creative no-code web content.
Create compelling visual editorials with scrollytelling.
Data visualization
Transform your raw data into captivating visual narratives.
Give your products the interactive online home they deserve.
10 Amazing Case Study Design Examples
March 16, 2023
Words by Jeff Cardello
Wondering how to grow your business? Our favorite case study design examples will definitely spark a few lightbulb moments.
For agencies, one of the most effective ways to communicate your technical expertise, problem-solving skills, and professional knowledge is to show how you’ve put this all into action in real-world examples of your work. For SaaS companies, case studies are your chance to share how your product provides value to successful customers and clients.
Case study designs should be as uniquely bold and creative as the services or products you offer. This is where no-code tools like Vev are invaluable. Using pre-coded design components, interactive case studies are easy to build and publish in as little as two hours. Let’s take a look at the basics of case study design and some stunning examples.
Why is Case Study Design Important?
Think of case studies as the chance to tell stories about how valuable your service or product is. It’s an opportunity to lead prospective clients and customers through a relatable use case, culminating in how you can help them meet— or even exceed—their goals. Case studies give freelancers and agencies the opportunity to demonstrate their skills, and SaaS companies the chance to showcase their product for various use cases. Case studies are proof of the value of your work or product.
As a reflection of your expertise and creative prowess, you’ll want to think careful about your case study design. Good design doesn’t only make for a visually engaging piece of content; it enhances the functionality and can help support your authority. You’ll find that the best case study design examples will have a few things in common:
- They are visually captivating . All good case study designs will include a combination of photo, video, and illustrations or charts to tell a story of their clients’ success. Rather than just relying on text, these visual aids back-up any claims being made as well as visually capturing the attention of readers.
- They are laser focused. With case study design, there’s no room for filler. Copy is clear and concise, offering explanations about the customer’s goals, as well as the tools, techniques, and skills used to achieve these. You’ll notice most case studies follow a fool-proof structure: establish the client problem, present the solution, explore the benefits and value delivered.
- They tell a story. Often, a chronology of the work process that takes people through what happened at each stage. Some case studies even use horizontal scrolling timelines to showcase this in a more imaginative way.
- They hammer home ROI. case studies are full of data on how the project or product succeeded in meeting the client’s goals or objectives. From animated charts to number counters , this is another opportunity to make sure your design pops and draws attention to the core impact of your service or product.
- They drive action. good case studies urge website visitors to take further actions, such as book a call or demo, get in touch, purchase your product, or book your services. These are usually included in the case study design as a button , brightly colored and prominent placed to grab attention and make next steps clear.
10 Case Study Design Examples
There are so many ways to put together a case study — and as a reflection of your brand, you’ll want to get creative with it. We’re going to take you through several case study design examples that manage to capture what went on behind the scenes in ways that is both informative and visually engaging.
Vev - Decimal
Giving real-world examples of how people use your products is a great way to demonstrate their value. We put together this case study on how Decimal uses Vev for interactive prototyping. As a creative agency that utilizes 3D animations and video in their web projects, it’s essential that clients grasp how complex interactivity will work up front. This case study focuses on how important Vev is for Decimal to explore and communicate interactivity internally and with clients in the early stages of a project.
Along with telling the story about how Decimal uses Vev, we also included plenty of action-packed visuals in the form of screen captures, animations, horizontal scrolling, and micro-interactions that make this a lively and engaging case study design.
DFY - Galaxy Z7 FLIP3 5G
Writing a case study lets you go in-depth into the strategy and reasoning that guided your work. In this case study DFY talks about what went into creating a website for the Galaxy Z Flip3 5G phone. It covers the marketing goals and the decisions DFY made for the visuals of this design that would show people why they should buy it.
DFY was tasked with creating a design that showed that the Galaxy Z Flip3 5G wasn’t a throwback to the clunky days of flip phones, but rather a sleek and modern reimagining. Much of this case study goes into the visuals and 360-view animations they created and how they were used to highlight this product’s main features.
What’s impressive isn’t just the beautiful visuals they created for the Galaxy Z Flip3 5G website, but this case study itself. It echoes the same creative approach with a space full of brilliant effects and interactivity making it one of the most visually compelling case study design examples we’ve come across.
Publicis Norway - Burger King Spicy Whopper
Case study design examples can range from huge and expansive reads covering every bit of minutiae about a project, or they may provide just enough context and background in understanding what was behind it.
The Norwegian arm of international media and tech agency Publicis specializes in PR, marketing, and video production. This case study they made in Vev for the Burger King Spicy Whopper succeeds with minimal text, taking a highly visual approach. They let the video they made speak for itself, demonstrating to potential clients their creative skills with a video that captures the burger’s heat in a way that’s offbeat and ridiculous in just the right ways.
Orizon - LoveTheSales
When discussing something like a rebrand, you want to explain why it was necessary, show what needed to be changed, and demonstrate how it succeeded. In this case study Orizon gives plenty of background into why the e-commerce website LoveTheSales wanted to change things up. There are numerous examples throughout of problem areas in terms of UI and UX, and what Orizon did to address these issues.
Orizon’s rebranding for LoveTheSales met its objectives, as demonstrated throughout this case study with metrics as well as quantitative insights showing the positive outcomes of Orizon’s work. With fade-in animations and a custom cursor, this colorful case study design example keeps readers scrolling to the end.
Colin Reitz - Marine Data Platform
If you’re a designer, writer, programmer, or in another type of creative field, having a portfolio website is essential in getting your work out there in front of prospective clients and employers. Case studies can be a big part of demonstrating your talents, skills, and knowledge.
Colin Reitz is a designer with a multidisciplinary skill set that touches UI and UX design, strategy, and technology. In this case study made in Vev, he explains how he created the Marine Data Platform which is a collaborative and interactive web app that collects data gathered from oceanic sensors.
If it sounds like there are a dizzying number of moving parts to this application, you would be right, but Colin doesn’t let the complexities of this project get in the way. With an easy to follow layout and screenshots of the work he completed, it’s immediately easy to see how much work Colin put into the project. The use of image carousels even keeps the page short and relevant visuals grouped together. We love seeing case study design examples like Colin’s that distill a large amount of information in a way that is easy to understand and looks good.
Miracle Next - Prehistoric Chef
We love seeing case study design examples that not only highlight talents and expertise, but capture the creative sensibilities of those behind them. Miracle Next is a game development studio with a focus on 3D modeling. This case study for the game Prehistoric Chef has a nice balance between visuals that demonstrate their skills as artists, as well as text that gives a glimpse into their creative process.
Whether it’s the cast of prehistoric characters or the different types of food you’ll juggle in preparing the dishes that are a part of the gameplay, all of the artwork has a sense of consistency and personality. The rough drawings of the artwork are also a nice touch, showing how they transformed simple renderings into fully fleshed-out three-dimensional characters.
Dragonfly - Natural History Museum
Dragonfly worked with the National History Museum in producing a fun animated short about bugs aimed at kids. This case study showcases the storyboards, illustrations, character designs, and scriptwriting that went into creating it.
Case study design examples like this one aren’t only important in communicating the steps you took in completing a project, but serve an important marketing role. This case study shines due to its navigation. While it could be complicated in some instances to have multiple CTAs, Dragonfly makes sure that each section showcases a service they offer, linking readers directly from that section to the service they are most interested in. When you offer so much, this is a smart way to capture all prospective clients and make it easy for them to learn more about what they want to know, rather than overwhelming them with irrelevant information.
OH Partners - Arizona Lottery
In the advertising industry case studies are essential in showing how an agency’s work helps its clients in meeting their goals. Providing examples from successful marketing campaigns, along with numbers representing their positive results goes far in showing prospective clients the value of what advertising agencies do.
OH Partners , launched a campaign for the Arizona Lottery that went far in building awareness and excitement about it. They hired actor Jon Ennis, known for his work on Better Call Saul and Mr. Show as the bearded old-timey prospector, and produced several hilarious and weird spots.
This case study features images and videos from this marketing campaign, as well as data in the form of big and bold text showing how lottery sales went up, how social media likes increased, the dollar amounts of earned media, as well as numerous awards their work received.
Joy Pepper - Nextdoor
Nextdoor features stylized depictions of people from a diversity of backgrounds that add a sense of warmth and humanity to its website and app. Joy Pepper is the artist responsible for these amazing illustrations, and we love seeing case study design examples like this that go in-depth into the creative process.
Joy Pepper recounts her work in coming up with these illustrations in a case study full of wonderful details and sketches. From finding inspiration in real life, her first drawings, and the concept boards she put together, to the final versions of the icons and other artwork you get a glimpse into every step of her creative process.
Aucadian - GoLoop
It’s no secret that we’re fans of storytelling , and we love seeing case study design examples that take you along a journey from the initial spark of an idea to product launch.
GoLoop is a fleet management app, and this detailed case study begins with scribbles on a whiteboard and ends with screenshots of its sophisticated GPS-based app. From analyzing what problems it should solve and branding ideas to design elements like component libraries, typography style sheets, and color schemes this is a comprehensive look at everything that was involved in building this application.
Related articles
Website button design 101: tips, best practices and examples, prototyping in figma to live site: the vev shortcut, create your own compelling case studies with no-code.
Feeling inspired to create your own cutting-edge case study? Vev makes it easy to put one together so that you can broadcast your talents and products with the world. With a host of powerful tools, layout options, immersive effects, and animations all easy to access in Vev’s drag-and-drop interface, creating for the web has never been easier. Publish your creation anywhere when you’re done — including to your existing website.
Want More Inspo?
Get our monthly newsletter straight to your inbox. You can always unsubscribe at any time. Privacy Policy
Get the course! 10h video + UX training
How To Write a Great Design Case Study
Case studies are often seen as documentation. But they can be more than that — digestible, thorough stories that showcase skills, values and process. Here are some examples to refer to when writing one.
How do we write a great design case study? I’ve put together some practical guides, examples and do’s and don’ts on how to stand out.
Key Takeaways #
- Think of a case study like a magazine feature.
- Keep a case study digestible, thorough and a story.
- Choose a customer that represents your scope of work.
- Promote the skills that you want to be hired for.
- Focus on insights rather than process.
- Show your intention and your values.
- Use the language that your future clients will understand.
- Teach readers something they don’t already know.

A fantastic example: Creating Slack's illustrations , neatly put together by Alice Lee.
I absolutely love diving into case studies that highlight wrong assumptions and failures, explaining how designers managed to turn the ship towards a better outcome. It’s a wonderful way to understand how a designer thinks, and that how they learn and adapt along the way.
Don’t be afraid to show your mistakes, and tell honest stories that your prospect clients can connect to. Probably the worst thing you could do is to create a polished, soulless, marketing version of your work that is too perfect to be true.
Authenticity and enthusiasm always shine through. Don’t hide them, and people will notice how incredible you are.
Design Case Study Examples and Guides #
A Complete Guide To Case Study Design , by Fabricio Teixeira, Caio Braga
Creating Slack's illustration voice , by Alice Lee
Reimagine the future of TV , by Abdus Salam
Designing Urban Walks , by Anton Repponen
Case Study Club , a curated hub by Jan Haaland
A Guide To Case Studies for Designers , by Jenny Kowalski
How to Write Project Case Studies For Your Portfolio , by Tobias van Schneider
Tips to Structuring Case Studies , by Lillian Xiao
How to Write Great UX Case Studies , by Yu Siang Teo
How To Write A Case Study For Your Design Portfolio
How To Write Trust-Building Case Studies (+ Templates) , by Elise Dopson
The Ultimate Guide to Writing a Good Case Study
How to Create Case Studies Without Any Past Projects
Related articles

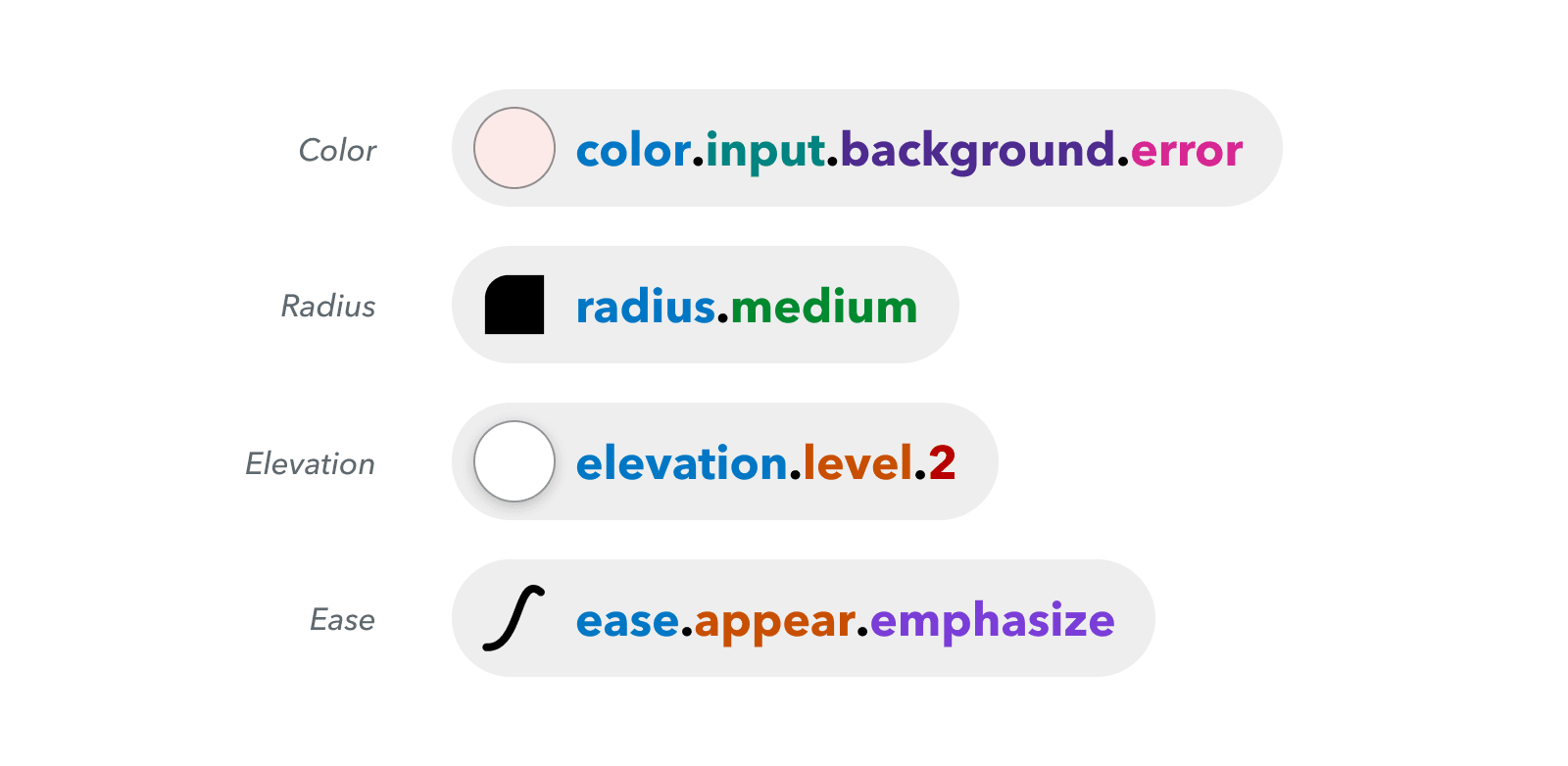
How To Name Design Tokens in Design Systems

How To Make A Strong Case For UX Research

The Best Handoff Is No Handoff

Mobile Accessibility Target Sizes Cheatsheet
A Space for Creative Growth
How to write case studies for your design portfolio
A good case study on your design portfolio is a great way to make it stand out. Here’s how to get it right

Illustration: Yali Ziv
- Jul 13, 2020
Putting a work process into words might cause some to break out in a light sweat, but just like the rest of a design portfolio , a case study is a chance to shine. The key to approaching such a task is by realizing that crafting the perfect case study isn’t that different from any other design work you do.
Here’s everything you need to know about writing good case studies, from how to structure them visually, to which details to include and more.
What is a design case study?
In a nutshell, the main aim of a case study is to tell the story of a specific project of yours. The text you write can put your design work into context and make it more fully understandable. Integrating images with text, a case study outlines the most important details of the process, from the brief you were given, to how you approached the task, to the final result. Incorporating case studies into your portfolio helps give potential clients or employers a look into how you work, what you’re good at and what your thought process is.
When making your online design portfolio, note that not every project requires a full case study. You can pick the projects you’re proudest of, giving you the chance to highlight your skills and explain what made the design so successful. Now that we’re on the same page, here’s our best advice:
Include the relevant details
To make sure you’ve covered all the relevant information, here’s a checklist of the main details to include. Note that these aren’t strict guidelines - it depends on how thorough you want to be and what you feel is important for your project.
1. Background info: If you were working with a client, include their name and what they do, plus the date and location in which the project took place. Also explain what your role was within the project (for example “Web Design,” “Branding” or “Art Direction”). If you worked in a team, credit the other people and list their roles. This is also the place to give a brief sentence on what the project actually is.
Example: See how designer Ariel Sun , introduces her rebranding project:
“The Human Project at NYU (THP) worked with the agency Ogilvy & Mather to redefine their brand and develop a new logomark. As THP's internal graphic designer, I applied that visual language to a variety of marketing & communications assets and fresh brand collateral.”
2. Goal: Briefly explain what the aim of the project was. You can base this on the design brief you worked with throughout the project.
Example: Design studio and Wix user, Run Wild , state the goal of their UX project:
“The challenge was to redesign a convoluted site into an action-oriented site that provides clear navigation and call to action.”
3. Design process: You can really decide how much you want to elaborate here. Keeping it short is also an option. Either way, the idea is to talk about the main stages you went through in the design process, which decisions you made and why, what your approach was, and any changes made throughout.
You can include some of the research you did and what your inspirations were. Don’t be afraid to mention any challenges you experienced or concepts that were later scrapped - as long as you keep a positive attitude and explain the reasoning behind the decisions, remember that it’s all part of the process.
4. Results: Here, present the final outcome and your main learnings. You can also write about how success was measured. For example, state whether all your client’s expectations were met (this can be in the form of client quotes if you like), or perhaps include stats you have about an increase in sales, or describe how part of your design was later used on a larger scale.
Example: In this case study about a redesign for a website, Ariel Sun explains the results:
“The result is an engaging and unexpected twist on a garden party that tells a clear story while still leaving room for the viewer’s imagination. After reviewing a set of submissions that included work from our very talented colleagues, Tattly picked this design and will elaborate it into a full-on marketing campaign.”

Make it skimmable
We all know that we live in a time of short attention spans . Even when it comes to prospective clients or employers, they want to get a feel for your design project fairly quickly. That’s why you should make your case studies accessible, inviting and easy to grasp at first glance , both in terms of the design and the text itself.
The layout of the page should serve the storytelling process, revealing information in digestible, bite-sized chunks. Combine images with text cohesively, somewhat like the structure of a magazine or book. See how designer and Wix user, Brittney Johnson , separates the parts of her case study into drop-down sections, enabling you to focus on one point at a time.
Split up your text into paragraphs and add headers that will enable visitors to navigate easily from section to section. Consider emphasizing certain words by making them bold, changing their size or opting for a different color. Additionally, caption each image with a brief description, so that even people that aren’t into reading lengthy text can comprehend the context. It will also help make your design more accessible , offering your visually impaired site visitors an alternative understanding of the image.
In terms of the writing style, keep it concise and to the point . Use short sentences that explain exactly what you want to say, without repeating themselves just for the sake of sounding sophisticated. This doesn’t mean you need to sound robotic - you should still keep it personal and remember that at the end of the day, your target audience is humans.

Write it like a (short) story
Just like in any other design project, a case study simply tells a story. And that’s exactly the way you should write it. It should have a structure, including a beginning, middle, and end, made up of all the relevant details (scroll up if you missed what those are). It’s not just random sentences placed one after the other, but rather, an outline of a process, generally written in chronological order.

Maintain your tone of voice
On a similar note, remember that your case study describes your project, so feel free to let your individual personality shine through in your writing. Keep the same tone as in the rest of your design portfolio’s copy , in order to form a clear personal brand and consistent browsing experience.
You don’t need to be overly formal or use complex jargon, as this could just end up intimidating people. On the flip side, including jokes might be taking it a little too far. Simply focus on getting the point across succinctly and in your own language. As a result, the likelihood is that you’ll give your site visitors a better idea of who you are and where your specialty lies.

The combination of text and images helps break it up into a story-like layout, resulting in a more immersive and engaging experience, which is why you should make sure not to only include visuals. Plus, text is great for your design portfolio’s SEO (search engine optimization), increasing your chance of ranking higher on search results.

Get more inspiration on how to tell a visual story through your portfolio with these 8 graphic designers’ websites .
MORE POSTS LIKE THIS:

Aug 12, 2024
Designer Spotlight with Lorena G. Ortiz

Aug 5, 2024
Illustrator Spotlight with Joshua Maupin

Jul 29, 2024
Mentor Spotlight with Noa Beyo
How to Design Case Studies for Your Clients

Why Case Study Design Matters
Case studies are more than just feel-good success stories for your client’s audience to read.
They’re powerful tools for showcasing your client’s products and services in the very best possible light.
That’s why every aspect of your client’s case study has to count. Not just the information and the statistics and the positive experience of the case study’s subject, but everything that goes into creating the experience of an individual who is reading this case study and thinking hard about whether they should invest in your client’s products or services.
We’re talking about the copywriting, the illustrations and icons, the infographics, everything!
And that’s where you, as a designer, come into play!
Because if your client’s reader isn’t engaged and captivated by the information they’re seeing, they’re not likely to stick around. The layout and design have got to hit their mark every time for your client’s case studies to have the impact they want them to have.
So, what makes for a great case study or report design?
If you’re scratching your head, then this blog is here to help shine some light. Consider today’s blog your handy guide for creating captivating and strategic case study design that showcases your client’s offerings in the best possible way!
How Does a Case Study Tell a Story?

A case study can be an extremely effective marketing tool, even more so than ads, websites, or product demos.
Why? Because a case study isn’t an ad, a case study involves a real-world situation or problem that a real-world business faced and the journey they went through to resolve it, which naturally makes for a great story.
A good case study first introduces the subject, whether it's a business or an individual, and sets the stage for the story by outlining their challenges. It then describes the solution that alleviated this problem (your client’s products and services), the steps it took to implement that solution, and the obstacles it overcame to get there.
The results should show, through the use of data collection, statistics, etc., how your client’s brand was able to help the subject of the case study in whatever way they needed that help. Depending on the type of case study, the results could be increased brand awareness, increased conversions on an ecommerce site , or a boost in revenue due to optimized marketing strategies.
If presented right, this can be huge for a business! It gives real-life context to the pain points their potential customers have and the data analysis to prove that their products or services can get the job done!
And, as a designer, your role in all this is to make sure that the reader of this case study is getting the full effect of this real-life success story. Sure, the copywriter will handle writing a case study, but your job to take those words and enhance them through images, illustrations, layout, and more to present the narrative in the best way possible and guide the reader from beginning to end.
Designing Case Studies: What You Need to Know
Now that you know why case studies are so important, here is what you need to know to design a top-notch case study for your next client!
1. Understand Your Client’s Needs
It’s always a good idea to make sure that you really understand the message your client is looking to display with their case study.
Look through their other content and familiarize yourself with their brand guide so you can be sure that your design aligns with their messaging and their brand. It’s also good to familiarize yourself with the industry your client is in as well as their audience so that you can be sure your design is keeping them engaged.
2. The Right Graphics for the Story
A successful case study is going to need a good number of images and photos to break up all of that text into manageable bites and better explain complex information.
Roll up your sleeves and crank up Adobe Illustrator, because custom graphics is the way to go here. The style will be up to your client and their brand, but common needs for case studies include:
- Illustrations
- Photo treatments
These graphics are extremely handy for not only breaking up big blocks of text but also highlighting important information and making the content easy to navigate and understand.
Refer to your client’s brand guide to get the style right for the custom illustrations and icons you’ll need for their case study. If they don’t have any guidelines for illustrations and icons, then be a pal and kindly refer them here .
3. The Best Way to Visualize Data
Showcasing data effectively in a case study is absolutely crucial to its success. It doesn’t matter how impressive the numbers are if the reader can’t understand them or get a good grasp on their impact.
So, the data you’re working with, whether it's in the form of charts and graphs, statistics, or whatever else your client asks for must be presented in a way that is clear and straightforward. Use colors, type hierarchy, callouts, or whatever you need to best present your information.
Compelling infographics are a great way to do this. Using your client’s brand guide, you can whip up some infographic design templates to use throughout the case study to effectively show the collected data and what it means.
4. A Compelling Color Palette
The right colors not only make a case study visually appealing as readers navigate through the information but can ensure that your client’s case study is on brand, consistent, and a step above the rest of the competition.
Consider also using your colors to strategically highlight key information, such as numbers or data, and to invoke the right emotions as your reader moves through the narrative.
With so much data and information to present, be sure to also use a color palette that works well with your graphics and font. Your headers, captions, and text should be easy to read against whatever color background you’ve chosen.
5. Strategic Layout

The way your case study is laid out is also a crucial component in how readable and user-friendly the final result will be.
Collaborate with the copywriter, if possible, and make sure that the case study has a clear structure. The copy, the data, and your infographics, photos, and images should tell a story: a beginning (before the brand’s product and service), a middle (introducing the product or service), and an end (how the product or service improved the subject’s operations).
Use the power of type hierarchy as well to call out key information, keep text organized, and make the content easier to read.
Conducting a case study involves collecting tons of information, but no matter how much info is presented, you don’t want any portions of your case study to look crowded or busy. Be sure to have enough white space on each page to keep your design looking clean.
Some ways to lay images or photos out neatly are by the use of grids, columns, icons, and by teaming up with the copywriter to insert navigation aids, like clear page numbers, a table of contents, clearly defined sections, an index, or whatever else you think the reader would need to be able to easily follow along.
6. Spotlight Key Information
In addition to using type hierarchy and color scheme to call out the juiciest bits of information, consider also using bullets, lists, quotations, callouts, and even arrows to guide the reader’s eyes to what’s most crucial.
If the specific case study you’re designing for is about complex machinery or products a potential customer might not be familiar with, things might get confusing fast.
Clear it up by adding labels and captions to photos and illustrations to help the reader better understand important technical information and not feel overwhelmed or lost by the data being presented.
Looking for an Outlet for Those Design Skills?
If all of this has you nodding along, then, great! You may already have the design know-how to create visually stunning and easy-to-navigate case studies, reports, or whitepapers.
So, if you’re looking for an outlet for those skills, why not consider joining the Designity community?
Designity is a 100% remote CaaS (creative as a service) platform that is made up of experienced Creative Directors and the top 3% of US-based creative talent, including graphic designers , illustrators, copywriters, video editors, animators, and more.
As part of the Designity community, you’d enjoy competitive pay, a remote work environment, and the freedom to work on your own schedule from wherever you have a good WiFi connection!
You’ll also get to work on a variety of different projects with an even larger variety of clients and industries. And, best of all, you’ll get to team up with that creative talent described earlier and be part of a one-stop shop dream team that creates multiple case studies, whitepapers, brochures, and whatever marketing collateral you want to work on!
Think you have what it takes?
Why not apply today and put your skills to the test?
Share this post:
More in Design
Marketing Advice
Customer Marketing
Demand Generation
Corporate Marketing
Creative Agency
Augmented Reality
ecommerce Design
Social Media Marketing
Industry Design
Content Marketing
Video Marketing
Industry Marketing
Tools/Resources
Design Services
Financial Services
Video Production
Package Design
Logo Design
Digital Marketing
Artificial Intelligence
Creative Directors
Motion Graphics
In-House Teams
Website Design
Staffing Agency
Cryptocurrency
Healthcare Design
SaaS Design
Business Collateral Design
Creative Teams
Freelance Marketplace
Creative Advice
Graphic Design
Copywriting
Virtual Reality
Team Building

5 Key Parts of a Great Design Case Study

Here are five of the most important areas that go beyond the basics of case study writing and get into the more challenging parts that can provide a far greater reward.
When done right, case studies are seriously complex and represent hundreds of hours of design work. At their start, they can feel like a disorganized, overwhelming mess.
Step by step, they transform into a piece of work a designer can truly be proud of because it tells the story of their growth over the project. Being able to effectively communicate and illustrate that unique story is key to a designer’s success in the interview process, and a way for them to stand out from competitors.
I’ve lost track of how many case studies I’ve reviewed in my time at Designation — it’s probably somewhere close to 1,000 by now — and in all that time, I’ve seen many important parts of case study writing come into focus.
Below are five of the most important areas that go beyond the basics of case study writing and get into the more challenging parts that can provide a far greater reward. Together, they can turn good designers into great design storytellers—and set them up for greater success later on as professionals.
Show your process assets purposefully.
Assets are your opportunity to show rather than tell—explain a big chunk of the process in a visual form. Assets can take many forms, and the more diversity in them, the more engaging for readers.
They include photographs, which can backup descriptions of on-site research, interviews, and teamwork; screenshots of in-progress work and art boards; sketches showing rough ideas that were fleshed out later; Post-it notes and affinity diagrams; wireframes, sometimes with color added for extra clarity for the reader; animated gifs showing microinteractions and user flows through the product; charts and tables; and so many others.

When focusing on a design or visual case study image like this shows a surprising amount of information and process—how creatively messy it can be to sketch, sorting to find ideas worthy of development, fleshing the strong ones out, and applying design elements and patterns to them.
A case study without showing assets is incomplete, but one that shows assets without explaining them is almost worse, because a designer always needs to explain their importance to the process.
The best way to do that is to use captions for each asset. But captions must always be a part of the overall story; they shouldn’t only repeat information that the asset already shows. They must provide a unique insight, and further the story for the reader. By doing this, it activates the caption and justifies its existence and the work it takes to write them by the designer.

This designer used two forms of captions to illustrate their screens: Annotations that point out specific areas of concern from testers who looked at them, and a caption below that collected and synthesized them for easier comprehension.
Provide a competitive benchmark for the study.
Designers often like to downplay the research and analysis of competitors that happens near the beginning of a project because it doesn’t directly focus on the work they created. This is an unfortunate mistake because it’s a huge part of the story and it often leads directly to designers making research or design decisions later in the process.
Furthermore, designers should show off that they have a deep understanding of the competition whenever they work on a product; that they know what’s happening in the landscape and how their product fits in. Showing logos or only mentioning names of competitors isn’t anywhere near enough; designers need to discuss in detail what competitors do well, and analyze the areas in which they need improvement. Designers can provide screenshots of competitors’ products, but they need to go further and annotate or comment on them, to show a more detailed analysis.
They can’t ignore out-of-category competitors too, because that research often leads to innovative ideas that can catapult their product over in-category competitors’.

This designer looked at three competitors and called out unique areas of strength and weakness from each one, especially as they led the designer to make design decisions later in the process.
Finally, all that analysis requires synthesis, which means explaining the opportunities the designer saw for their own product after looking at the competition. This helps the designer more formally describe the end of the competitive research phase of a project and how that helped them refocus on their own product.

The designer analyzed competitors’ images in the center of this screen, but the text at the bottom presents what they did with that analysis: They derived an important design principle from it, which heavily impacted the next phase of their work.
Be team-centered in user experience design.
Almost every project done at Designation is done as part of a team because almost every project done as a professional designer is done as part of a team. It’s crucial for designers to reflect that in their case studies. Designers must write “we” when talking about group actions, and “I” when talking about personal design decisions or insights. In other words, we encourage designers to use “I” when they talk about where they led their team, and “we” when they supported another team member leading their team.
This is a great example of team-centered writing, where the designer discusses how the team worked together to generate concepts. She then switches to individual writing to indicate which concept she took charge of. Both extremes of this spectrum are bad in a case study—ones that only say “we” look like the designer didn’t think for themselves, and ones that only say “I” look like the designer isn’t a team player. So that balance has to always be found. Employers look for teamwork skills as much as they look for hard design skills, and a case study can be an excellent place to find records of them.
Don’t designsplain.
This is a big one. A lot of designers fall into the trap of explaining a basic element of the design process or design deliverables to the reader. You might be asking yourself: Why is this problematic? It’s because the intended readership of a designer’s case study is a hiring manager, design director, or someone else looking for evidence the designer will make a good fit for their team.
That means the designer needs to make an educated assumption that the reader is already familiar with design—and write their case study with that in mind. Unless it’s a part of their design process that was extremely unusual or the designer came up with it themselves, a designer has to assume the reader’s already familiar with it. If they don’t, they risk looking like the case study condescends to the reader, and that’s not purposeful writing.
One easy way to avoid this is for a designer to always avoid second-person writing —using “you” and “your”—which is a little too conversational for a case study anyway. They keep the focus on themselves and their work, and tell a stronger story in doing so.
Get the details right.
It might be cheating a little to clump a bunch of little steps together like this, but it’s important at the end of the case study writing process to micro-edit and make sure every detail is taken care of.
That’s why designers utilize tools like Figma to to tell their story in a professional way.
That’s making sure every word is spelled right, every publication title is italicized, and every piece of software is properly capitalized. But it’s also doing tasks like using contractions as often as possible throughout the text, removing extra spaces from between words or in front of paragraphs, knowing when to use a semicolon or an em dash, and making sure all dumb quotes are taken care of. And using writing tools like Hemingway, Grammarly, and GradeProof are a huge gift to anyone who needs a little help to take care of tricky grammar and get rid of run-on sentences.
Though tedious and time-consuming, the best way to take care of these details is to go through the complete draft and look to make one editing change at a time. Trying to edit for multiple needs causes the designer’s attention to be split in many directions—and makes them much less effective as self-editors.
Digital Designer Case Studies Conclusion
Writing effective, powerful case studies is a craft, and like all crafts, it rarely comes naturally to people. It takes skill and work, and staying in practice. The tools, resources, feedback, and processes we give every designer at Designation are able to be used for years and decades to come, so a designer can turn any work they produce into a case study anytime during their long career.
Remember: Hiring managers don’t look for designers with superpowers; they look for designers who are committed to designing better and better for as long as they practice design. And case studies are the absolute best metric for a designer to see how far they’ve come and how much they’ve learned, from tool to tool, project to project, and job to job.
Disclaimer: The information in this blog is current as of February 26, 2020. Current policies, offerings, procedures, and programs may differ.

About Flatiron School
Related posts.

Learn to Code Python: Free Lesson for Beginners

Flatiron School Announces Partnership with Bletchley Institute

Quantifying Rafael Nadal’s Dominance with French Open Data
Related resources.

Behind JavaScript, HTML/CSS, and SQL, Python is the fourth most popular language with 44.1% of developers. Check out this article on how you can learn this popular programming language for free.

Flatiron School is thrilled to announce a partnership with the Bletchley Institute, an organization dedicated to creating the premier community for technologists and creatives.

The French Open tennis tournament is underway in Paris. Learn how data science can help us understand Rafael Nadal’s success and how impressive his career has been at the clay court tournament.
Privacy Overview
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
How to write engaging case studies for your portfolio
We examine 5 portfolios with powerful case studies.
Project case studies are one of the most important yet overlooked parts of building a design portfolio . In our efforts to design the perfect portfolio and showcase our visual work, we often rush the copy or omit it entirely, leaving only a shallow overview of who we are and what we can do. But dumping a bunch of photos on your project pages without any context sells your work short.
Case studies are so crucial to the success of a designer's website that we built Semplice , a portfolio system for designers, entirely around them. (If you're after design portfolio and case study inspiration, check out the Semplice Showcase .)
Your portfolio case studies are your opportunity to show prospective clients and employers how you think, how you work and what you can contribute to the world. Here are five examples of designers who do case studies well.
01. Liz Wells

As a UX designer, Liz Wells has the unique task of making sitemaps, sketches, prototypes and user flows both visually engaging and concrete for her readers. She strikes the perfect balance in her portfolio case studies, highlighting work for brands like Google, Viceland and Spotify.
Wells shares the project story from challenge to solution, taking care to explain her process along the way. Photos, videos – even early sketches torn from her notebooks – are thoughtfully photographed and laid out. All of it works together to not only showcase Wells' work, but also who she is and how she thinks.

On my blog, I publish a series in which I interview top companies about how to get a design job where they work. Almost every company has voiced that they want to understand how you think and see your process.
Think about your project in phases and share your work – even the less glamorous notes and sketches, if they’re important to the story – from beginning to end, and you’ll find you have plenty to say.
02. Melissa Deckhert
Melissa Deckert ’s case studies may be minimal but they pack a punch. Some, like her Food Quote GIFs case study for Tumblr, hook you in with a little secret that makes you look closer at the work.
“Tumblr asked me to animate a few food quotes for an internal project,” Deckert explains in the case study. “Naturally I found a way to weave Beyonce into two out of three.” Short and sweet, but the last line creates intrigue and make you want to see more.

Others case studies, like her In Every Moment We Are Alive book cover project, surprise you with a big reveal at the end. The case study works in reverse, leading with the finished product (the final book cover) and ending with a behind-the-scenes shot that makes you rethink what you saw before.
Despite all our excuses, designers can write too . While it’s good to share your process, it also helps to remember the one person who is reading your website. They’re tired, they’re busy and they’ve probably reviewed dozens of portfolios today already. If your case study surprises them and brightens their day, it will be remembered.
03. Naim Sheriff

Naim Sheriff breaks his case studies into sections, making the page easy to read and digest. He leads with a brief paragraph introducing the client and task at hand, then shares each project element in bite-sized pieces.
Most importantly, he explains his visuals instead of just dumping them on the page. Sheriff’s case studies are rich in imagery but he doesn’t just show, he tells.
Just as with a newspaper or magazine article, it’s important to remember people are scanning your case studies. They may decide to read deeper if something catches their interest, or they may just skim and move on to the next project.
Use your layout to guide them through the content and draw them deeper. Make your captions meaningful for scanners, and write easy-to-read paragraphs for the ones who stay.
04. Mackey Saturday
Mackey Saturday ’s case studies, like his whole portfolio, are clean and light. His identity designs for brands like Instagram , Oculus and Luxe stand on their own (as logos must do) but his case studies, complete with videos, polished photos and before and after GIFs, explain the nuances and decisions behind the finished product. Most notably, Saturday reveals his entire perspective on branding and design in his case studies.
“Redesigning a globally recognised logo is a polarising opportunity: Do you put your personal style on display, or stay true to what the brand’s users are familiar with?” he writes. “I believe the best designs channel a company’s culture, not the designer’s.”
Don’t be afraid to share your opinion and perspective in your case study. While you should avoid sharing opinions like, 'I really hated working with this client', you should, where relevant, express your beliefs about design and how you applied them to your work.
Tell people what inspires you, what principles guide you, share your feelings about the final result. This adds personality and helps visitors understand who you are as a designer. Read more tips for writing case studies here.
05. Kali & Karina

Kali & Karina tee everything up for their case study readers with a strong introduction, including the project challenge, the project brief (in one sentence), as well as the partnering agency, their client and their role. They then follow through with their approach and the outcome.
On of the most common portfolio mistakes is forgetting to mention your role and give credit to your team. Giving credit doesn’t make your work on the project any less impressive.
In fact, it shows you can work well and collaborate with a team. It also helps a potential employer or client understand where your main skills lie and how you’ll fit into their team or project.
- Inspiring redesigns of design agency portfolios
- 6 ways to power up your portfolio
- How to start a blog: 10 pro tips
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Related articles

- 2 This uncanny Taylor Swift waxwork is haunting my brain
- 3 Disney's CGI Lilo & Stitch is causing major Sonic flashbacks
- 4 ASUS ProArt PX13 review: compact powerhouse laptop puts the ‘AI’ in ‘creAItive’
- 5 This AI tool roasts your instagram account (and I’m feeling very judged)
- UI Designers
- UX Designers
- Creative Directors
- Web Designers
- Mobile App Designers
- Visual Designers
- Product Designers
- Responsive Web Designers
All About Process: Dissecting Case Study Portfolios
A portfolio is more than a cache of images, it’s a way to demonstrate design skills and problem solving to clients. We show how to elevate portfolios by explaining the inner workings of a case study.

By Adnan Puzic
Adnan is a UI/UX expert with a bold aesthetic and a passion for designing digital products for startups and corporations.
PREVIOUSLY AT
Designers have portfolios. It’s a precondition of our profession. We all know we need one, so we get to work assembling images and writing project descriptions. Then, we put our work on the web for all to see, tiny shrines to individual talent and creativity.
It’s a familiar process, a rite of passage, but why do we need portfolios in the first place?
If we’re honest, we must admit that most of our portfolio design decisions are influenced by what other designers are doing. That’s not necessarily bad, but if we don’t understand why portfolios look the way they do, we’re merely imitating.
We may produce dazzling imagery, but we also risk a portfolio experience that’s like strolling through an art gallery. “Look at the pretty pictures…”

The number one audience that design portfolios must please? Non-designers.
These are the people who seek our services, the ones working for the businesses and organizations that invest in our problem solving abilities.
Non-designers need more than beauty from a design portfolio; they need clarity and assurance. They need to come away believing in a designer’s expertise, their design process, and ability to solve problems in an efficient manner.
Luckily, it’s not difficult to design a portfolio to meet those needs.
The Advantages of a Case Study
What is a case study?
A case study is a tool that a designer may use to explain his involvement in a design project, whether as a solo designer or part of a team. It is a detailed account, written in the designer’s own voice (first person), that examines the client’s problem, the designer’s role, the problem solving process, and the project’s outcome.
Who can use a case study?
The beauty of the case study framework is that it’s adaptable to multiple design disciplines. It organizes need-to-know information around common categories and questions that are applicable to all kinds of design projects—from UX research to visual identities .
At its core, a case study is a presentation format for communicating the journey from problem to solution. Details within the framework may change, but the momentum is always moving towards clarity and uncovering a project’s most important whats , whys , and hows .

How do case studies benefit designers?
Many clients don’t understand all that goes into the design process. And while they certainly don’t need to know everything , a case study provides a big-picture overview and sets up realistic expectations about what it takes to design an elegant solution.
A case study can also be a handy presentation aide that a designer may use when interviewing a potential client. The format allows a designer to talk about their work and demonstrate their expertise in a natural and logical progression. “Here’s what I did, how it helped, and how I might apply a similar approach with you.”
Are there any drawbacks to using case studies?
Don’t let a case study turn into a ca-a-a-a-a-se study. The whole project should be digestible within 1-2 minutes max. If necessary, provide links to more detailed documents so that interested visitors may explore further.
A lot of design work, especially digital, is created within multidisciplinary teams, so designers need to be clear about their role in a project. Blurring the lines of participation gives clients false expectations.
Many make the mistake of treating portfolios as repositories of all of their past projects, but three to five case studies documenting a designer’s most outstanding work is enough to satisfy the curiosity of most potential clients (who simply don’t have time to mine through everything a designer ever did).
Case studies are professional documents, not tell-all manuscripts, and there are some things that simply shouldn’t be included. Descriptions of difficult working relationships, revelations of company-specific information (i.e., intellectual property), and contentious explanations of rejected ideas ought to be left out.

Crafting a Customer-centric Case Study
It’s one thing to know what a case study is and why it’s valuable. It’s an entirely different and more important thing to know how to craft a customer-centric case study. There are essentials that every case study must include if clients are to make sense of what they’re seeing.
What are the core elements of a case study?
Introduce the client.
Present the design problem.
Recap your role.
Share the solution you designed.
Walk through the steps of your design process.
Describe the results.
Note any key learnings.
Wrap it all up with a short conclusion.

Happily, the core elements also outline a case study presentation format that’s simple, repeatable, and applicable to multiple disciplines. Let’s look closer:
- Who was the client?
- What industry are they in?
- What goods or services do they provide?
- Keep this section brief.
- What was the client’s problem?
- Why was it important that the problem be solved?
- Are there any additional background tidbits that might be helpful or interesting?

- What, specifically, were you hired to do?
- What were the constraints? Time. Budgetary. Technological. Etc.
- Before diving into your process, summarize the solution you designed.
- Make the summary short but powerful.
- Don’t give all the good parts away, and don’t be afraid to use language that makes your audience curious about the rest of the project.
- Go through the various steps of your discipline specific process.
- Again, summarize what you did, but don’t overload. Find a balance between informational and interesting.
- If you can, try to make each step introduce a question that only the following step can answer.

- Use this section to share a more robust description of the results of your design process.
- Be direct, avoid jargon, and don’t get too carried away with the amount of text you include.
- Don’t go overboard here, but if there are interesting things that you learned during the process, include them.
- If they won’t be helpful for the client, leave them out.
- Quickly summarize the project, and invite potential customers to contact you.
- It doesn’t hurt to provide a call to action and a contact link.
*Note: This isn’t the only case study format, just one that works. It’s helpful for people to encounter a predictable framework so they can focus on what they’re looking at as opposed to interpreting an inventive presentation structure.
The Value of Overlooked Details
Want to create a case study with a top notch user experience? Don’t underestimate the value of design details. Design projects are more than problem-meets-solution. They’re deeply human endeavors, and it makes a difference to clients when they see that a designer goes above and beyond in their work.
Share client feedback.
How did the client feel about your working relationship and the solution you provided? When you deliver top-notch work and nurture trust, get client feedback and include it in the case study as a testimonial.
If something you designed blew your client away, weave a testimonial into the case study (along with an image of what you made). This combo is proof positive to potential customers that you can deliver.

Explain positive metrics.
Not all design work has direct metrics that prove its success, but if your work does, and the results are impressive, include them. Just make sure that you don’t mislead (easy to do with statistics), and be careful that the metrics make sense to your audience.

Show unselected work.
Sometimes, amazing work from the design process doesn’t make it through to the finished product. These unused artifacts are helpful because they show an ability to explore a range of concepts.
Highlight unglamorous design features.
Not every aspect of design is glamorous. Like a pinky finger, small details may seem insignificant but they’re actually indispensable. Highlight these and recap why they matter.
Link to live projects.
It can be highly persuasive for a client to experience your work doing it’s thing out in the real world. Don’t hesitate to include links to live projects. Just make sure that your role in the project is clear, especially when you didn’t design everything you’re linking to.
Win Clients and Advance Careers with Case Study Portfolios
Designers need clients. We need their problems, their insights, their feedback, and their investments in the solutions we provide.
Since clients are so important, we ought to think about them often and strive to make entering into partnership with us as easy and painless as possible. Design portfolios are a first impression, an opportunity to put potential clients at ease and show that we understand their needs.

Case studies push our design portfolios past aesthetic allure to a level where our skills, communication abilities, and creativity instill trust and inspire confidence. Even better, they take clients out of a passive, browsing mindset to a place where “That looks cool,” becomes “That’s someone I’d like to work with.”
Further Reading on the Toptal Blog:
- UX Portfolio Tips and Best Practices
- Ditch MVPs, Adopt Minimum Viable Prototypes (MVPrs)
- Breaking Down the Design Thinking Process
- The Best UX Designer Portfolios: Inspiring Case Studies and Examples
- Influence with Design: A Guide to Color and Emotions
Understanding the basics
How do i create a design portfolio.
Nowadays, it’s best to create a design portfolio online. Options vary: Some designers use a service like Behance or a WYSIWYG website builder like Squarespace, while others build custom sites with CSS. It’s also important that online design portfolios be responsive for multiple screen sizes.
How do I create an online portfolio for free?
Websites like Behance and Dribbble (among others) are free options for designers to publish online portfolios. Some designers have opted to forgo traditional web portfolios and instead document their work on social platforms like Instagram and Facebook. Free sites also take care of design portfolio layout.
How do you organize a design portfolio?
A designer ought to organize his portfolio according to his strengths. This means highlighting his best and most relevant work. Remember that design portfolios should be made with potential clients in mind. Avoid overly technical project descriptions, images without context, and excessively long case studies.
What is the purpose of a case study?
Many design portfolios consist of short project summaries and process images, but case studies are a way for designers to show their problem-solving skills to clients in greater detail. This is achieved by defining the client’s problem and the designer’s role, along with an overview of the designer’s process.
What are the advantages of a case study?
Case studies combine descriptive text and images and allow designers to demonstrate the details of their design processes to potential clients. They are also a great way for designers to highlight problem solving and small, but powerful, design features that may otherwise be overlooked.
- VisualDesign
- DesignProcess
Adnan Puzic
Sarajevo, Federation of Bosnia and Herzegovina, Bosnia and Herzegovina
Member since September 28, 2015
About the author
World-class articles, delivered weekly.
By entering your email, you are agreeing to our privacy policy .
Toptal Designers
- Adobe Creative Suite Experts
- Agile Designers
- AI Designers
- Art Direction Experts
- Augmented Reality Designers
- Axure Experts
- Brand Designers
- Dashboard Designers
- Digital Product Designers
- E-commerce Website Designers
- Full-Stack Designers
- Information Architecture Experts
- Interactive Designers
- Mockup Designers
- Presentation Designers
- Prototype Designers
- SaaS Designers
- Sketch Experts
- Squarespace Designers
- User Flow Designers
- User Research Designers
- Virtual Reality Designers
- Wireframing Experts
- View More Freelance Designers
Join the Toptal ® community.
- Melanie Lang
- Jul 19, 2013

75 Instructive Design Case Studies
- 20 min read
- Inspiration , Web Design , Graphic Design , Case Studies
- Share on Twitter , LinkedIn
About The Author
Former Smashing Editor Melanie completed her degree in Philosophy, Politics and Economics at Otago University, and is now freelancer and part-time politician. … More about Melanie ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio .
In this overview of useful case studies, we’ve featured studies that have recounted decisions made about particular design elements, as well as studies of full overhauls and their accompanying technical challenges. Most of them provide interesting insights into failures and successes , stories, workflows and design decisions made and rejected.
We must admit that this post is quite a long one, so we’ve decided to divide it into two parts to make it easier for you to navigate. Now you should be well prepared for a couple of late reading sessions over the next weekends!
Illustration, Graphics And Logo Design
“ Illustrator Full Spectrum Spirograph ,” Veerle Pieters Pieters talks about her experimentation process with spirographs, inspired by the work of Andy Gilmore.
“ The Design Process of my Infographic About Women Cycling for Grinta! ,” Veerle Pieters Pieters shares her experience of the design process behind the infographic on women’s cycling that she produced for Grinta magazine.
“ A Systematic Approach to Logo Design ,” Adham Dannaway Icon design can be time-consuming. Dannaway shows how to systematically approach a new logo design.
“ (Re)building a Simplified Firefox Logo ,” Sean Martell Learn how Firefox’s logo was simplified to better fit its extended usage beyond a desktop web browser.
“ Five Details ,” Jon Hicks Jon Hicks shares the design process behind the Five Details Logo, including the design and choice of typography.
“ Iconfinder Logo ,” SoftFacade SoftFacade completely reimagined Iconfinder’s existing identity and came up with a shiny and modern robot character. View the detailed design process.
“The Great Gatsby” Like Minded Studio collaborated on the branding of “The Great Gatsby“. The aim was to develop a bespoke Deco styled logo reflective of the roaring 20s and Fitzgerald’s masterpiece. They also created a display typeface to acompany the main branding. Additionally read more about it following this link.
“ Whitney Graphic Identity ,” Experimental Jetset In this case study of the Whitney Museum of Art’s logo, Experimental Jetset discusses the impact that a responsive logo can have on branding.
“My ‘Tour de France’ posters,” Veerle Pieters Pieters created posters for the 100th edition of the Tour of France. She mainly used the French landscape which she had used for the ‘Tour de France Infographic’ as a starting point.
“ Designing Type Systems ,” Peter Bil’ak To create truly useful designs, typographers need to examine not only how characters relate to each other within a style, but also how different styles relate to each other within a family. Peter Bil’ak discusses how to achieve this.
“ Novel Constructions: The Making of a Typeface ,” Christopher Dunst Dunst shares the process behind the creation of the “Novel” typeface.
“ The Development of the Signage Typeface Wayfinding Sans Pro ,” Ralf Herrmann Herrmann describes the development of the Wayfinding Sans Pro, a signage typeface that can be read from a long distance.
“ The Making of FF Tundra ,” Ludwig Übele Übele shares the process behing making the FF Tundra typeface, which was highly inspired by nature.
“ The Making of Magasin ,” Laura Meseguer Meseguer writes how she created Magasin, a typefaces inspired by fluid handwriting.
“Type Study” series, Adobe Typekit Typekit features a whole series of case studies of typography:
- “ Hi-DPI Web Typography ,” David Demaree
- “ Typographic Hierarchy ,” Frank Chimero
- “ Pairing Typefaces ,” Aura Seltzer
- “ Sizing the Legible Letter ,” Ethan Marcotte
- “ Stereo-Typography ,” Dan Mall
- “ Choosing Fallback Fonts ,” Josh Brewer
- “ Techniques for Using Novelty Fonts ,” Meagan Fisher
“ Social Login Buttons Aren’t Worth It ,” MailChimp Social login buttons are used by many apps today. MailChimp shares its own experience and considerations in using social login buttons.
“Usability in Icons,” Peter Steen Høgenhaug Icons are used to illustrate a particular function, anything from information to actions. This article explains what needs to be considered when designing them.
“iOS Icon Design: A Designer’s Exploration,” iOS icon design is not only difficult, but requires a lot of experimentation. David Killoy shares his experience of designing the icon for his note-taking app Notorious.
“ The Making of Octicons ,” GitHub Octicons is a icon font made by GitHub. Five designers collaborated on the project, and they share how they built Octicons and what they learned along the way.
“ Designing Facebook Home ,” Julie Zhuo On May 8th, the designers behind Facebook Home (Justin Stahl, Francis Luu, Joey Flynn and Mac Tyler) presented a behind-the-scenes look at their work at the Bluxome Street Winery for a small crowd.
Advertising, Promotion And E-Commerce
“ How to Make Your Own App Promo Cards ,” Mike Swanson Swanson was inspired by Starbuck’s promo cards for giving away free apps and decided to make his own for an upcoming event. Learn how you can do one, too!
“ The Art of Launching an App ,” John Casey You’ve made your first app! Now what? This study covers some tactics and lessons learned during one process of launching an app.
“ How to Launch Anything ,” Nathan Barry Barry has launched five products in fewer than nine months. Read about the strategy that helped him generate over $200,000 in revenue from online products, starting from scratch.
“ Selling My E-Book on Amazon ,” Jonathan Snook Several people predicted that 2013 would be the year of self-publishing. Snook shares insight into his eBook sales on Amazon.
“ Increase Online Sales on Your Ecommerce Website ,” Headscape increased sales on Wiltshire Farmfoods’ e-commerce website by over 10,000% in only five years. What makes it even more special, the target audience is over 50 years old. Paul Boag shares his experience.
“ Twitter Promoted Tweets ,” MailChimp MailChimp has made use of Twitter’s promoted tweets and shares insight into this experience.
Redesigning Elements And Features
“ Visual Exploration Behind Signal vs. Noise ,” Mig Reyes 37signals share the process behind making its blog special. This study is about how the company visualized noise and styled its blog categories in a unique way.
“ Reinventing Our Default Profile Pictures ,” Jamie Jamie talks about the process of finding the right default profile pictures for the 37signals website. It’s a great new approach to a very basic element.
“ Login Screen Design: Behind the Scenes ,” Simon Tabor Good UX is not just about the main content, but also about little details such as log-in (and error) pages. GoSquared shares how it made its log-in experience exceptional.
“ Save for Later ,” Brian Groudan All browsers support two functions: searching and revisiting. Groudan worked closely with Mozilla’s user experience researchers and designers to rethink how Firefox could better offer “saving for later” functionality in the browser.
“A Closer Look at Zoom,” FiftyThree FiftyThree shares the design process behind the new zoom feature in its Paper app.
“Reinventing the Investment Calculator ,” Alex Bendiken Drawing from the book Money for Something , Alex Bendiken built a tool that lets users experiment and create a unique investment plan. It’s a UX study in turning a boring financial calculator into something you’d actually want to use.
“ Getting Down to Business ,” Teenhan+Lax The Globe and Mail is Canada’s national newspaper of record. It serves millions of readers everyday with in-depth journalism and informed comment. Learn how Teenhan+Lax helped refresh and enrich the way users experience and engage with the news today.
“ Olympics: User Experience and Design ,” Nick Haley Nick Haley shares the BBC’s design process of delivering the Olympics across desktop, tablet, mobile and connected TV.
“ How We Built the Responsive Olympics Site ,” Matt Clark Matt Clark writes about MSN UK’s approach to delivering the Olympics digitally, from the brief to the finished design.
“ The Anatomy Of A Successful Logo Redesign ,” Belinda Lanks Lanks summarizes how Jessica Hische had freshened up the new logo for MailChimp with a slight facelift. The new logo now looks new and fresh — more refined but just as playful.
“ What I Want Out of Facebook ,” Keenan Cummings Cummings explains why Facebook fails him and what he wants to get out of it that would make it useful for his personal life.
“ In Praise of Lost Time ,” Dan Hill Dan Hill talks about Facebook’s Timeline as an exemplary bit of interaction design that does little to advance the timeline formally. Yet it might alter the nature of human memory itself.
“Designing the new, fully responsive Wired.co.uk article pages,” Javier Ghaemi This article is about redesigning the Wired.co.uk article website to provide a more content-first and immersive experience.
Complete (Re)branding And (Re)design
“How to Approach a Responsive Design,” Tito Bottitta This article shows the design process behind The Boston Globe’s website, one of the most famous examples of responsive designs. Read about how Upstatement approached its first responsive design.
“Responsive Design Case Study,” Matt Berridge This case study outlines the entire process of constructing the South Tees Hospitals’ website, a large responsive design containing over a thousand pages.
“ Rebuilding a University Homepage to Be Responsive. Twice. In Less Than a Year ,” Erik Runyon This slideshow discusses how and why Notre Dame University’s home page was rebuilt twice in less than a year. You will find a recording of the talk below the slides.
“Yes, You Really Can Make Complex Web Apps Responsive,” Daniel Wearne Wearne shares his experience in creating Adioso’s web app, a complex yet accessible project. He covers the framework, responsive mixins, tables and future challenges.
“Designing a New Playground Brand,” Ryan Bannon This case study shows the design process of Playground’s new brand. It covers the logo, overall website and vector animation process, as well as the core values and personality of the company. The extensive study comes in three parts.
“ How House Parties Helped Us Design Potluck ,” Cemre Güngör The team at Potluck describes how it took inspiration from reality to design a “house party on the Internet.”
“ Colorado Identity ,” Berger & Föhr Imagine someone hiring you to define your own identity. Berger & Föhr was hired to help create the new identity and visual brand of Colorado, the place they call home. Have a look at the work and logo they came up with.
“ Building the New Financial Times Web App ,” Wilson Page Page talks about building the Financial Times’ new app, a challenge that many on his team believed to be impossible. He covers device support, fixed-height layouts, truncation, modularization, reusable components, Retina support, native-like scrolling, offline support and the topic of ever-evolving apps.
“ Google Treasure Maps ,” Alex Griendling Griendling writes about the design process behind Google Maps’ treasure mode.
“ Find Your Way to Oz ,” HTML5 Rocks This very detailed case study looks at the “Find Your Way to Oz” demo, a Google Chrome experiment by Disney. It covers sprite sheets, Retina support, 3-D content and more.
“ The Making of the Moscow Metro Map 2.0 ,” Art Lebedev Studio This study is about the design process behind the Moscow Metro map, a complex project that needed to meet the requirements of both Web and print.
“ Skinny Ties and Responsive eCommerce ,” Brendan Falkowski Read and learn how GravDept redesigned Skinny Ties’ creative and technical direction to propel shopping on every device.
“ The Design Thinking Behind the New Disney.com ,” Bobby Solomon Solomon shares the process of creating a Disney website that is flexible enough to showcase the widest range of offerings imaginable — in other words, a website that can do everything.
“Say Hello to the New ISO,” Andy Clarke Clarke and David Roessli redesigned the website of the ISO (International Organization for Standardization) and share their experience.
“ A Responsive Design Case Study ,” David Bushell The redesign of Passenger Focus takes advantage of the Web as an unique medium.
“ BBC News: Responsive Web Design and Mustard ,” Kaelig Deloumeau-Prigent These slides address the core principles and the “cutting the mustard” technique behind the BBC News’ responsive website.
“The Trello Tech Stack,” Brett Kiefer Read the process behind the Trello app, from initial mockup to a solid server and maintainable client.
“ Responsibly Responsive: Developing the Greenbelt Website ,” Rachel Andrew Andrew writes about her front-end design decisions in rebuilding the Greenbelt Festival’s website.
“ The Digital-Physical: On Building Flipboard for iPhone and Finding the Edges of Our Digital Narratives ,” Craig Mod Mod walks through the process of building the Flipboard app for iPhone and of finding the edges of its digital narratives.
“ Page-Flip Effect From 20 Things I Learned ,” Hakim El Hattab This study shows how this team found the best way to achieve the feeling of a real-world book, while leveraging the benefits of the digital realm in areas such as navigation.
“ Six Key Lessons From a Design Legend ,” Kapil Kale The GiftRocket team eventually recruited Mike Kus as a designer. This article shows why that decision took their website to the next level.
“ Breaking The Rules: A UX Case Study ,” Laura Klein Klein shows how she broke all rules to create the great UX for Outright.
“ 7 UX Considerations When Designing Lens Hawk ,” Christian Holst Lens Hawk is a massive DSLR lens database. This article shares seven UX considerations that were made in its design process.
“ The Story of the New Microsoft.com ,” Nishant Kothary Kothary shares his insight into making Microsoft’s new website. Also, check out Trent Walton’s perspective on the redesign .
“Behind the Scenes of the New Kippt,” Gannon Burgett This interview about the work behind the new Kippt app covers the redesign process, the design principles and problems that the team faced, insights into the new era of web app design, and where Kippt will head in the future.
“ Crayola: Free the ‘What If’ ,” Daniel Mall Dan Mall has put together a case study of the creation of the new Crayola application for kids.
“Campus Quad iPhone App,” Soft Facade Soft Facade covers every aspects of the design process behind its Campus Quad app.
“How to Make a Vesper: Design,” Vesper Learn how the Vesper app was designed and made.
“ Betting on a Fully Responsive Web Application ,” 14islands Read about how 14islands took the web app for Kambi, a sports-betting service, to the next level.
“AMMO Rack App Design Critique,” Alexander Komarov An interesting study of the feedback process that improved the AMMO Rack app.
“ Walking Through the Design Process ,” Ian Storm Taylor Taylor walks you through the design process of Segment.io, including the progression of mockups in Photoshop.
“ Music Video ‘Lights’: The Latest WebGL Sensation ,” Carlos Ulloa Interactive studio HelloEnjoy built a mind-blowing 3-D music video for Ellie Goulding’s song “Lights.” Creative director Carlos Ulloa explains why the team chose WebGL and how it created various immersive graphic effects.
“Designing for Designers,” Kyle Meyer Designing for other designers is different than working for regular clients. Kyle Meyer shares his experience.
“ Adapting to a Responsive Design ,” Matt Gibson Cyber-Duck abandoned its separate mobile website and created a new responsive design.
“ Grids, Flexibility and Responsiveness ,” Laura Kalbag Kalbag shares her thoughts on the redesign of her own website, including her choice of typefaces.
“ Making of Typespiration ,” Rafal Tomal Rafal Tomal built Typespiration as a side project. Learn about the process from initial idea to finished WordPress website.
“ Case Studies ,” Fi Design firm Fi has integrated case studies into its portfolio. The studies are very interactive and beautifully designed. Here are four of them:
- “Is This The Future of The Airline Website?”
- “The Story of Ramayana: Brought to Life by Google Chrome”
- “Sony: Connected World”
- “USAToday.com: Redesigning One of America’s Most Popular News Sites”
Content And Storytelling
“ Step-By-Step Landing Page Copywriting ,” Nathan Barry The process of writing great copy for a landing page is covered step by step.
“ The Art Of Storytelling Around An App ,” John Casey This case study is about the art of storytelling in the app “The House That Went on Strike.”
“Rethinking the Case Study,” Christopher Butler Butler explains what case studies are for and what a great one looks like, and he lays out a practical plan for writing one.
“ Retiring The Portfolio Screenshot ,” James Young You’ve probably noticed that portfolios nowadays are packed with detailed analysis, rather than screenshots. Take yours to the next level and learn how to create an amazing portfolio (such as the ones featured in this post).
“Responsibly Leveraging Advanced Web Features,” Ryan Heap Heap tells us about his full responsive redesign of Travois, a consulting firm focused on housing and economic development. The study includes topics such as progressive enhancement, responsive and responsible Web design, SVG, and the HTML5 History API.
“ My Notes on Writing an E-Book ,” Jonathan Snook Several people have suggested that 2013 is the year of self-publishing. Jonathan Snook shares his process of writing and digital publishing.
Technical Challenges And Solutions
“ Beating Borders: The Bane of Responsive Layout ,” Joshua Johnson Responsive design often requires setting widths in percentages. This is easy enough, until borders are thrown into the mix.
“ How We Improved Page Speed by Cleaning CSS, HTML and Images ,” Lara Swanson Page-loading time is a big part of the user experience. Dyn shows how it improved it simply by cleaning up the CSS, HTML and images.
“ Mein Honig – Brand Identity ,” Thomas Lichtblau “My Honey makes people and bees happy. And if they are happy, nature is happy too.” This simple yet beautiful statement belongs to Mein Honig (My Honey), a personal project of Thomas Lichtblau from Austria. Thomas shares fascinating insights about a production, banding and packaging process in which he only used colorless, organic and traditional tools and materials.
“Front-End Performance Case Study: GitHub,” JP Castro Castro analyzes the front-end performance of GitHub and shares his findings.
“ iPad to Windows Store App ,” Bart Claeys and Qixing Zheng This case study helps designers and developers who are familiar with iOS to reimagine their apps using design principles for Windows Store apps. Translate common UI and UX patterns found in iPad apps to Windows 8 apps.
“ Behind the Scenes of Mad Manimation ,” Anthony Calzadilla Here is the process behing the Mad Manimation, an HTML- and CSS-based animation of the introduction to the Mad Men TV show.
“ Embedding Canvas and SVG Charts in Emails ,” Thomas Fuchs Learn how to use embedded canvas and SVG charts in email.
“ Scaling Pinterest From 0 to 10s of Billions of Page Views a Month in Two Years ,” Todd Hoff This case study traces the evolution of Pinterest’s architecture, which was scaling fast, with a lot of incorrect choices made along the way
“ How We Built a Photoshop Extension With HTML, CSS and JS ,” Brian Reavis Creative Market’s extension is a Backbone.js Web app that lives inside of Photoshop. The team can update it without the user having to install an update. How does that work? Read up on it!
“ Batch Processing Millions and Millions of Images ,” Mike Brittain Etsy wanted to redesign a few of its major sections and had to rescale over 135 million images in order to do it.
“ Making 100,000 Stars ,” Michael Chang Chang writes about 100,000 Stars, an experience for Chrome that was built with Three.js and CSS3D.
“ Mastering the Application Cache Manifest for Offline Web Apps and Performance ,” Julien Nicault Nicault, who work on Cinémur, a new social film app, describes how to use AppCache to improve performance and enable offline usage of Web apps
“ Harvey: A Second Face for Your JavaScript ,” Joschka Kintscher Responsive design often requires drastic UI changes. This study shows how to execute parts of your JavaScript depending on the device’s type and screen size.
“ Our First Node.js App: Backbone on the Client and Server ,” Spike Brehm The team at Airbnb has been curious about Node.js for a long time, but used it only for odds and ends. See how they used it on a production-scale project.
“ Making a 60fps Mobile App ,” Paul Lewis Paul Lewis shows you how to make a mobile app that has 60fps at all times, does one thing really well, has offline support and a flat UI.
“ The Making of the Interactive Treehouse Ad ,” Chris Coyier Treehouse is the primary sponsor of CSS-Tricks, and this case study looks at its interactive ad using jQuery.
“ Improve Mobile Support With Server-Side-Enhanced Responsive Design ,” Jon Arne Sæterås This is an analysis of the process of finding the right mix between server-side and client-side logic for adaptive Web design.
“Designing an Instant Interface,” Luke Wroblewski Wroblewski shows how to design the instant interface used for the real-time views, real-time notifications and real-time comments on Bagcheck’s website.
“ Lessons in Website Security Anti-Patterns by Tesco ,” Troy Hunt Hunt looks closely at the many simple security errors Tesco makes, analyzing how he would apply basic security principles to remedy them.
“ Refactoring >14,000 Lines of CSS Into Sass ,” Eugene Fedorenko Beanstalk is a mature product whose CSS grew accordingly to 5 files, 14,211 lines and 290 KB of code. Learn how the team rebuilt its style sheets into something cleaner and easier to maintain.
“Refinder: Test-Driven Development,” Maciej Pasternacki These slides show how test-driven development enabled Gnowsis to reimplement Refinder’s basic data model.
“Managing JavaScript on Responsive Websites,” Jeremy Fields Jeremy Fields of Viget talks about how to manage JavaScript on a website whose interface and functionality changes at different breakpoints.
“ Trimming the Fat ,” Paul Robert Lloyd Lloyd walks through the performance optimizations he made for his website, trimming the page load from 383 to 100 KB. He also shows graphs.
Workflow And Optimization
“ Visual Design Explorations ,” Paul Lloyd Lloyd of Clearleft talks about how to maintain knowledge-sharing and collaboration on a growing team.
“ The Anatomy of an Experience Map ,” Chris Risdon Experience maps are becoming increasingly useful for gaining insight in order to orchestrate service touch points over time and space. This study explains what they are and how to create them.
“The design process of my infographic for the ‘Tour of France’ for Grinta!,” Veerle Pieters Pieters designed an infographic about the Tour of France, and focused mainly on the question, “What does a pro cycling team take with them to the Tour of France?”
“ Turning Small Projects Into Big Profit ,” Jon Savage and Simon Birky Hartmann Ace of Spade discusses how it overhauled its operations and started making a living off of small projects.
“What We’ve Learned About Responsive Design,” Christopher Butler Butler shares what his agency has learned about responsive design, which is to overcome initial fears and focus on what is important.
“The Modular Canvas: A Pragmatic Workflow for Designing Applications,” by Gabriel O’Flaherty-Chan There are some gaps in the way we work; the bigger the project, the more glaring the gaps become. O’Flaherty-Chan looks at a better workflow for designing apps.
“ How We Reduced Our Cancellation Rate by 87.5% ,” Kareem Mayan Kareem Mayan tackles the issue of user cancellations by using a cohort analysis. Learn how he did it.
“ How I Run a Membership Site ,” Justin Tadlock This study looks at how Theme Hybrid handles memberships after registration and payment.
“Post-Implementation, Pre-Launch: A Crucial Checkpoint,” Mindy Wagner Wagner of Viget discusses how to approach the time of post-implementation and pre-launch, a crucial checkpoint that can create a lot of stress for a team.
“ A New Make Mantra: A Statement of Design Intent ,” Mark Boulton Mark Boulton used the CERN redesign project as an occasion to define a new “make” mantra that would help him tackle projects. This single, actionable sentence would guide him through projects.
“ 100 Conversion Optimization Case Studies ,” KISSmetrics Lots of techniques and tactics to optimize your website for better conversions shared by marketers.
Responsive Design
“ Responsive Design and ROI: Observations From the Coalface ,” Chris Berridge Working on the frontline, Berridge share his insights on responsive design and returns on investment.
“ Making Your Site Responsive: Mastering Real-World Constraints ,” Alex Fedorov Listen to how agency Fresh Tilled Soil addressed real-world constraints, such as resources, time and budget, in its responsive design process.
“ Goals, Constraints, and Concept in a Redesign ,” Steven Bradley Some thoughts on the redesign of Vanseo Design.
“ How a Simple Redesign Increased Customer Feedback by 65% ,” James Santilli Customer feedback is the backbone of many Web services. Campaign Monitor analyzed the process behind a simple redesign that increased customer feedback by 65%.
“ More on Apples: Mobile Optimization in Ecommerce ,” Electric Pulp This study analyzes how both mobile and non-mobile conversions went up when Electric Pulp redesigned a website to be responsive.
“How I’m Implementing Responsive Web Design,” Jeff Croft Croft is finally at the point where responsive design feels worth the extra effort. Read about how he got there.
“ Mentoring: The Evaluation ,” Laura Kalbag Freelancers are often offered projects whose budget is below their rate. Laura Kalbag had a fantastic idea on how to transform these kind of projects into a win-win: She decided to mentor a group of students. Such a project would give the students an opportunity to gain valuable experience and help them transition into freelancing, and the client would get good quality work, despite the modest budget. This series of posts describes her experience, from initial idea to launched project.
Further Reading
- Showcase of Case Studies in Design Portfolios
- 15 Impressive Case Studies from Behance
- Improving Smashing Magazine’s Performance: A Case Study
- Powerful Workflow Tips, Tools And Tricks For Web Designers
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
- mindful design
- student success
- product design
- ui/ux design
- watch me work
- design careers
- design inspiration
10 Exceptional Product Design Portfolios with Case Study Breakdowns
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.
I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that have evolved from graphic designers, marketers, architects, engineers and everything in-between. Their unique backgrounds and journey bring something special to our industry and illustrate how we can all do more meaningful, interesting and impactful work:
There are 10 things in particular that make these 10 designers really stand out:
- They have each honed their craft from the bottom up (whether having gone through a traditional academic program, an online course like DesignerUp , or being self-taught).
- They are all at different stages of their careers (some newly minted and others seasoned veterans).
- They continue to learn, grow, push the envelope, document and share their genuine experiences.
- They each hail from a different background (and sometimes non-design industry) that informs who they are and what they work on as a designer.
- Their evolution is apparent in their work.
- They are passionate about the problems they solve and find joy in connecting with the users they serve.
- They are transparent about their processes, thoughtful in their communication about it and not afraid to show what worked and what didn't.
- They have focused portfolios that reveal their unique point of view as a designer.
- They are a diverse group of designers from different cultural, gender and socio-economic backgrounds.
- They have so much to teach us all about design and how to use it to express authenticity and to understand and help others do the same.

Case Study Format: http://simonpan.com/work/uber/
- The Challenge
- Early Insights
- Reframing the Problem
- The Redesign
- Design Strategy
“In a city as busy as San Francisco, over $1 million was wasted per week because of problematic pickups.”
Madeline Wukusick

Madeline is a graduate of our DesignerUp Product Design course. She was able to create an incredible portfolio working through our curriculum, blended with her background in graphic and data design that set her up for immediate success landing professional design roles.
Case Study Format:
- The Observed Problem
- The Research
- In the Insights
- The proposed How Might We Statements
- Lean Canvas and Product Strategy
- Business Requirements
- The Solutions and MVP Features
- Things that could be improved
"Thanks for helping me work through these iterations—it's been tremendously helpful! You have such a knack for fine-tuning and teasing out subtle themes that I hadn't noticed before. From these comments, I have a better sense of some of my growth areas to work on and ways in which to push myself. It also helped me realize that I am most interested in hybrid roles, or at least roles with a strong visual component. Really grateful to have discovered this course :-)" - Madeline

Not an Italian mobster; Johny Vino is an engineers' designer. I've been a long time admirer of his work every since his mind-blowing animations and micro-interactions arrested me mid Dribbble scroll many years ago. He is a thoughtful, meticulous designer that understands how to align user and business goals all while transmuting conventional interaction patterns into something that is altogether transcendent yet familiar.
Case Study Format: https://johnyvino.com/
Process, Goal and Task Oriented that varies with each project
- What he worked on
- What he aim to accomplish
- Business Goals
- Representation of complex data
- Integration
Humans are not perfect. I like to apply 3 principles to ever product I design to help me focus on that. Fitt's Law, Mimicry, Aesthetic Usability Effect
Steph Parrott
Steph is a product designer based in Toronto. Currently working on Plantd and most recently at Square in San Francisco.

Case Study Format: https://www.stephparrott.com/plantd/
- Roles and Process
- App Overview
- Feature proposal
- Design to Development
- Looking to the future and what's next
"As someone who hasn’t eaten meat in almost 20 years, I’m highly motivated to put in the work to find plant-based options, but for those starting to dabble, how can we except them to do the same?" - Steph

Tom is the co-founder of the community and event series Design Club , and an investor & advisor to Bricklane . He currently works own clients, helping invent, design, and launch new ventures. Before that he held design leadership roles at fashion and fintech startups, and was as a senior designer at a global agency. Case Study Format: http://tom.pe/gc-dashboard.html
- Summary of the problem space, challenges, project and contribution
- Goal and Problem
- Design Principles applied
- Proposed solution and representation of dashboard and data
- Design frameworks used
- Future considerations
"The problem here is that by trying to create something for everyone, we risked helping no one. Avoiding the design equivelant of an identity crisis became a big focus of mine. I'd do this by finding ways to inject a point of view into the product. By knowing what it wasn't, as well as what it was." - Tom Petty
Want to create an incredible portfolio like these full of amazing case studies to get you hired? Enroll in our Product Design Course today!

Garett MacGillivray

Much like myself and other designers of a particular generation, Aussie/Canadian Garett MacGillivray has been around the block and through the evolution of graphic designer, web design, UI/UX Designers and now landed squarely as a full stack Product Designer.
Case Study Format: https://aucadian.com.au/project/goloop
- Exploration and Ideation
- Component Library
- B2B product interface
I've had many labels throughout my career in the digital industry. It's safe to say that I enjoy crafting digital experiences.

Elise is a Bay Area designer that jumped to the bay from NYU. She comes from an advertising and marketing background and has fine tuned her communication skills and processes vast knowledge of the tech and digital product industry has a whole having been on the broadcasting and marketing side of things.
Case Study Format: http://www.elisefu.com/work-komeeda/
- Impact/Metrics
- User testing
- User research
- Information Architecture
- Implementation
- Major Findings
- Formal User Testing
I was driven to design because I felt excited and rewarding to learn about people’s goals and desires, help them solve problems and make their lives easier.
Latiesha Caston
Latisha is a User Experience Designer passionate about holistic, accessible, and inclusive design, based in Seattle.

Case Study Format: https://www.latieshacaston.com/veggie-grill-online-ordering-experience
- The Problem
- The High-level Goal
- The approach
- Pain Points
- Optimizing flow and improving architecture
- Interaction model breakdown
- Looking to the future
"Our high level goal was to design a holistic order-ahead experience that keeps the core of what we've built, while delivering on opportunities, addressing pain points, and setting the stage for the future." - Latisha
Karolis Kosas

Having recently joined the amazing design team at Stripe as a Product designer, Karolis's portfolio is clean and minimal and his case studies really understand the mental model of the user, getting into their heads and revealing the friction points they are feeling and how he can insert a solution that improves on the experience with compromising the soul of the designer.
Case Study Format: http://karoliskosas.com/cinemaclub/
- prototyping
- Built the product from zero
Visual communication is a self-sufficient organism capable of adapting and evolving based on the input of multiple sources.Acting in such context, the designer is an initiator, establishing methods and boundaries for the system to establish itself as an independent entity.
Rohit Singh

One of o ur very own graduates ! Rohit Singh is an up and coming product designer with a focus on helping early-stage startups and new businesses blossom.
Rohit outlines his process for creating an MVP for his digital product from scratch, which serves as a sort of physical and virtual library for the poorest class of India.
Case Study Format: https://work.khadush.in/booksite-an-online-physical-book-sharing-platform/
- Inspiration
- User Interviews
- Lean Canvas
- Visual Design
- Final Words
I specialize in helping early stage startups validate their riskiest assumptions using leading design methods
After analyzing all of these case studies and working with 100s of designers in our product design course to get them ready for the job application process, we've created our own tried-and-true templates to make it easy for designers to replicate the successful format and structure of these top portfolios using Notion .
Each of these amazing portfolios tells the story of the product designer, their evolution, their process and shows what they bring to the world. But it's not easy doing what they do or knowing exactly how to show and tell who you are as designer. Having a solid design education and getting feedback from the design community is the best way to ensure that your work is up to par and being presented in a way the shows your skills and your worth.
Have a look at our partners' advice over at Pathrise on building a strong UX design portfolio .
The best design resources, in your inbox
Tips, tricks, articles and freebies. It's all happening in the DesignerUp Newsletter. View the archives →
We'll only send the occasional email and promise not to spam.
© Copyright 2022 DesignerUp. All Rights Reserved.
5 Case Study Examples and Design Tips

Businesses can promote their own products and services all they want with every marketing strategy out there, but it’s equally important to hear from the customers and clients themselves—that’s where case studies come in. If you're new to the medium or looking for inspiration, we've dedicated this post to sharing the goods on what case studies are, as well as several strong case study examples.
Case studies are an extremely powerful tool that every business needs to leverage. In fact, only 14% of consumers said they trust advertising to be truly honest about their product or service. Consumers are more inclined to trust outside reviews, data, and testimonials.
Of course a business wants to tout how amazing its offerings are, but to hear from a client and learn how that client achieved their goals? Priceless!
What is a case study?
Case studies are a proven and effective marketing strategy that centers both the business and the client, while providing ways that the business went above and beyond and solved the client’s problems.
In addition to showcasing client quotes and testimonials, case studies dive deeper into the problem-solving process from start to finish, complete with tangible examples. If you thought product and store reviews were helpful, then case studies will be your new best friend!
Case studies not only uplift the customer— they also influence other potential customers and allow them to imagine how their goals can be achieved. It’s easier to make a bigger decision when you hear from those who have successfully gone through the process themselves, isn’t it?
Publishing case studies is a win-win for everyone involved. Here are 5 case study examples to get you inspired to find new ways to leverage your brand and uplift your clients at the same time.
5 case study examples and best practice tips
1. web design case study example.
Digital and creative-based agencies or businesses create case studies to showcase their design processes, ideas from start to finish, and the end result in action. If you’re a creative business, consider visualizing your business’s processes while showcasing how happy your client is with the final product.

See the full case study here .
Takeaway: highlight key components of project
Balkan Brothers Agency highlighted many key components of their project with DECODE, such as timeline, challenges, solutions, outcomes, and mockups. Not only did they showcase their user-friendly designs, they analyzed the process from pen and paper to web.
2. Software case study example
Many software as a service (SaaS) companies showcase customer stories, or case studies, on their webpages, with an emphasis on encouraging potential clients to contact the business’s sales team and learn more about the business’s offerings.
By highlighting customer studies on your main page or making it easily accessible to find on your site, businesses can create a case study repository within reach.

See the full Slack/Stripe case study .
Takeaway: encourage potential clients
In Slack’s case study, they highlight key testimonials from the client, break down the case study into digestible sections, and promote a call-to-action to reach out to their sales team or try the software for free.
Catchy, isn’t it? You’re inspired from a client’s story, and now you’re ready to go try it for yourself today.
3. Visual branding case study example
There’s nothing quite like a well-designed and colorful brand . Visually pleasing branding design has a positive effect on consumers and clients.
When a client is truly satisfied with their end result, their verbal proof is best positioned up front and center. In addition to showcasing any quotes from the client, find a way to promote analytics and data from the project.

Read the Metalab and Headspace case study.
If you’re in a hurry to create a stunning case study outside of a website page, we’ve got you covered with our free presentation templates and tools. Select your favorite layout, add any quotes, testimonials, or statistics, and bam! You’re ready to go in just a few steps.

Read the Metalab and Headspace case study .
Takeaway: amplify quotes and analytics
If your case study is content-heavy, it’s best to break down your case study into impactful chunks, such as isolating the testimonial and analytics from other pieces of information.
Putting your project’s results in the form of numbers not only provides you with stats you can brag about, but it also helps others to see the true results of working with your business. A 69 percent increase in average number of pages per session from working with this company? Count me in!
4. Workflow development case study example
When working with a company, many clients are hoping to overcome their organizational pain points, or challenges.

Read more about Spotify and Figma .
Whether that client is searching for a redesign of an interface, or a new workflow tool that can speed up their organization’s processes, overcoming those challenges and highlighting how your business solved those challenges can have a tremendous impact on potential clients—especially if potential customers have similar challenges.
Takeaway: highlight challenges and ways to overcome them
When in doubt, highlight the challenges that your client faced before working with your product or service and emphasize how your business overcame them. There’s a huge chance others may have similar challenges that they are eager to solve.
5. Restaurant case study example
Many businesses rely on a strong visual brand to differentiate them from their competitors. If your business offers photography to elevate a client’s brands, create a collection of your designs created just for them—and let the images speak for themselves.

See the Shutterstock/Blaze Pizza case study .
Alongside the custom photography , highlight the client’s challenges, the solution your business arrived at, and the results of the collaboration. Who knows, maybe a future client will be eager to elevate their own brands with your creative treatment?
Takeaway: imagery can have a huge impact
If you’re a creative services business, promoting the final design or image is crucial to showcasing your style and also giving others a snippet of what you can do for their business.
Let the images you showcase in your case study speak for themselves. You can also supplement each with brief descriptions on the challenges the client faced, the solutions you brought to the table, and the results of your work.
There are many ways to put your client in the spotlight —but also subtly boost your business as well. Case studies represent a gold mine for businesses; interviewing your clients to gain their perspective on your products, services, and processes goes a long way.
Set your business up for success: Learn how to write a business proposal , get inspiration for your next infographic design , and make next-level marketing materials .
Check out all the things you can make for your business:

Alex Clem is a Dallas-based graphic designer and content marketer. She grew up captivated by the world of color, typography, and print design — and now enjoys writing about the important intersections of design, activism, and sustainability.
Related Articles

What Should a Graphic Design Case Study Include?
December 1, 2022
thedutchladydesigns
A graphic design case study is a comprehensive document that highlights the creative and technical process of creating a successful project. It provides an in-depth study of the design process, from the initial concept to the finished product.
The case study should include an overview of the project, its objectives, and any challenges that were encountered along the way. It should also include detailed descriptions of each step in the process and any changes made during the course of development. Additionally, it should provide an analysis of how the project achieved its goals.
The case study should begin with a brief introduction to the project. This introduction should provide a summary of what was accomplished and why it was important to do so.
It should also detail what aspects of graphic design were used in order to achieve this end result. This portion can be supplemented with images or diagrams that illustrate key points.
The next section should provide an overview of all stages involved in creating the project. This overview should include details about each step, such as how long it took, any tools or techniques used, and any changes that were implemented during development. Additionally, this section should discuss any challenges encountered along the way and how they were addressed.
Following this overview should be a detailed description of each step in the process. This section should discuss what worked well and what could have been improved upon during each stage. For example, if there was a particular challenge or obstacle that had to be overcome in order to complete a task successfully, this section should discuss how this obstacle was overcome.
Finally, after providing an overview and detailed description of each step involved in creating the project, it is important to analyze how well it achieved its objectives. This analysis will provide insight into what could have been done differently to improve upon certain aspects or enhance overall performance.
7 Related Question Answers Found
What is a case study for graphic design, what is a case study in graphic design, what study is required for graphic design, what is a case study graphic design, what does a graphic design major study, what subjects do you need to study graphic design, what should a graphic design profile include.

GRAPHIC DESIGN CASE STUDIES
Results: driven by strategic design.
As a strategic branding firm, we thrive on driving business results for our clients. When we collaborate with marketing leaders in the luxury consumer goods, interior design products, B2B technology, and nonprofits, foundations and higher education. Long term outcomes include strong relationships and design work that’s good for business.
Nonprofits, Foundations & Higher Education

B2B TECHNOLOGY CASE STUDY
Vadar brand development.
Create an updated, modern, turn-key graphic system to help streamline the overall sales process.
VIEW CASE STUDY >

LUXURY GOODS MARKETING CASE STUDY
Pure shenandoah.
With the legalization of cannabis in many states, Pure Shenandoah expanded their portfolio into the beverage marketplace.

HIGHER EDUCATION MARKETING CASE STUDY
Certifi branding & program launch.

Goldman Xpress
Designing a service identity system and direct-mail launch experience that converts jewelry retailers into repeat customers.
TruCustom Launch
Creating a scalable service launch campaign that drives excitement and new business within the competitive jewelry industry.

Mercy College “Take UR Shot” Campaign
Motivating a campus community to action with a friendly and heartfelt health campaign against COVID-19.
BRANDING CASE STUDY
Mms brand identity development.

Helping drive new business by repositioning a firm’s brand identity to reflect their high-level of industry expertise.

CANNABIS BRANDING CASE STUDY
Delta 8 thc packaging, higher education branding case study, mercy college: explore open house.

Standing out from the collegiate competition by building a memorable campaign that drives interest and excitement among prospective students.

NONPROFIT BRANDING CASE STUDY
Celebration of philanthropy.
Highlighting the achievements of Morristown Medical Center’s Growing Forward campaign through emotional patient stories and community impact.
Luxury Goods Marketing Case Study
Triton social.

Elevating Triton’s social media content to enhance digital merchandising, boost user engagement, and help drive customers to the ecommerce site.

CBD BRANDING CASE STUDY
Pure shenandoah brand development.
Creating a CBD brand identity from the ground up that leverages the authenticity of its agricultural roots.

Re-establish the Triton brand within the men’s jewelry market by leveraging the compelling story their legacy and strength.

INTERIOR DESIGN MARKETING CASE STUDY
Benjamin moore.
Redesigning a smarter, more efficient solution for Benjamin Moore’s portable color reference tools.
b2b technology marketing Case Study
Konica minolta.

Reimagining a printed promotional calendar as a vibrant, large-scale, show-stopping poster series.

Campaign 3Sixty
B2b technology marketing case study.

Designing an identity system for a start up that tells a flexible brand story at any stage of the business’s evolution.

Transforming a bridal jewelry brand with a rich heritage so it shines in today’s branded bridal market.

NONPROFIT BRANDING Case Study
Growing forward, complete security systems.

Developing a customer-focused website that prioritizes user experience and creates more trust with the brand name.

INTERIOR DESIGN MARKETING Case Study
Silks paint, b2b technology marketing case study, bizhub press 2250p book.
A novel, visual-driven concept that dramatically showcases the true quality of a commercial black and white digital printing press.

“Innovating the Workplace” Promotional Campaign
Designer color reference set.
Expanding Benjamin Moore’s system of designer tools with a multi-market solution that reflects the brand’s color authority.

ArtCarved Social
Triton custom launch.
Creating a distinctive and dramatic visual identity that builds excitement around the launch of Triton’s customizable ring collection.

Contact Studio C
Email Address
Briefly explain your project or inquiry and someone will get back to you ASAP. Thanks!

20 Brilliant Design Case Studies That Neatly Present Brand Identity Concepts
- Articles & Inspiration
- 13 November 2017
21 Comments

Developing a brand identity involves more than just making a logo design. Research into the company’s values is necessary to collect inspiration from which to draw ideas. Concept sketches are then developed into a visual identity that represents the brand, which consists of not just the logomark, but also a complementary colour scheme and typography that provide consistency across the entire brand image. Rather than presenting just the final logo graphic in their portfolios, the designers featured in today’s showcase have produced thorough case studies that completely breakdown their brand designs. See how they neatly present the concept alongside stationery mockups and examples of real life usage.
Vintage Font Bundle Apply 70% Discount Code
Bare Bone Skull Creator Apply 20% Discount Code
Giant Ornament Bundle Over 400 Vector Elements
interastar by Necon

BEUNIT by Ollestudio

Validbox by Motyf Studio

Fortune Step by Sheen Young

BKK Logos by Hidden Characters

Worken Identity by Paola Flores

4Decision by Joy Intermedia

Costella Empreendimentos by Estudio Alice

Wyre Branding by Ramotion

Volusion Brand Identity by Ramotion

Veranda by Marka Network

Annecy by Grapheine

Gaia by Marka Network

Neostalgia by Marka Network

Jalan Surabaya Antique Market

Charly Gusto by Mubien Studio

Palm House by The Seventh Art

Aracely Melendrez Arquitecto by Roberto Melendrez

Extrajet by Alphabet

Origami by Mohammed Mirza

Semet Identity by Mohd Almousa

Subscribe to my newsletter to be the first to hear about new posts
that’s all cool am,azing design process and very talented designer i’ve ever seen.. I hope you to upload tutorial on Youtube about logo process design and brainstorming idea for logo project ? ,. Hope you answer… Thanks :)
Thanks for your feedback/request!
Amazing cases.. Thanks for sharing!!
Glad you liked the examples. Thanks Eduardo
Such amazing talent! Thank you for sharing Chris : )
Thanks for your comment Leandi
They all look fantastic!
Glad you liked the post
Wow! Nice work! I really like it! Keep it up :)
Thank you tauhedul
This goes to show the amount of thought and dedication that is put into designing logos. They’re not just logos but rather the birthchild of a creator.
I like that concept
Amazing, thanks for sharing! I always in a search for something new for my site and sites of my clients
Thanks for your comment Betty
Great examples Chris. The first one, Interastar, reminds me of the E-trade logo.
Glad you liked the examples Michael!
This is one fine article worth bookmarking as a brand design resource. Great designs with fantastic color schemes and top class typography. Thanks a lot for sharing :)
Glad you like the article Davo!
ThanQ for presenting these examples, they helped allot
Ohhh MG you are amazing !! Wonderful, fantastic and beautiful works. Where you studied? Im from Puerto Rico and I did my Master Degree in Pratt institute, my favorite designs are Corporate Identity but a long time I dont work, I really like a lot your Corporate Identity works, my works are junk next to yours. I wich to meet you and see your other works. Continue like that, you’re going to get far away. GOD BLESS YOU.
that is Awesome…! a true brand identity is such like that. This makes your costumes really amazed at your creativity. By the way, who is the mighty designer behind all this,. thanks
Comments are now closed

Join my mailing list and receive a free design resources bundle!
Stay up to date with Spoon Graphics by having new content delivered to your email inbox. As a way to say thanks, you’ll also gain instant access to my free bundle of design resources.
Get the Reddit app
A collaborative learning community for graphic designers at any stage, focused on education, mentorship, and mutual support.
What is a good case study
What is a good project to do a case study on for a portfolio.
How do you structure it ?
We all have different experiences and different projects, but in my opinion a case study should be done on a deeper level, a simple one page or even a multipage website about restaurants/bars/small businesses are a bad idea to do a case study on.
Whats your opinion?
By continuing, you agree to our User Agreement and acknowledge that you understand the Privacy Policy .
Enter the 6-digit code from your authenticator app
You’ve set up two-factor authentication for this account.
Enter a 6-digit backup code
Create your username and password.
Reddit is anonymous, so your username is what you’ll go by here. Choose wisely—because once you get a name, you can’t change it.
Reset your password
Enter your email address or username and we’ll send you a link to reset your password
Check your inbox
An email with a link to reset your password was sent to the email address associated with your account
Choose a Reddit account to continue
Revamp KoinWorks - UI/UX Case Study 2024 Mobile App
About KoinWorks 💰
KoinWorks is a financial technology (fintech) platform based in Indonesia. It primarily operates as a peer-to-peer (P2P) lending platform, connecting individual investors with borrowers.

Optimize new user’s experience using koinworks and educate the user about P2P and Auto Investing on KoinWorks

Read the Case Study
Behance - Case Study
- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers

Find Your Degree
Choose your path for a rewarding future with one of our career-oriented, tech-infused degree programs. Learn more about our degree pathways .

Keep Exploring
Get started on your future with a degree from New York Tech.
ORIGINAL RESEARCH article
Study on the f-u-bvf analytical model for sustainable food design: a case study of tofu.

- Department of Spatial Culture Design, Graduate School of Techno Design, Kookmin University, Seoul, Republic of Korea
The food lifestyle has evolved from the regional differences that were previously shaped by different geographic locations to the pluralistic complexity of food styles that are now influenced by different user consciousnesses. The field of food design has assumed a greater social responsibility, while also facing the challenge of sustainable development. Consequently, it is of paramount importance to devise or refine the methodology of food design innovation. This study makes a significant contribution to the field of sustainable food design by combining design methodology with sociological concepts such as “Field and Habitus” to construct the “F-U-BVF” food lifestyle analysis framework. This study examines the applicability of the F-U-BVF analytical framework, exemplified by tofu, through the refinement and translation of user needs, among other methods. The objective is to guide users toward sustainable lifestyles based on a design methodology, thereby creating multiple values conducive to food sustainability. At the same time, the deconstruction of the structural relationship, process, and methodology of sustainable food design based on the F-U-BVF analytical framework is intended to break through the barriers of traditional design science. This is to provide a new systematic research paradigm for sustainable food design, as well as to provide a new perspective on the experience and interactive relationship between people and food. Finally, it is also to provide effective food design innovation solutions for relevant multi-stakeholders. This is of great significance for the development of sustainable food design.
1 Introduction
The process of socio-economic transition from an agro-pastoral economy to an industrial economy to a service economy ( Liang et al., 2022 ), with the globalization of information, environmental changes and cultural developments, has led to complex problems and challenges in society, resulting in group needs and conflicts between people in the spatial environment. To address the current social problems and challenges of environmental degradation, social inequality and economic instability faced globally, it is necessary to embrace the principles of sustainalism and adopting a sustainalist lifestyle, pave the way toward a more sustainable economy that balances humanity’s and the environment’s needs, benefiting everyone involved ( Hariram et al., 2023 ). In this regard, Governments are setting or have set targets for change and are taking sustainable action, including innovation in policies, services, products, etc., to address the challenges ( Elzen and Wieczorek, 2005 ; Almeida et al., 2013 ; Silvestre and Ţîrcă, 2019 ). This shift in focus not only promotes the development of design solutions for social problems but also expands the scope of design beyond physical objects to include non-object design such as service design, information design, and lifestyle design ( Liang et al., 2022 ). This change is closely linked to the shift in the social characteristics of modern humans, and it gives design the ability and social responsibility to promote change. Design should be utilized as a strategic tool to promote sustainable innovation and play a crucial role in integrating transformative capacity and social responsibility. Sustainable design takes into account the environmental, economic and social impacts that occur throughout a product’s life cycle ( Elkington, 1997 ). It involves rethinking modern society’s way of life and aims to create design changes for products and services that minimize resource consumption and promote recycling. With the development of society and the awakening of people’s sense of social responsibility, today’s ecological environment and social issues have prompted designers to pay attention to the concept of sustainable development and changes in the way of life ( Papanek, 2020 ). As a result, there are numerous initiatives aimed at promoting sustainable behavior and innovation through design. Design innovation has become a key driver of sustainable change ( Chick and Micklethwaite, 2011 ; Keitsch, 2012 ).
Food is a crucial source of energy for human beings in their daily activities and is closely linked to global issues and sustainable development ( Rasul, 2016 ). Modern technologies, such as preservation methods, and the rapid development of the transportation industry have made food a commodity. The focus on profit, rather than health, has become the primary goal of the food industry ( Zhang, 2000 ). But food is much more than a commodity. Food has a significant impact on human and environmental health, and sustainable diets can be a win-win for both human health and environmental sustainability ( Zhang and Chai, 2022 ; Liu et al., 2024 ). The wastage and pollution involved in the life cycle of food, including raw materials, production, sale, consumption, disposal, and recycling, have a direct or indirect impact on ecological and environmental sustainability ( Murphy et al., 2014 ; Nemecek et al., 2016 ; Lekavičius et al., 2023 ). At the same time, the regional cultural variability carried by food also reflects the different social patterns between regions from the side, clearly defining the relationship between the regional system context and its food ( Hinrichs, 2003 ; Kittler et al., 2016 ). Additionally, many consumers hold the belief that plant-based diets are healthier than animal-based diets. This belief has led to changes in dietary behaviors ( Possidónio et al., 2021 ) and has continued to encourage the development of sustainable dietary lifestyles. As a result, the concept of “sustainable diets” has emerged as a paradigm that considers both the ecological aspects of specific environments and human health and nutrition. It also focuses on the affordability and sociocultural acceptability of diets at global, local, and individual levels ( Garnett et al., 2014 ; Johnston et al., 2014 ; del Valle et al., 2022 ).
The Food and Agriculture Organization of the United Nations (FAO) recognizes sustainable diets as dietary patterns that promote an individual’s health and well-being, have low environmental impact, and are accessible, affordable, safe, equitable, and culturally acceptable ( Food and Agriculture Organization of the United Nations, 2020 ). Food involves ecology, society, economy, health, culture, and their interrelationships, which together constitute the macro-organization of sustainable food ( Hajer et al., 2016 ; Mason and Lang, 2017 ). The design intervention in sustainable food development is a balanced optimization of the relationship between these factors. At the same time, consumer food choices are shaped by the food environment, including access to healthy foods ( Turner et al., 2021 ). Therefore, the intervention of design prompts the supply side, processors, and others to rethink the possibility of food sustainability ( Sijtsema and Snoek, 2023 ) and explore how to provide more effective and innovative ideas and strategies for structural changes in food development. This becomes a real challenge for the sustainable design of food. For instance, Grönman et al. used different methods at different stages of food packaging design to improve the sustainability of the packaging, integrating sustainability into the design process at all stages ( Grönman et al., 2013 ). Choi and Blevis investigated the impact of human-computer interaction (HCI) design on promoting individual participation in establishing a sustainable food culture in urban areas ( Choi and Blevis, 2010 ). Clear et al. conducted a detailed microdocumentation of participants to quantify the relationship between potential impacts and their daily food preparation methods, scheduling, and roles in social gatherings. The aim was to inform the sustainable design of at-home cooking and dining ( Clear et al., 2013 ). These studies show that sustainable innovation research and practice in food has expanded beyond its original limitations with the design shift. There is now more consideration given to combining bottom-up consumer social responsibility awareness with top-down design strategy interventions. In other words, sustainable food design emerges from a combination of user awareness of responsibility and producer product innovation ( Nielsen et al., 2016 ). This paper argues that sustainable design is one of the ways to define the connotations and forms of food design and create points of connection between relevant variables such as people and food, thus making design one of the innovative ways to make food sustainable. Therefore, research on “Food” and “User” is one of the requirements for sustainable food design before food innovations can be generated and related issues can be defined. The objective of this study is to cross-fertilize multiple disciplines from the perspectives of “food” and “user,” with the construction of dietary lifestyle research methodology serving as the primary innovation point for sustainable food design. This approach is intended to enhance the multifaceted values conducive to the sustainable development of food and to break through the barriers of traditional design science in order to provide a new systematic research paradigm for sustainable food design.
2 Methods and process
2.1 constructing a methodology for studying dietary lifestyles, 2.1.1 field theory.
The concept of “field (French champ) theory” was put forward by the renowned French sociologist Pierre Bourdieu ( Hilgers and Mangez, 2014 ). This theory provides a crucial theoretical foundation for comprehending and analyzing lifestyles. The term “field” refers to the social space in which individuals are subject to certain rules and norms, as well as the specific social, economic, and cultural relationships that exist within that space. “Habitus” is another core concept in Bourdieu’s sociological theory ( Bourdieu, 2009 ). It refers to the habits of perception, thought, and behavior that are accumulated and solidified through long periods of life practice and taken for granted. The cognitive structure of individuals as the subject of behavior is characterized by a perception mode formed through long-term social practice, known as the “Habitus.” The “Habitus” guides the generation of people’s thoughts and behaviors, and lifestyle is a complete and systematic expression of the products and behaviors of “Habitus” in a specific “field” ( Bourdieu, 2014 , 2020 ). Since the 20th century, behavioral economists have researched the types and components of lifestyle to provide a theoretical basis for understanding the consumption habits of different social groups. Recently, research on lifestyle has focused on the behavioral characteristics and consumption habits of various social groups ( Xin, 2020 ).
2.1.2 Factors affecting modern dietary habits
According to the theory of “Field-Habitus,” the dietary practices of individuals within specific social, economic, and cultural contexts form a “Habitus” that influences their thoughts and behaviors related to food, ultimately shaping their dietary lifestyles.
User: The main factor influencing modern dietary lifestyles is the user. People are the primary agents in food production, selection, distribution, and other related activities. However, their behavior and realize are not fixed. They can change due to various external factors such as social, environmental, and economic conditions, as well as their backgrounds, emotions, and feelings. These factors play a significant role in the emergence and development of dietary lifestyles.
Field space: It is important to recognize that human beings are social creatures and that society often influences their actions. The society serves as a “field space” for actors, encompassing policies, economy, technology, culture, and other social layers that guide the development of dietary lifestyles. All behavioral activities within the field space have their bottom line, and although the development of dietary lifestyles relies on social influences, it is also influenced by “the choices and identities of people in the relevant social activities,” which results in the creation or development of diversified dietary lifestyles.
Behavior: People as a behavioral subject in the field of space generated by the “habitus “determines the dietary lifestyle, which mainly refers to the activities and habits generated by people, the activities determine the behavioral actions and social scope, attributes, etc., habit is the user’s long-term habitual activities generated by the behavioral preferences, which are the user’s physiological and psychological needs for food comprehensive reflection.
Value: The choice of dietary lifestyles among different groups is influenced by various factors, including personal values and their perceived impact on society ( Zhang, 2008 ). This dimension is a key variable in the study of food-related cultural and social contexts, as well as in the psychological and spiritual aspects of food. Values can impact dietary behaviors and lifestyle choices. However, they can also change in response to human experiences. The function of values lies in their ability to encapsulate culturally significant concepts, connotations, sentiments, and convictions, which can then be utilized to motivate actions ( Rokeach, 1973 ).
In summary, the user is central to shaping modern dietary lifestyles. Behavioral patterns, influenced by people’s activities and habits, are key factors in determining dietary lifestyles. Additionally, people’s values play a role in the formation of diverse dietary lifestyles, while the environment in which people live provides the background orientation for their dietary choices. The interplay of these factors creates a diverse and contemporary dietary lifestyle and also provides a benchmark for examining particular food and cultural practices.
2.1.3 Research methods for dietary lifestyles
The primary objective of constructing a research methodology for dietary lifestyles is to treat them as structured objects to be guided. The focus is on describing the state of people’s dietary lifestyles in a specific field environment, using their essential attributes and dimensional analysis as the main content. Currently, scholars typically study lifestyles using ethnography and phenomenological research methods. This involves user observation, interviews, and questionnaires, as well as extracting keywords, categorization, abstraction, and comparison. Researchers validate their findings through a reciprocal cycle of research until they develop a framework that can be applied beyond the limited empirical material and specific objects of observation while remaining relatively stable ( Xin, 2020 ). Based on the analysis of the influencing factors of dietary lifestyle, this study constructs a research method of dietary lifestyle based on “field theory” from the perspective of food and the dimensions of users’ behaviors (habits, activities) and values in a specific field space, i.e., the research framework of “F-U-BVF (Food Food-User User Behavior, Value Values, Field Field)” ( Figure 1 ). The objective is to interpret the eating lifestyle by incorporating the relevant perceptions, conceptual thinking, speculations, doubts, pleasures, pains, hopes, worries, desires, and demands ( Ni, 2007 ) of users of eating activities into the empirical material.

Figure 1 . F-U-BVF dietary lifestyle research framework.
The analysis of dietary lifestyle attributes and dimensions should be an objective evaluation based on the user’s perspective. The F-U-BVF framework’s dynamic research on users is analyzed from three perspectives. The first one is the field space, which includes both objective factors at the social level such as policy background, social culture, spatial environment, and people’s continuous relationship with other people or things in the social space. The second perspective is the value orientation, which consists of the value orientation at the time of the behavior or event and the intensity of the feelings in the heart and its continuous impact, which drives user behavior. Lastly, the third perspective is behavioral habits, which include daily living habits, eating habits, and other specific manifestations of food life. This analysis provides more reference value for multi-dynamic research on users and a more comprehensive approach to research on dietary lifestyles. The F-U-BVF research framework is employed in the field of food design innovation. This framework is utilized to analyze the complex relationship between food and users, the continuous influence on the social environment, and the user’s habits and activities in their dietary life. This analysis allows for the identification of potential design solutions that align with the needs and preferences of users. For instance, the F-U-BVF research framework can be employed to examine the application environments, user behavioral patterns, and prospective development dynamics of a diverse array of foods with sustainability characteristics, including alternative foods (plant proteins, insect proteins, etc.), surplus foods (coffee grounds, fruit peels, etc.), and so forth. Propose innovative possibilities from multiple perspectives, including food itself, related products, visual impressions, space, interactive behaviors, reflective activities, and so forth, with the objective of promoting the innovative development of related sustainable food design. It can be argued that the F-U-BVF research framework reflects the plasticity of the dietary lifestyle itself and, at the same time, interprets the diversity of life itself to guide the researcher to discover the different opportunities for the development of food from different dimensions and to establish the corresponding dietary lifestyle guidelines, to re-comprehend and adapt to different social environments, and to continuously update or adopt new dietary lifestyles.
2.2 Dietary lifestyle study using the example of Chinese tofu
Tofu has become a popular traditional food due to its nutritional value, soft texture, and versatility in preparation. Tofu has its origins in China and has since spread throughout East Asia and beyond as a result of social and cultural movements. The spread of tofu and soy products has provided the world with a resource of high-quality plant proteins, contributing significantly to sustainable food development. Research has demonstrated that the protein digestibility of whole-cooked soybeans, which contain a significant amount of high-quality protein, is only 65.3%. However, the protein digestibility of soy products can be increased to 92–96% through heating and cooking ( Wu et al., 2012 ). Additionally, mixing soy products with cereal food can result in protein absorption levels similar to those of meat protein. Therefore, the emergence of soy products not only makes it possible to fully utilize the nutrients of soy, but also has a significant impact on the insufficient or lack of animal protein intake and even social problems such as food shortages that humans may face. Tofu is currently the most widely used soybean product. Other soybean products are typically derived from the reprocessing of tofu. These soy products have a similar nutritional profile, including high-quality protein, fat, carbohydrates, carotenoids, and various vitamins ( Augustin and Cole, 2022 ). Soybean products have not only enriched people’s dietary structure, style and content, but also created the diversified development of tofu culture under the influence of the differences in humanities and customs in different regions. The culture surrounding tofu has expanded to encompass various categories of soy products, diverse usage scenarios, and multiple processing methods. The tofu culture of today exhibits characteristics of locality, universality, and everydayness.
In a more expansive sense, the culture surrounding tofu encompasses not only the food itself but also the production and consumption of tofu, as well as the related lifestyles, group beliefs, modern science and technology, and other related foods. In other words, tofu culture encompasses not only the historical and cultural connotations associated with it, but also the dietary behaviors, life patterns, and social responsibilities that it carries. By transcending the current linkage between people and food, tofu culture has adapted or altered regional characteristics, group needs, and social developments to meet the needs of consumers in modern lifestyles. This also indicates the potential for further expansion of the boundaries of tofu culture. The development of food innovations related to tofu and soy products is aligned with the sustainability goals of “responsible consumption and production, good health and well-being.” While the related food activities or practices are influenced by social development, the pattern of development of tofu culture is driven by the values of the consumers. Innovation in tofu culture based on modern lifestyles represents a potential avenue for overcoming the limitations of established knowledge and future development. It is also becoming one of the most significant avenues for the sustainable advancement of tofu culture.
This paper analyzes the lifestyle of users who consume tofu using the F-U-BVF framework ( Figure 2 ). Among them, F-Food, i.e., tofu, is used as a specific food research object, and comparative analysis, survey research and other methods are mainly used to explore the categories, production and consumption of tofu-related food. U-User is to take tofu-related stakeholders as research users, the core users are (potential) consumers, but also includes other related parties such as producers, sellers, etc. The aim is to study user types, behaviors, and needs, and to analyze these needs to identify the real internal needs of the users. This information will be used to construct the direction or possibilities for the future development of tofu and provide a research basis for designing future interventions to promote sustainable innovation in tofu. BVF (Behavior, Value, and Felid) is related to both food and users, including their relevant social background, user activities, value orientation, habits, behavioral logic, and many other aspects.

Figure 2 . Study on the lifestyle impact of tofu based on the F-U-BVF research framework.
2.2.1 Analysis of tofu production and consumption
There are two main steps in making tofu: pulping and coagulation molding. The process of making tofu involves soaking and softening soybeans, grinding them, separating the soybean milk and dregs, steaming the soybean milk, and adding a coagulant to create soybean protein gelatinization ( Cai et al., 1997 ). The specifics will vary in different production environments, but most are done in these steps. In addition, various soy products can be produced by intervening in different ways during the tofu-making process. For instance, when heating soy milk, it is important to control whether it boils or not, as this can cause a surface film to form, known as Soy milk film (千张) or dried Beancurd sticks (腐竹); Various coagulants are added after pulping, resulting in different textures of tofu; Derivatives of tofu, such as Fried tofu (油豆腐), Dougan (豆腐干), and Fermented bean curd (腐乳), are produced through deep-frying, red cooking, or fermenting ( Figure 3 ). Tofu and its derivative food products constitute the tofu culture. The diverse tastes, forms, and textures of these soy products provide the foundation for the innovative development of the tofu culture.

Figure 3 . Study of the relationship between tofu and related soy products.
Modern marketing strategies ensure continued consumption of tofu and related foods. As a result of the shift from a subsistence economy to a commercial one, most tofu and related foods have become marketable commodities and have entered the global marketplace. Users have also participated in the globalized marketplace through their consumption behavior ( Chen, 2019 ). Tofu represents 50% of the consumption share of traditional soy foods, making it a significant product category. Furthermore, soybeans (also known as soya beans), the primary ingredient in tofu, have significant health benefits and are environmentally friendly. The Agricultural Outlook 2022–2031 published by the OECD-FAO (Organisation for Economic Co-operation and Development-Food and Agriculture Organisation) mentions pulses as an ingredient in foods such as meat substitutes, which is likely to significantly increase their importance in agricultural commodities given that public demand for these products will continue to grow. Pulses are set to regain their importance in the dietary systems of many regions of the world. The Agricultural Outlook 2022–2031 predicts that this global trend will continue, with global per capita consumption of pulses forecast to grow to 9 kg in 2031 ( OECD/FAO, 2022 ). Such a trend could encourage more profound innovation in tofu and related food products.
In this paper, tofu and related foods are categorized into those that cook food and ready-to-eat food ( Figure 4 ). Foods that require cooking are primarily intended to meet daily dietary needs. They possess the characteristics of versatility, adaptability, and originality, and to a certain extent, reflect traditional production processes and related ways of life. Those that are ready-to-eat foods are mostly derivative products based on modern dietary lifestyles, including regional snacks with traditional cultural characteristics, packaged foods derived from traditional soy products, and creative foods with strong innovations. These foods represent an extension of tofu culture from traditional to modern times. This reflects the ability to adapt traditional foods to meet the needs of the present and explore innovative directions for tofu from multiple perspectives, expanding into new markets for consumption.

Figure 4 . Major categories of tofu and related soy products.
Based on the analysis above, it is evident that soybean products are commonly consumed in daily meals. However, traditional soybean products have already met the requirements for three meals, leaving limited room for innovation. At the same time, there is an increasing demand for ready-to-eat food due to modern lifestyles, social changes, group behavior, and other developments in food consumption. The development of tofu and related foods is driven by the pursuit of the health benefits of soy products. However, the specific approach to promoting their consumption needs to be analyzed and researched from multiple perspectives of relevant consumers. This will help propose the direction of innovation for the materialization of related foods.
2.2.2 User study on tofu and related foods
2.2.2.1 analysis of user stakeholders.
The relevant stakeholders in the dietary lifestyle of a commercial economy mainly include suppliers, producers, and sellers of raw materials involved in the production and life cycle of the food in question, as well as (potential) consumers who are at the heart of the dietary lifestyle ( Figure 5 ). Consumers’ dietary behavior plays a crucial role in food development and the formation of dietary lifestyles, making it a prerequisite for food sustainability. Modern dietary lifestyles can, in turn, enhance and enrich the content of consumers’ diets. Most food ingredients come from the local environment, and their suppliers are one of the key factors in preserving local ecosystems, while at the same time playing a fundamental role in ensuring food quality for the end consumer. The main role of the food producer is to transform raw materials into commodities and to pass on the material and related immaterial content of food. Food sellers’ behavioral activities, such as selling and promotion, are directly linked to the dietary lifestyles of other stakeholders and consumers. These activities can effectively promote and facilitate food innovation, as well as expand the external reach of food.

Figure 5 . Key stakeholders in the food industry in a commodity-based economy.
The tofu and related food industry chain encompasses all aspects of soybean production, from planting and management to harvesting, trading, processing, warehousing, logistics, and retailing of soybean products. Additionally, it includes food consumption and edibility ( Zheng et al., 2020 ). With changing lifestyles, consumers have developed a more diversified demand for soy products, which requires transformative and innovative measures for the development of traditional soy-based foods. This study examines the relationships among stakeholders of soy products ( Figure 6 ). The main interested parties, who are (potential) consumers, consist of both shop and internet users. They together shape the relevant food consumption patterns and are the determining factors for the development of soya products in a commodity economy. Sellers, such as offline stores and online Internet stores, and producers, such as factories and workshops, are the direct stakeholders in tofu and related foods and are mainly involved in production and distribution. Direct stakeholders influence the evolution of modern dietary lifestyles by being involved in the consumption patterns of core consumer users. Indirect stakeholders include government, media, logistics, external capital, etc., and the social policies and publicity involved also play a role in the development of soya products. The quality of soy products produced and sold, and ultimately the consumer’s experience of consumption, are affected by providers of soybean raw materials. The consumption preferences, values, and behavior of core consumer users have a direct impact on other related parties. This influence expands the boundaries of food culture from intrinsic attributes to extrinsic forms, promoting the formation or development of related dietary lifestyles. Understanding consumers is crucial for researching soybean product dietary lifestyles and promoting the formation of stable relationships related to tofu culture.

Figure 6 . Stakeholder analysis of tofu and related soy products.
2.2.2.2 Core consumer user requirements analysis
The Internet’s virtual public space is a crucial component of modern society, providing people with access to external information and consumption opportunities ( Papacharissi, 2002 ). During the COVID-19 outbreak, online information platforms popularized the nutritional benefits of soy products and strongly promoted healthy diets, increasing consumers’ attention and awareness of soy products. The development and innovation of tofu culture is driven by consumers’ growing health awareness. At the same time, the market economy has facilitated the growth of e-commerce platforms, leading to significant changes in the consumption patterns of soybean products. Various online marketing methods have emerged, expanding the market boundaries of soybean products. Consumers of traditional soybean products include people of all ages. However, with the rise of the internet, young people have become the largest group of consumers of modern commercialized soybean products. They are willing to try new things, which has made them the main consumers of innovative food. The diet of young people has changed due to the transformation of modern lifestyles, which has led to diversified consumption scenarios for soybean products. This change has not only altered the traditional marketing model but has also raised consumer expectations for the value of soybean products. As a result, people have begun to explore the various functions of soybean products in multiple scenarios. Thus, the future development trend of tofu culture is determined by the choice preferences of young consumers. This paper aims to enhance the definition of the target users by creating a questionnaire and an in-depth interview framework that considers four dimensions from both the user and food perspectives ( Table 1 ). These dimensions include basic user information (closely related to consumer demand and consumption level), knowledge of soybean products (understanding of the value of food culture, health, low carbon, etc.), consumption of soybean products (consumption categories, reasons for purchase, purchase channels, expenditure, mode of consumption, frequency of consumption, etc.), and expectations for the future development of soybean products (soybean product consumption scenarios, form and flavor, nutritional composition and low carbon and environmental protection, etc.). This study aims to re-examine and analyze changes in consumer needs, as well as explore possibilities for innovative development in tofu culture.

Table 1 . Framework for user questionnaire and in-depth interviews based on modern dietary lifestyles.
Based on the physical and mental health, consumption ability, and other relevant aspects of modern lifestyle users, this study distributes 212 questionnaires to consumers aged 18–44 in mainland China based on Table 1 . Finally, 200 valid questionnaires were returned ( Figure 7 ). The ratio of men and women engaged in this study was approximately 3:7 (27% male, 69% female). Among the users, those aged 18 to 35 account for 95%. The majority of users (82%) are located in cities and counties, with a significant proportion comprising students and business persons. A mere 29% of respondents to this survey were aware of the cultural aspects of soy products. Nevertheless, 68.5% of users are aware of the health benefits of soy products, and over half (55%) are aware of their low-carbon value. The majority (91%) of users purchase soy products, with the majority of these purchases being traditional (68%) and derived (83%). Among them, 66.5% went to supermarkets, 51% bought on e-commerce platforms, and 55.5% went to food markets to make their selections. The data indicates that 41.5% of consumers spent between RMB 11 and RMB 20 per visit, 32.5% spent between RMB 21 and RMB 150, and no individual spent more than RMB 100 on soy products. Furthermore, the results of the consumption method survey indicated that over half (62.5%) of respondents selected soy products for fast food, 63.5% opted to prepare them themselves, and 35.5% patronized restaurants for their consumption. In the survey on the frequency of consumption, 37.5% of respondents indicated that they consumed the soybean product depending on their mood, 39.5% reported consuming it 2–3 times a week, 7.5% reported consuming it once a week, and 15.5% reported consuming it almost every day. The results of the survey on consumers’ expectations for future soybean products revealed that 30% of respondents indicated a preference for the form of the product, 39.5% expressed a desire for a specific taste, and 29.5% indicated a preference for regional characteristics. The proportion of expectations for future consumption scenarios of soy products was essentially comparable, with a range of 31–33%. However, with regard to the anticipated future nutritional value of soy products, 62.5% of respondents indicated a preference for protein supplementation, while 36% expressed a desire to replace meat.

Figure 7 . Soy products related lifestyle survey questionnaire statistics.
Through research and analysis, it was found that the nutrition and variety of tofu-related foods are the main factors influencing consumption. Consumers have high demands for the taste of soybean products, their compatibility with their lifestyles, and their overall experience. In addition, the nutritional benefits of soy products are derived primarily from soybeans. As a result of the public’s growing focus on health and increased awareness of soy nutrition, consumers are gradually incorporating related foods into their daily diets. This trend has also contributed to the development of tofu and other soy-based foods. Meanwhile, due to rapid urbanization, changing lifestyles, and busy work schedules, healthy snacks have become popular among working people. Ready-to-eat soy products are receiving consumer attention due to their healthfulness. In addition, at present, the R&D and deep-processing capabilities of soybean product producers are increasing, the variety of tofu-related foods is enriching, and the added value of the products is improving. The proportion of soybean products in the user’s food consumption is continuing to grow, which provides a new point of opportunity for the development of soybean products. This paper analyzes the innovation strategy of tofu and related foods by taking the basic attributes, consumption preferences, and consumption demands of users as reference targets. A typical user profile ( Figure 8 ) is constructed based on the above research collation to analyze the consumption preferences and demands of consumers for tofu-related foods.

Figure 8 . Constructing a typical user profile for tofu-related foods.
An analysis of typical users’ soybean product consumption preferences and demand shows that the core group’s demand for innovation in tofu-related foods is mainly an expectation for the development of ready-to-eat (instant) foods. After sorting out the user requirements and categorizing the user requirements into three aspects—quality, health, and humanity—and combining the applicable multi-scenario characteristics of soya bean products, we propose possible innovation directions for tofu-related food in Table 2 . These directions include modeling, flavoring, packaging, and interaction, among others. We also explore how to embody the healthiness, culture, and sustainability of soya bean products in ready-to-eat food through innovations in raw materials, visual effects, and user experience.

Table 2 . User demand and translation of ready-to-eat soybean foods.
The F-U-BVF research framework, which examines the modern dietary lifestyle, allows for the design to intervene in the sustainable and innovative practice of tofu culture from multiple perspectives. These include the design, construction, and reorganization of food, which can be approached from various angles, such as the shape, packaging, experience, and eating scene. The preceding analysis identified two fundamental conditions that must be met for the practice of sustainable food design to be effective.
1. A healthy and sustainable dietary lifestyle. In the context of rapid social and economic development and the fast pace of urban life, there has been a shift in people’s dietary aspirations from solving the problem of subsistence to a plant-based, healthy eating lifestyle. The concept of sustainable food design, as exemplified by the tofu culture, places greater emphasis on the nutritional value of the food itself. Soy protein and other nutrients present in tofu fulfill the dietary needs of specific user groups within the context of healthy eating. Design interventions provide a greater opportunity for innovation within the experience of soy products, encompassing categories, flavors, packaging, and scenarios.
2. Dietary activities that do not result in harm to the natural ecology. The current industrialized model of food production, which is dominated by the laws of the market economy, ignores the negative impacts it has on the food system. For instance, the depletion of water resources, ecological degradation, unsustainable use of natural resources, and the large amounts of energy consumption and carbon emissions resulting from long-distance trade have become one of the main obstacles to the sustainable development of food security, natural resources, and the ecological environment. They are also one of the key concerns of sustainable food production and consumption. There are significant telecoupling effects in the global agro-food system, where changes in one region affect global cropland expansion and biodiversity loss ( Chai et al., 2024 ). Foods exemplified by soy products are characterized by eco-friendly sustainability. Therefore, this paper advocates the replacement of red meat with soy-based foods, which will not only benefit the development of China’s local food system, but also have significant telecoupling effects and positive impacts on ecosystems on a global scale. The ecological damage caused by food can be avoided or minimized through the implementation of design interventions in the production of soybean products and consumer dietary activities. The social responsibility of design drives it to meet the needs of consumers while becoming one of the most effective ways to achieve low-carbon development in food-related ecosystems.
3.1 Structural relationships in sustainable food design
The study constructed the F-U-BVF research framework to analyze tofu and its related food culture influenced by modern lifestyles. It was determined that the material properties of tofu and related foods can meet the sustainability goals related to food, which is a necessary component of sustainable food design. In recent years, economic growth has facilitated exchanges between different regions and the movement of internal and external consumers. This has resulted in a constant renewal of food and living cultures within the regions, leading to the coexistence of traditional and modern food cultures, such as tofu. The consumption of tofu and related foods aligns with modern society’s demand for sustainable development. This study examines the demand relationship between “F-Tofu” and “U-User.” It analyzes both traditional and modern food culture to identify sustainable characteristics of the tofu-related industrial chain. The study uses design as the leading role to construct the structural relationship of food design based on the example of the tofu culture ( Figure 9 ). The aim is to provide a methodology for realizing sustainable innovation of traditional food.

Figure 9 . Structural relationship of sustainable food design based on tofu culture.
User needs analysis is essential in the design and innovation process of tofu and related foods. This analysis helps to effectively promote the link and interaction between innovative concepts and consumers, and enhances the interaction between users and foods. Design participation in the development process of tofu culture is a systematic integration of tangible materials (food) and intangible content (culture), providing sustainable added value to tofu-related food innovations. Based on the research and analysis conducted, the development of tofu culture involves three main aspects: studying user needs related to tofu, integrating and excavating tofu culture comprehensively, and balancing and optimizing sustainable development with modern dietary lifestyles. Designers can help users adopt sustainable lifestyles by incorporating design elements that reflect their dietary values. Although designers cannot dictate human values, they can create design outputs, such as product (or food itself) design, experience design, visual or packaging design, and service design, to encourage users to establish sustainable dietary goals and corresponding dietary principles. This, in turn, helps users to re-understand and adapt to sustainable dietary patterns, and develop and promote new dietary behaviors and lifestyles.
3.2 Sustainable food design process exemplified by tofu culture
The design engagement process in sustainable food development, as exemplified by the tofu culture ( Figure 10 ), comprises two stages. The first stage, exploration and discovery phase: (1) Analyze the characteristics of traditional foods related to tofu and modern lifestyles, as well as research the sustainable characteristics of foods; (2) Explore and discover user needs in the process of sustainable development of tofu-related food based on the above research. After identifying and organizing the essential requirements during the exploration phase, we proceeded to the second phase, the design intervention phase. This phase involved the following steps: (1) Identifying sustainable food design opportunities related to tofu through requirement translation; (2) Developing sustainable food design proposals related to tofu based on the identified opportunities; (3) Conducting experiments on different sustainable food design proposals related to tofu. (4) Finalize the marketable output of the effective design proposals obtained through experimentation. Simultaneously, feedback from the design intervention phase will inform an iterative analysis of the research elements in the exploration and discovery phase. Additionally, feedback from the design execution and design experiment will validate the proposal’s validity. The design execution feedback will also validate the validity of the design experiment. A continuous process of design intervention and feedback leads to the creation of a final design output for tofu and related foods that meets user needs and achieves sustainability goals.

Figure 10 . Main process of sustainable food design based on tofu culture.
The sustainable food design process described above focuses on the “social needs” of tofu-related foods, which are related to the culture, lifestyle, and society of the group. Sustainable food design promotes sustainability by considering the needs relations of both F (food) and U (user). It expands the scope of concern to explore the dynamics of society as a whole, as well as the food and way of life of different groups. The goal of sustainable food design is not only to provide a pleasurable eating experience but also to emphasize the interaction between the material and immaterial elements of food. Sustainable food design not only provides food to the user but integrates the user into the sustainability process, becoming a co-producer of design resources.
3.3 A design approach for sustainable food based on tofu culture
The main methodological tools for engaging in sustainable food design come from extensions of design disciplines such as industrial design, interaction design, and service design ( Figure 11 ). However, sustainable food design is not entirely in the same dimension as traditional design, and its methods are more flexible. Additionally, it involves the integration of various fields, including anthropology, psychology, and sociology. For instance, anthropological fieldwork and observation methods are utilized to examine diverse aspects such as the characteristics of food, its sustainability, and its value and significance. This study examines tofu culture using the F-U-BVF framework. The methodology involves conducting desktop and on-site surveys to provide an in-depth analysis of the food. Combining stakeholder maps, quantitative and qualitative user research, and user profiling based on research to identify food sustainability issues. Subsequently, analyze the results to uncover the underlying causes of the problems and prioritize user needs. Analyze and summarize key requirements using visual aids, identify opportunities for sustainable food design by mapping user journeys and translating requirements, and explore new design and business models. In the direct or indirect participation of different players such as stakeholders, consumer users, social enterprises, local institutions, and social organizations, the interactive touchpoints between food and people and society are explored to present sustainable food design outputs. Experiment, test, evaluate, and provide feedback on design results to improve the description and presentation of sustainable food design. And implement the final tangible or intangible sustainable food design solution.

Figure 11 . Main methodological tools for the sustainable food design process.
Based on the analysis above, it is evident that the design approach to promote sustainability in tofu-related food involves deconstructing various aspects of tofu culture, such as its historical characteristics, social life, regional ecology, production, and consumption. This deconstruction provides an opportunity for design innovation, which can then be reorganized from a sustainability perspective. The resulting design should consider both material and immaterial aspects of tofu-related food to promote sustainable design and innovation in tofu culture.
The design methodology for material content outputs includes: (1) The material ontology of tofu-related foods was deconstructed and reorganized. The culture surrounding tofu encompasses a wide variety of food-related topics. To deconstruct and restructure the material ontology of tofu-related foods, it is necessary to separate their material form, color, taste, texture, and other external appearance factors. The design presentation can be productized, materialized, and visualized through a multi-perspective reorganization using design thinking. (2) Derivation of tofu-related foods in multiple directions. Food derivatives related to tofu include eating utensils, packaging, tools, and furniture, among others. The design of derivative products stems from the dismantling of tofu culture-related content and the reorganization, superimposition, mutation, and expansion of different design elements, thus ultimately presenting a design that breaks the established boundaries of existing design.
The design methodology for non-material content outputs includes (1) constructing sustainable dietary concepts through tofu-related food innovations. Design no longer solely exists as a commoditized object, but also plays a guiding role in social life. By deconstructing the content of modern life culture in tofu culture, sorting out modern food-related development trends and social needs, and designing in a restructured way, we can promote the generation and development of sustainable food activities by guiding the change of users’ behavior. (2) Tofu-related food service experience activities. Tofu culture encompasses a wealth of intangible experiences, including not only the enjoyment of tofu as a food but also the production of tofu-related food, social culture, customs, and habits. The use of various design methods allows the tofu to transcend its material properties and create emotional and sensory design outputs, such as cultural heritage, low-carbon impact, and environmental protection.
The design methodology for sustainable food innovation aims primarily at problem-solving. It is used to analyze and summarize scenarios related to sustainable food, as well as the final output results. Essentially, design methodology guides the innovation of sustainable practices in food practices and proposes more rational models of food design innovation. The sustainable food design methodology described above, which is based on the F-U-BVF framework, offers distinct advantages in addressing the issues that arise among the food product, the consumer, and sustainable development. In modern society, people and the environment are in a state of interdependent interaction, and sustainable food design is a discussion of people in modern diets, as well as the state of interaction between people and food-related social, environmental and cultural conditions, as an object of design. The sustainable food design approach expands the scope of the design object and shifts the purpose of the design from addressing food consumption needs to exploring solutions for complex social problems.
4 Conclusions and discussion
The paper proposes the F-U-BVF Framework realizes the design value of a closed loop of “Innovation-Experience-Reassessment” ( Figure 12 ). This framework reflects a globalized and systematic thinking mode in the development process of food culture and provides an innovative methodological tool for understanding the complex relationship related to food. It aims to achieve the commercial value sought by food producers under the demand of economic growth, to satisfy users’ multi-scenario dietary needs in a healthy and sustainable living model. Applying this framework to sustainable food innovation activities can effectively address sustainability issues in food development from the perspective of multi-stakeholders, including producers and consumers. It can also provide new ways of experiencing and interacting with food while creating sustainable solutions. This text explores the value of design thinking for sustainable food innovation through the closed-loop relationship of “Innovation-Experience-Reassessment.”

Figure 12 . The value of “innovation-experience-reflection” in sustainable food design.
4.1 Innovation value: solving complex problems in food sustainability
Factors such as social background, lifestyle, human customs, industrial structure, etc. related to the process of sustainable food development may influence and change the direction of food development. Consumers may also have different problems in the process of basic food needs, information awareness, and experience and interaction. Traditional Design Thinking solves problems primarily by designing tangible objects such as food, utensils, tools, and spaces, focusing on creating functional and practical solutions. However, given the shift in design and the diverse range of methods and tools available, producers should seek sustainable innovation paths for food from multiple perspectives. To achieve this, the “F-U-BVF Framework” provides a systematic approach to addressing the complex and diverse issues related to food sustainability. It offers ideas and solutions for identifying and solving problems, ultimately promoting sustainable development in the food industry. This framework aims to facilitate innovative sustainable food design with the producer as the leader.
4.2 Experiential value: enhancing the interactive experience related to sustainable food
One purpose of design is to create experiential value for the user. Designers should aim to engage users at an emotional level, which can be achieved through the user’s mood and feelings during experience and interaction. Sustainable food design explores the relationship between people, social culture, and food. The design focus shifts to the non-material needs of people related to food, taking the guidance of values and interactive experience as the core goal. This approach aligns with the touchpoints of food design to create more positive interactions between people and food. Integrating tangible resources and intangible values can enhance the user experience, form a stable and positive emotional connection with users, and continuously develop and update food-related lifestyles to create value for users.
4.3 Reassessment value: effectively connecting the multiple stakeholders involved in food culture
Food culture is a prerequisite for design innovation for producers and user experience for consumers. Moving from the innovation and experience layer to the r reassessment layer of food design requires a reassessment of the social values inherent in food culture, particularly about sustainability. The reassessment activities on designing sustainable content can provide feedback to both users and producers. This feedback can promote the development of sustainable lifestyles for users and help producers update and iterate their final design outputs. The closed-loop process involves service providers, government, technology, media, and other parties to provide sustainable food design reassessment value, including related policy development, publicity activities, and technical support. The involvement of multiple food stakeholders in the context of sustainable design increases the relevance of the production side to the user side and creates an effective feedback mechanism for food evaluation to receive timely feedback from users and stakeholders. Based on the feedback, the design output can be continuously updated and improved, and sustainable food solutions can be tested and innovated from various perspectives.
The development of society and technology in the information age has influenced the transformation of food-based design in the context of globalization. In addition, the need for a sustainable global diet based on plant-based lifestyles has led to food sustainability has brought about new breakthroughs in the exploration of design methods. This paper posits that the structural relationship, design process, main design tools, and related design methods of sustainable food design based on the F-U-BVF research framework can serve as a guide for future research and practice in food design. This will enable relevant users to implement a sustainable dietary lifestyle and, in turn, promote the sustainable development of plant-based dietary lifestyles, and ultimately effectively enhance the social responsibility of sustainable food design under the commercialization mode, such as the exploration of food and ecology, food and culture, and food and society in the context of globalization and other related sustainable development directions. In conclusion, the F-U-BVF framework offers insights into the field of sustainable food innovation. It provides a novel vision, guiding methodology, and theoretical framework for sustainable food design related to plant-based diets and more. In addition, the F-U-BVF framework can be employed not only in the investigation of sustainable food design, but also in the cross-fertilization of other multidisciplinary disciplines. Furthermore, this paper also expects to provide certain possibilities for food-related research in other disciplines.
Nevertheless, it should be noted that this study is not without its limitations. Firstly, the “F-U-BVF Research Framework” proposed in this paper is based on field theory to analyze the influencing factors of dietary lifestyle, with the objective of conducting systematic research on food and its related contents. However, it should be noted that the framework constructed through theoretical and qualitative research will inevitably be affected by the research perspectives and personal subjective perceptions. Secondly, the structural relationships, processes, and methods of sustainable food design derived in this paper are primarily based on case studies. Therefore, the design processes, methods, etc. emphasized here still need to be verified in more design practice activities, and accordingly, design strategies that can meet specific practice activities should be adapted and applied. It is anticipated that in the future, more pertinent researchers and practitioners will be able to corroborate the framework of this study in a continuous cycle, thereby prompting us to continuously update the research framework paradigm of sustainable food design in a more rational manner.
Data availability statement
The original contributions presented in the study are included in the article/supplementary material, further inquiries can be directed to the corresponding author.
Ethics statement
Ethical review and approval was not required for the study on human participants in accordance with the local legislation and institutional requirements. Written informed consent from the patients/participants or patients/participants legal guardian/next of kin was not required to participate in this study in accordance with the national legislation and the institutional requirements.
Author contributions
YL: Conceptualization, Methodology, Visualization, Writing – original draft. YH: Writing – original draft, Writing – review & editing.
The author(s) declare that no financial support was received for the research, authorship, and/or publication of this article.
Acknowledgments
The authors would like to express their gratitude to the professors of Kookmin University, Korea, and Beijing Institute of Fashion Technology, China, for providing help and resources for this study.
Conflict of interest
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
Publisher’s note
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
Almeida, C. M. V. B., Bonilla, S. H., Giannetti, B. F., and Huisingh, D. (2013). Cleaner production initiatives and challenges for a sustainable world: an introduction to this special volume. J. Clean. Prod. 47, 1–10. doi: 10.1016/j.jclepro.2013.03.010
Crossref Full Text | Google Scholar
Augustin, M. A., and Cole, M. B. (2022). Towards a sustainable food system by design using faba bean protein as an example. Trends Food Sci. Technol. 125, 1–11. doi: 10.1016/j.tifs.2022.04.029
Bourdieu, P. (2009). “Pierre” in O Senso Prático. Petrópolis (Rio de Janeiro: Ed. Vozes).
Google Scholar
Bourdieu, P. (2014). “The habitus and the space of life-styles” in The people, place, and space reader , 139.
Bourdieu, P. (2020). “Outline of a theory of practice” in The new social theory reader (London UK: Routledge), 80–86.
Cai, T. D., Chang, K. C., Shih, M. C., Hou, H. J., and Ji, M. (1997). Comparison of bench and production scale methods for making soymilk and tofu from 13 soybean varieties. Food Res. Int. 30, 659–668. doi: 10.1016/S0963-9969(98)00032-5
Chai, L., Liu, A., Li, X. C., Guo, Z. S., He, W. R., Huang, J. X., et al. (2024). Telecoupled impacts of the Russia–Ukraine war on global cropland expansion and biodiversity. Nat. Sustain. 7, 432–441. doi: 10.1038/s41893-024-01292-z
Chen, Z. M. (2019). Tofu and related products in Chinese Foodways. J. Hubei Minzu Univ. (Philos. Soc. Sci.) , 120–127. doi: 10.13501/j.cnki.42-1328/c.2019.02.016
Chick, A., and Micklethwaite, P. (2011). Design for sustainable change: How design and designers can drive the sustainability agenda , vol. 38. London UK: AVA publishing.
Choi, J. H. J., and Blevis, E. (2010). HCI & sustainable food culture: a design framework for engagement. In: Proceedings of the 6th Nordic Conference on Human-Computer Interaction: Extending Boundaries, 112–117.
Clear, A. K., Hazas, M., Morley, J., Friday, A., and Bates, O. (2013). Domestic food and sustainable design: a study of university student cooking and its impacts. In: Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, 2447–2456.
del Valle, M. M., Shields, K., Alvarado Vazquez Mellado, A. S., and Boza, S. (2022). Food governance for better access to sustainable diets: a review. Front. Sustain. Food Syst. 6:784264. doi: 10.3389/fsufs.2022.784264
Elkington, J. (1997). The triple bottom line for 21st century business. J. Exp. Psychol. Gen. 136, 37–51.
Elzen, B., and Wieczorek, A. (2005). Transitions towards sustainability through system innovation. Technol. Forecast. Soc. Chang. 72, 651–661. doi: 10.1016/j.techfore.2005.04.002
Food and Agriculture Organization of the United Nations (2020). Sustainable healthy diets - guiding principles . Rome Available at: https://www.fao.org/3/ca6640en/CA6640EN.pdf .
Garnett, T., Appleby, M. C., Balmford, A., Bateman, I. J., Benton, T. G., Bloomer, P., et al. (2014). What is a sustainable healthy diet? A Discussion Paper. Available at: https://hdl.handle.net/10568/35584 .
Grönman, K., Soukka, R., Järvi-Kääriäinen, T., Katajajuuri, J. M., Kuisma, M., Koivupuro, H. K., et al. (2013). Framework for sustainable food packaging design. Packag. Technol. Sci. 26, 187–200. doi: 10.1002/pts.1971
Hajer, M. A., Westhoek, H., Ingram, J., Van Berkum, S., and Özay, L. (2016). Food systems and natural resources . UNESCO Paris France: United Nations Environmental Programme.
Hariram, N. P., Mekha, K. B., Suganthan, V., and Sudhakar, K. (2023). Sustainalism: an integrated socio-economic-environmental model to address sustainable development and sustainability. Sustain. For. 15:10682. doi: 10.3390/su151310682
Hilgers, M., and Mangez, E. (2014). “Introduction to Pierre Bourdieu's theory of social fields” in Bourdieu's theory of social fields (London UK: Routledge), 1–36.
Hinrichs, C. C. (2003). The practice and politics of food system localization. J. Rural. Stud. 19, 33–45. doi: 10.1016/S0743-0167(02)00040-2
Johnston, J., Fanzo, J., and Cogill, B. (2014). Understanding sustainable diets: a descriptive analysis of the determinants and processes that influence diets and their impact on health, food security, and environmental sustainability. Adv. Nutr. 5, 418–429. doi: 10.3945/an.113.005553
PubMed Abstract | Crossref Full Text | Google Scholar
Keitsch, M. (2012). Sustainable design: a brief appraisal of its main concepts. Sustain. Dev. 20, 180–188. doi: 10.1002/sd.1534
Kittler, P. G., Sucher, K. P., and Nelms, M. (2016). Food and culture . California, USA: Wadsworth Publishing.
Lekavičius, V., Bobinaitė, V., Kliaugaitė, D., and Rimkūnaitė, K. (2023). Socioeconomic impacts of food waste reduction in the European Union. Sustain. For. 15:10151. doi: 10.3390/su151310151
Liang, Y. H., He, S. F., and Zhan, B. H. (2022). “Multiple values of Service Design in Participating in social sustainability: research on food Design in Zhenze, Suzhou, China” in With design: Reinventing design modes. IASDR 2021 . eds. G. Bruyns and H. Wei (Singapore: Springer).
Liu, A., Hou, A., and Chai, L. (2024). Assessing human and environmental health in global diets from a perspective of economic growth. Sustain. Product. Consum. 45, 306–315. doi: 10.1016/j.spc.2024.01.011
Mason, P., and Lang, T. (2017). S ustainable diets: How ecological nutrition can transform consumption and the food system . London, UK: Routledge.
Murphy, F., McDonnell, K., and Fagan, C. C. (2014). “Sustainability and environmental issues in food processing” in Food processing: Principles and applications , 207–232.
Nemecek, T., Jungbluth, N., i Canals, L. M., and Schenck, R. (2016). Environmental impacts of food consumption and nutrition: where are we and what is next? Int. J. Life Cycle Assess. 21, 607–620. doi: 10.1007/s11367-016-1071-3
Ni, L. K. (2007). General interpretation of Husserl’s phenomenology concepts . Revised. Beijing: SDX Joint Publishing Company.
Nielsen, K. R., Reisch, L. A., and Thøgersen, J. (2016). Sustainable user innovation from a policy perspective: a systematic literature review. J. Clean. Prod. 133, 65–77. doi: 10.1016/j.jclepro.2016.05.092
OECD/FAO . (2022). OECD-FAO Agricultural Outlook 2022–2031 . Paris (France): OECD.
Papacharissi, Z. (2002). The virtual sphere: the internet as a public sphere. New Media Soc. 4, 9–27. doi: 10.1177/14614440222226244
Papanek, V. (2020). Design for the Real World: Human ecology and social change . Beijing: Beijing Daily.
Possidónio, C., Prada, M., Graça, J., and Piazza, J. (2021). Consumer perceptions of conventional and alternative protein sources: a mixed-methods approach with meal and product framing. Appetite 156:104860. doi: 10.1016/j.appet.2020.104860
Rasul, G. (2016). Managing the food, water, and energy nexus for achieving the sustainable development goals in South Asia. Environ. Dev. 18, 14–25. doi: 10.1016/j.envdev.2015.12.001
Rokeach, M. (1973). The nature of human values . New York: Free Press.
Sijtsema, S. J., and Snoek, H. M. (2023). Involving consumers in food product development: perspectives on the application of circular food design. Front. Sustain. Food Syst. 7:1069278. doi: 10.3389/fsufs.2023.1069278
Silvestre, B. S., and Ţîrcă, D. M. (2019). Innovations for sustainable development: moving toward a sustainable future. J. Clean. Prod. 208, 325–332. doi: 10.1016/j.jclepro.2018.09.244
Turner, G., Green, R., Alae-Carew, C., and Dangour, A. D. (2021). The association of dimensions of fruit and vegetable access in the retail food environment with consumption; a systematic review. Glob. Food Sec. 29:100528. doi: 10.1016/j.gfs.2021.100528
Wu, J. L., Li, X. Z., Zang, H. S., Wang, J., and Zhang, X. X. (2012). “Nutrition ingredient of soybean and its products” in Farm Products Processing (Innovation Edition) , 53–56+77.
Xin, X. Y. (2020). Butterfly effect: when life becomes subject of design. Pack. Eng. , 57–66. doi: 10.19554/j.cnki.1001-3563.2020.06.009
Zhang, G. Z. (2000). Several breakthroughs in the history of Chinese cuisine. Folk. Stud. , 71–74. doi: 10.13370/j.cnki.fs.2000.02.008
Zhang, H. M. (2008).Academic research of trends persona based on lifestyle transformation. [master's thesis]. [Wuxi]: Jiangnan University.
Zhang, J., and Chai, L. (2022). Trade-off between human health and environmental health in global diets. Resour. Conserv. Recycl. 182:106336. doi: 10.1016/j.resconrec.2022.106336
Zheng, L., Regenstein, J. M., Teng, F., and Li, Y. (2020). Tofu products: a review of their raw materials, processing conditions, and packaging. Compr. Rev. Food Sci. Food Saf. 19, 3683–3714. doi: 10.1111/1541-4337.12640
Keywords: sustainable, food design, lifestyle, research framework, tofu culture
Citation: Liang Y and Han Y (2024) Study on the F-U-BVF analytical model for sustainable food design: a case study of tofu. Front. Sustain. Food Syst . 8:1365638. doi: 10.3389/fsufs.2024.1365638
Received: 04 January 2024; Accepted: 05 August 2024; Published: 15 August 2024.
Reviewed by:
Copyright © 2024 Liang and Han. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY) . The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Yuehui Liang, [email protected]
Disclaimer: All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article or claim that may be made by its manufacturer is not guaranteed or endorsed by the publisher.

IMAGES
COMMENTS
Looking at case study examples from successful designers is a great way to get ideas for making your case study portfolio more effective. Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy.
Case studies are a powerful tool in the creative industry. Being able to review your work, look at what you've accomplished, and learn from it is incredibly useful. But beyond being a tool to sharpen your skills, a case study is an invaluable marketing asset to have at your disposal. In an industry as competitive as design, a graphic design case study could become the driving force of your ...
Wondering how to grow your business with case studies? Our favorite case study design examples will definitely spark a few lightbulb moments.
A case study can talk about any design that addresses a prompt or solves a problem. It can turn a great design into an even better story.
This design principles and process I share work for all graphic design case studies, logo design, app design, web design, and more.
How To Write a Great Design Case Study Case studies are often seen as documentation. But they can be more than that — digestible, thorough stories that showcase skills, values and process. Here are some examples to refer to when writing one.
What is a design case study? In a nutshell, the main aim of a case study is to tell the story of a specific project of yours. The text you write can put your design work into context and make it more fully understandable. Integrating images with text, a case study outlines the most important details of the process, from the brief you were given, to how you approached the task, to the final ...
Read on for your ultimate guide to creating compelling case study design that perfectly showcases your client's offerings and makes their brand shine!
Graphic design case studies are, in their very nature, visual products. When writing case studies for your projects, you should aim to include plenty of high-quality imagery that accurately reflects each of the stages within the project.
How to write a UX / UI Design Case Study in 2022? The five key parts to writing the best visual design case study.
Project case studies are one of the most important yet overlooked parts of building a design portfolio. In our efforts to design the perfect portfolio and showcase our visual work, we often rush the copy or omit it entirely, leaving only a shallow overview of who we are and what we can do. But dumping a bunch of photos on your project pages without any context sells your work short.
A designer's portfolio is more than a cache of cool images, it's an opportunity to demonstrate mastery of design skills and problem solving to potential clients. We show designers how to elevate their portfolios by explaining the inner workings of a process-centric case study.
Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio.
Here are some top UI/UX and Product Designer portfolios and case studies that show strong processes and communicate the value behind the design. Get inspired by to the best to create your own!
From logos that embody a brand's essence to posters that convey powerful messages, the world of graphic design is a playground of creativity with the power to shape perceptions and drive action. In this exploration of impactful graphic design, we delve into case studies that highlight the transformative potential of design. 1.
5 case study examples and best practice tips. 1. Web design case study example. Digital and creative-based agencies or businesses create case studies to showcase their design processes, ideas from start to finish, and the end result in action. If you're a creative business, consider visualizing your business's processes while showcasing how ...
Discover how strategic graphic design creates impact through real-world case studies. Explore innovative designs that captivate audiences.
A graphic design case study is a comprehensive document that highlights the creative and technical process of creating a successful project. It provides an in-depth study of the design process, from the initial concept to the finished product.
Are case studies in design portfolios expected to have a little more text to explain these projects? As of right now in my portfolio, each project has an intro spread that spells out—in text—an introduction, a problem, and the attempted solution through visual communication.
Collaborating with marketing leaders to drive business results through strategic design. View graphic design case studies »
Rather than presenting just the final logo graphic in their portfolios, the designers featured in today's showcase have produced thorough case studies that completely breakdown their brand designs. See how they neatly present the concept alongside stationery mockups and examples of real life usage.
What is your ideal design case study? Howdy folks. As the title states, what do you like to see in a case study for graphic design (branding, print, web, what-have-you)? It's a little tiresome seeing "case studies" that just have a grid and circles overlaid over a logo, or a web design case study that just conforms to Bootstrap.
What is a good project to do a case study on for a portfolio. How do you structure it ? We all have different experiences and different projects, but…
UI/UX CASE STUDY designed by Santhanalakshmi Naveen. Connect with them on Dribbble; the global community for designers and creative professionals.
Revamp KoinWorks - UI/UX Case Study 2024 Mobile App designed by Muhammad Arham Aisamuddin. Connect with them on Dribbble; the global community for designers and creative professionals.
Explore New York Tech's undergraduate, graduate, and doctoral programs.
Secondly, the structural relationships, processes, and methods of sustainable food design derived in this paper are primarily based on case studies. Therefore, the design processes, methods, etc. emphasized here still need to be verified in more design practice activities, and accordingly, design strategies that can meet specific practice ...