TypeError: Assignment to Constant Variable in JavaScript
Last updated: Mar 2, 2024 Reading time · 3 min


# TypeError: Assignment to Constant Variable in JavaScript
The "Assignment to constant variable" error occurs when trying to reassign or redeclare a variable declared using the const keyword.
When a variable is declared using const , it cannot be reassigned or redeclared.

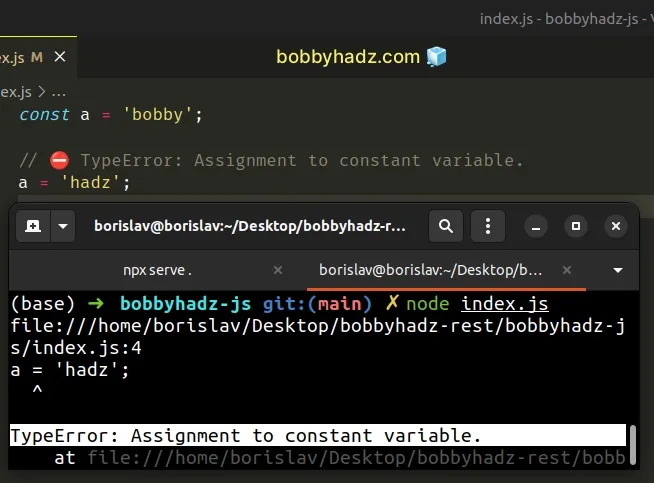
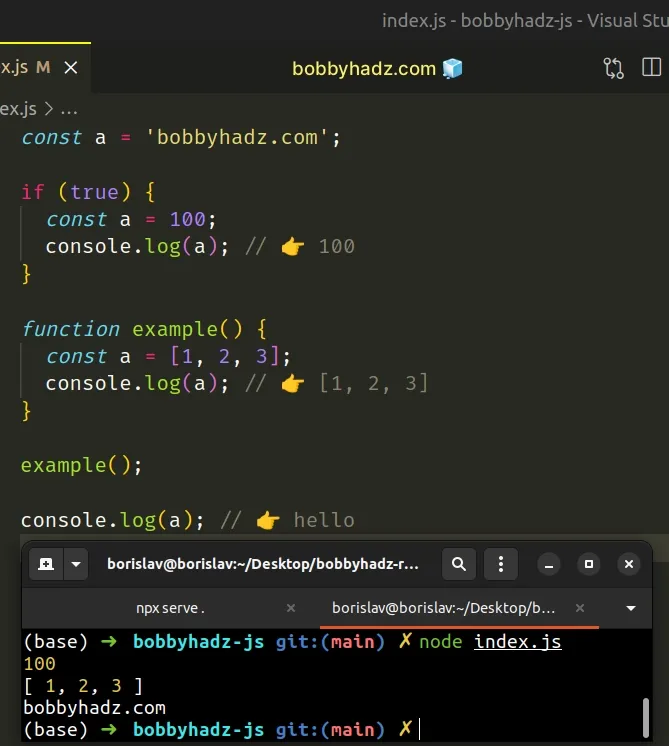
Here is an example of how the error occurs.

# Declare the variable using let instead of const
To solve the "TypeError: Assignment to constant variable" error, declare the variable using the let keyword instead of using const .
Variables declared using the let keyword can be reassigned.
We used the let keyword to declare the variable in the example.
Variables declared using let can be reassigned, as opposed to variables declared using const .
You can also use the var keyword in a similar way. However, using var in newer projects is discouraged.
# Pick a different name for the variable
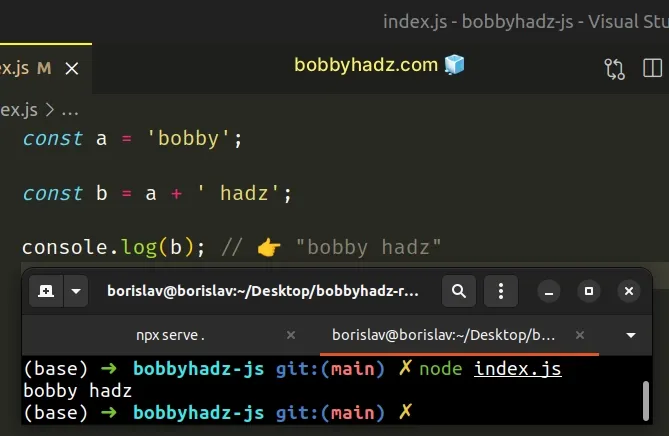
Alternatively, you can declare a new variable using the const keyword and use a different name.

We declared a variable with a different name to resolve the issue.
The two variables no longer clash, so the "assignment to constant" variable error is no longer raised.
# Declaring a const variable with the same name in a different scope
You can also declare a const variable with the same name in a different scope, e.g. in a function or an if block.

The if statement and the function have different scopes, so we can declare a variable with the same name in all 3 scopes.
However, this prevents us from accessing the variable from the outer scope.
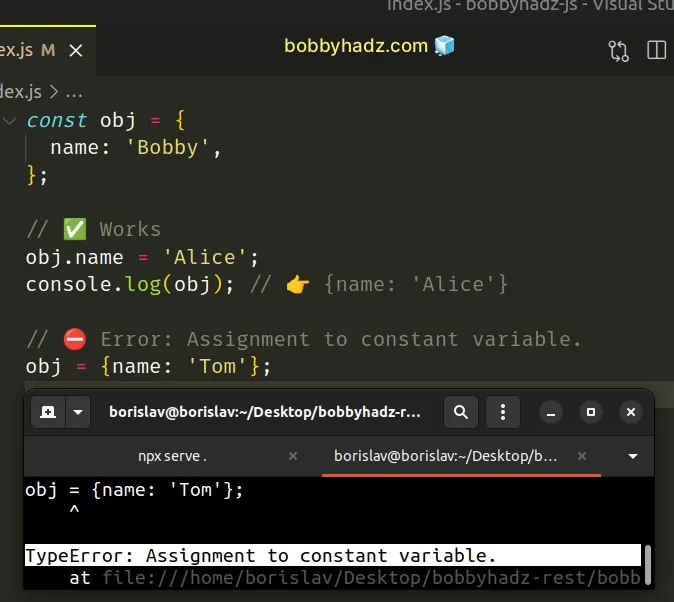
# The const keyword doesn't make objects immutable
Note that the const keyword prevents us from reassigning or redeclaring a variable, but it doesn't make objects or arrays immutable.

We declared an obj variable using the const keyword. The variable stores an object.
Notice that we are able to directly change the value of the name property even though the variable was declared using const .
The behavior is the same when working with arrays.
Even though we declared the arr variable using the const keyword, we are able to directly change the values of the array elements.
The const keyword prevents us from reassigning the variable, but it doesn't make objects and arrays immutable.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- SyntaxError: Unterminated string constant in JavaScript
- TypeError (intermediate value)(...) is not a function in JS

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
JavaScript TypeError – Invalid assignment to const “X”
This JavaScript exception invalid assignment to const occurs if a user tries to change a constant value. Const declarations in JavaScript can not be re-assigned or re-declared.
Error Type:
Cause of Error: A const value in JavaScript is changed by the program which can not be altered during normal execution.
Example 1: In this example, the value of the variable(‘GFG’) is changed, So the error has occurred.
Output(in console):
Example 2: In this example, the value of the object(‘GFG_Obj’) is changed, So the error has occurred.
Please Login to comment...
Similar reads.
- Web Technologies
- JavaScript-Errors
- How to Get a Free SSL Certificate
- Best SSL Certificates Provider in India
- Elon Musk's xAI releases Grok-2 AI assistant
- What is OpenAI SearchGPT? How it works and How to Get it?
- Content Improvement League 2024: From Good To A Great Article
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Skip to main content
- Select language
- Skip to search
TypeError: invalid assignment to const "x"
Const and immutability, what went wrong.
A constant is a value that cannot be altered by the program during normal execution. It cannot change through re-assignment, and it can't be redeclared. In JavaScript, constants are declared using the const keyword.
Invalid redeclaration
Assigning a value to the same constant name in the same block-scope will throw.
Fixing the error
There are multiple options to fix this error. Check what was intended to be achieved with the constant in question.
If you meant to declare another constant, pick another name and re-name. This constant name is already taken in this scope.
const , let or var ?
Do not use const if you weren't meaning to declare a constant. Maybe you meant to declare a block-scoped variable with let or global variable with var .
Check if you are in the correct scope. Should this constant appear in this scope or was is meant to appear in a function, for example?
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable:
But you can mutate the properties in a variable:
Document Tags and Contributors
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Iterators and generators
- Meta programming
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.NumberFormat
- ParallelArray
- ReferenceError
- SIMD.Bool16x8
- SIMD.Bool32x4
- SIMD.Bool64x2
- SIMD.Bool8x16
- SIMD.Float32x4
- SIMD.Float64x2
- SIMD.Int16x8
- SIMD.Int32x4
- SIMD.Int8x16
- SIMD.Uint16x8
- SIMD.Uint32x4
- SIMD.Uint8x16
- SharedArrayBuffer
- StopIteration
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Array comprehensions
- Assignment operators
- Bitwise operators
- Comma operator
- Comparison operators
- Conditional (ternary) Operator
- Destructuring assignment
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical Operators
- Object initializer
- Operator precedence
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for each...in
- try...catch
- Arguments object
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- constructor
- element loaded from a different domain for which you violated the same-origin policy." href="Property_access_denied.html">Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: invalid assignment left-hand side
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the 'delete' operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing variable name
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is read-only
- TypeError: More arguments needed
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: cyclic object value
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: invalid assignment to const "x"
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting a property that has only a getter
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 2015 support in Mozilla
- ECMAScript 5 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
Typeerror assignment to constant variable
Doesn’t know how to solve the “Typeerror assignment to constant variable” error in Javascript?
Don’t worry because this article will help you to solve that problem
In this article, we will discuss the Typeerror assignment to constant variable , provide the possible causes of this error, and give solutions to resolve the error.
What is Typeerror assignment to constant variable?
“Typeerror assignment to constant variable” is an error message that can occur in JavaScript code.
It means that you have tried to modify the value of a variable that has been declared as a constant.
When we try to reassign greeting to a different value (“Hi”) , we will get the error:
because we are trying to change the value of a constant variable.
How does Typeerror assignment to constant variable occurs ?
In JavaScript, constants are variables whose values cannot be changed once they have been assigned.
Here is an example :
In this example, we declared a constant variable age and assigned it the value 30 .
If you declare an object using the const keyword, you can still modify the properties of the object.
For example:
In this example, we declared a constant object person with two properties ( name and age ).
In this example, we declared a constant variable name and assigned it the value John .
Now let’s fix this error.
Typeerror assignment to constant variable – Solutions
Solution 1: declare the variable using the let or var keyword:.
If you need to modify the value of a variable, you should declare it using the let or var keyword instead of const .
Just like the example below:
Solution 2: Use an object or array instead of a constant variable:
If you need to modify the properties of a variable, you can use an object or array instead of a constant variable.
What went wrong?
A constant is a value that cannot be altered by the program during normal execution. It cannot change through re-assignment, and it can't be redeclared. In JavaScript, constants are declared using the const keyword.
Invalid redeclaration
Assigning a value to the same constant name in the same block-scope will throw.
Fixing the error
There are multiple options to fix this error. Check what was intended to be achieved with the constant in question.
If you meant to declare another constant, pick another name and re-name. This constant name is already taken in this scope.
const , let or var ?
Do not use const if you weren't meaning to declare a constant. Maybe you meant to declare a block-scoped variable with let or global variable with var .
Check if you are in the correct scope. Should this constant appear in this scope or was it meant to appear in a function, for example?
const and immutability
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable:
But you can mutate the properties in a variable:
Document Tags and Contributors
- JavaScript basics
- JavaScript first steps
- JavaScript building blocks
- Introducing JavaScript objects
- Introduction
- Grammar and types
- Control flow and error handling
- Loops and iteration
- Expressions and operators
- Numbers and dates
- Text formatting
- Regular expressions
- Indexed collections
- Keyed collections
- Working with objects
- Details of the object model
- Using promises
- Iterators and generators
- Meta programming
- Client-side web APIs
- A re-introduction to JavaScript
- JavaScript data structures
- Equality comparisons and sameness
- Inheritance and the prototype chain
- Strict mode
- JavaScript typed arrays
- Memory Management
- Concurrency model and Event Loop
- References:
- ArrayBuffer
- AsyncFunction
- Float32Array
- Float64Array
- GeneratorFunction
- InternalError
- Intl.Collator
- Intl.DateTimeFormat
- Intl.ListFormat
- Intl.NumberFormat
- Intl.PluralRules
- Intl.RelativeTimeFormat
- ReferenceError
- SharedArrayBuffer
- SyntaxError
- Uint16Array
- Uint32Array
- Uint8ClampedArray
- WebAssembly
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- parseFloat()
- Arithmetic operators
- Array comprehensions
- Assignment operators
- Bitwise operators
- Comma operator
- Comparison operators
- Conditional (ternary) operator
- Destructuring assignment
- Expression closures
- Generator comprehensions
- Grouping operator
- Legacy generator function expression
- Logical operators
- Object initializer
- Operator precedence
- (currently at stage 1) allows the creation of chained function calls in a readable manner. Basically, the pipeline operator provides syntactic sugar on a function call with a single argument allowing you to write">Pipeline operator
- Property accessors
- Spread syntax
- async function expression
- class expression
- delete operator
- function expression
- function* expression
- in operator
- new operator
- void operator
- Legacy generator function
- async function
- for await...of
- for each...in
- function declaration
- import.meta
- try...catch
- Arrow functions
- Default parameters
- Method definitions
- Rest parameters
- The arguments object
- constructor
- element loaded from a different domain for which you violated the same-origin policy.">Error: Permission denied to access property "x"
- InternalError: too much recursion
- RangeError: argument is not a valid code point
- RangeError: invalid array length
- RangeError: invalid date
- RangeError: precision is out of range
- RangeError: radix must be an integer
- RangeError: repeat count must be less than infinity
- RangeError: repeat count must be non-negative
- ReferenceError: "x" is not defined
- ReferenceError: assignment to undeclared variable "x"
- ReferenceError: can't access lexical declaration`X' before initialization
- ReferenceError: deprecated caller or arguments usage
- ReferenceError: invalid assignment left-hand side
- ReferenceError: reference to undefined property "x"
- SyntaxError: "0"-prefixed octal literals and octal escape seq. are deprecated
- SyntaxError: "use strict" not allowed in function with non-simple parameters
- SyntaxError: "x" is a reserved identifier
- SyntaxError: JSON.parse: bad parsing
- SyntaxError: Malformed formal parameter
- SyntaxError: Unexpected token
- SyntaxError: Using //@ to indicate sourceURL pragmas is deprecated. Use //# instead
- SyntaxError: a declaration in the head of a for-of loop can't have an initializer
- SyntaxError: applying the 'delete' operator to an unqualified name is deprecated
- SyntaxError: for-in loop head declarations may not have initializers
- SyntaxError: function statement requires a name
- SyntaxError: identifier starts immediately after numeric literal
- SyntaxError: illegal character
- SyntaxError: invalid regular expression flag "x"
- SyntaxError: missing ) after argument list
- SyntaxError: missing ) after condition
- SyntaxError: missing : after property id
- SyntaxError: missing ; before statement
- SyntaxError: missing = in const declaration
- SyntaxError: missing ] after element list
- SyntaxError: missing formal parameter
- SyntaxError: missing name after . operator
- SyntaxError: missing variable name
- SyntaxError: missing } after function body
- SyntaxError: missing } after property list
- SyntaxError: redeclaration of formal parameter "x"
- SyntaxError: return not in function
- SyntaxError: test for equality (==) mistyped as assignment (=)?
- SyntaxError: unterminated string literal
- TypeError: "x" has no properties
- TypeError: "x" is (not) "y"
- TypeError: "x" is not a constructor
- TypeError: "x" is not a function
- TypeError: "x" is not a non-null object
- TypeError: "x" is read-only
- TypeError: 'x' is not iterable
- TypeError: More arguments needed
- TypeError: Reduce of empty array with no initial value
- TypeError: can't access dead object
- TypeError: can't access property "x" of "y"
- TypeError: can't define property "x": "obj" is not extensible
- TypeError: can't delete non-configurable array element
- TypeError: can't redefine non-configurable property "x"
- TypeError: cannot use 'in' operator to search for 'x' in 'y'
- TypeError: cyclic object value
- TypeError: invalid 'instanceof' operand 'x'
- TypeError: invalid Array.prototype.sort argument
- TypeError: invalid arguments
- TypeError: property "x" is non-configurable and can't be deleted
- TypeError: setting getter-only property "x"
- TypeError: variable "x" redeclares argument
- URIError: malformed URI sequence
- Warning: -file- is being assigned a //# sourceMappingURL, but already has one
- Warning: 08/09 is not a legal ECMA-262 octal constant
- Warning: Date.prototype.toLocaleFormat is deprecated
- Warning: JavaScript 1.6's for-each-in loops are deprecated
- Warning: String.x is deprecated; use String.prototype.x instead
- Warning: expression closures are deprecated
- Warning: unreachable code after return statement
- X.prototype.y called on incompatible type
- JavaScript technologies overview
- Lexical grammar
- Enumerability and ownership of properties
- Iteration protocols
- Transitioning to strict mode
- Template literals
- Deprecated features
- ECMAScript 2015 support in Mozilla
- ECMAScript 5 support in Mozilla
- ECMAScript Next support in Mozilla
- Firefox JavaScript changelog
- New in JavaScript 1.1
- New in JavaScript 1.2
- New in JavaScript 1.3
- New in JavaScript 1.4
- New in JavaScript 1.5
- New in JavaScript 1.6
- New in JavaScript 1.7
- New in JavaScript 1.8
- New in JavaScript 1.8.1
- New in JavaScript 1.8.5
- Documentation:
- All pages index
- Methods index
- Properties index
- Pages tagged "JavaScript"
- JavaScript doc status
- The MDN project
Learn the best of web development
Get the latest and greatest from MDN delivered straight to your inbox.
Thanks! Please check your inbox to confirm your subscription.
If you haven’t previously confirmed a subscription to a Mozilla-related newsletter you may have to do so. Please check your inbox or your spam filter for an email from us.
- [email protected]
- 🇮🇳 +91 (630)-411-6234
- Reactjs Development Services
- Flutter App Development Services
- Mobile App Development Services
Web Development
Mobile app development, nodejs typeerror: assignment to constant variable.
Published By: Divya Mahi
Published On: November 17, 2023
Published In: Development
Grasping and Fixing the 'NodeJS TypeError: Assignment to Constant Variable' Issue
Introduction.
Node.js, a powerful platform for building server-side applications, is not immune to errors and exceptions. Among the common issues developers encounter is the “NodeJS TypeError: Assignment to Constant Variable.” This error can be a source of frustration, especially for those new to JavaScript’s nuances in Node.js. In this comprehensive guide, we’ll explore what this error means, its typical causes, and how to effectively resolve it.
Understanding the Error
In Node.js, the “TypeError: Assignment to Constant Variable” occurs when there’s an attempt to reassign a value to a variable declared with the const keyword. In JavaScript, const is used to declare a variable that cannot be reassigned after its initial assignment. This error is a safeguard in the language to ensure the immutability of variables declared as constants.
Diving Deeper
This TypeError is part of JavaScript’s efforts to help developers write more predictable code. Immutable variables can prevent bugs that are hard to trace, as they ensure that once a value is set, it cannot be inadvertently changed. However, it’s important to distinguish between reassigning a variable and modifying an object’s properties. The latter is allowed even with variables declared with const.
Common Scenarios and Fixes
Example 1: reassigning a constant variable.
Javascript:
Fix: Use let if you need to reassign the variable.
Example 2: Modifying an Object's Properties
Fix: Modify the property instead of reassigning the object.
Example 3: Array Reassignment
Fix: Modify the array’s contents without reassigning it.
Example 4: Within a Function Scope
Fix: Declare a new variable or use let if reassignment is needed.
Example 5: In Loops
Fix: Use let for variables that change within loops.
Example 6: Constant Function Parameters
Fix: Avoid reassigning function parameters directly; use another variable.
Example 7: Constants in Conditional Blocks
Fix: Use let if the variable needs to change.
Example 8: Reassigning Properties of a Constant Object
Fix: Modify only the properties of the object.
Strategies to Prevent Errors
Understand const vs let: Familiarize yourself with the differences between const and let. Use const for variables that should not be reassigned and let for those that might change.
Code Reviews: Regular code reviews can catch these issues before they make it into production. Peer reviews encourage adherence to best practices.
Linter Usage: Tools like ESLint can automatically detect attempts to reassign constants. Incorporating a linter into your development process can prevent such errors.
Best Practices
Immutability where Possible: Favor immutability in your code to reduce side effects and bugs. Normally use const to declare variables, and use let only if you need to change their values later .
Descriptive Variable Names: Use clear and descriptive names for your variables. This practice makes it easier to understand when a variable should be immutable.
Keep Functions Pure: Avoid reassigning or modifying function arguments. Keeping functions pure (not causing side effects) leads to more predictable and testable code.
The “NodeJS TypeError: Assignment to Constant Variable” error, while common, is easily avoidable. By understanding JavaScript’s variable declaration nuances and adopting coding practices that embrace immutability, developers can write more robust and maintainable Node.js applications. Remember, consistent coding standards and thorough code reviews are your best defense against common errors like these.
Related Articles
July 12, 2024
MongoDB Error: Authentication failed
Mongodb error: e11000 duplicate key error collection, i’m here to assist you.
Something isn’t Clear? Feel free to contact Us, and we will be more than happy to answer all of your questions.
Var, Let, and Const – What's the Difference?
A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features.
While this assumption might be partially true, it's still possible that some of these features remain a mystery to some devs.
One of the features that came with ES6 is the addition of let and const , which can be used for variable declaration. The question is, what makes them different from good ol' var which we've been using? If you are still not clear about this, then this article is for you.
In this article, we'll discuss var , let and const with respect to their scope, use, and hoisting. As you read, take note of the differences between them that I'll point out.
Here's an Interactive Scrim of Var, Let, and Const
Before the advent of ES6, var declarations ruled. There are issues associated with variables declared with var , though. That is why it was necessary for new ways to declare variables to emerge. First, let's get to understand var more before we discuss those issues.
Scope of var
Scope essentially means where these variables are available for use. var declarations are globally scoped or function/locally scoped.
The scope is global when a var variable is declared outside a function. This means that any variable that is declared with var outside a function block is available for use in the whole window.
var is function scoped when it is declared within a function. This means that it is available and can be accessed only within that function.
To understand further, look at the example below.
Here, greeter is globally scoped because it exists outside a function while hello is function scoped. So we cannot access the variable hello outside of a function. So if we do this:
We'll get an error which is as a result of hello not being available outside the function.

var variables can be re-declared and updated
This means that we can do this within the same scope and won't get an error.
and this also
Hoisting of var
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. This means that if we do this:
it is interpreted as this:
So var variables are hoisted to the top of their scope and initialized with a value of undefined .
Problem with var
There's a weakness that comes with var . I'll use the example below to explain:
So, since times > 3 returns true, greeter is redefined to "say Hello instead" . While this is not a problem if you knowingly want greeter to be redefined, it becomes a problem when you do not realize that a variable greeter has already been defined before.
If you have used greeter in other parts of your code, you might be surprised at the output you might get. This will likely cause a lot of bugs in your code. This is why let and const are necessary.
let is now preferred for variable declaration. It's no surprise as it comes as an improvement to var declarations. It also solves the problem with var that we just covered. Let's consider why this is so.
let is block scoped
A block is a chunk of code bounded by {}. A block lives in curly braces. Anything within curly braces is a block.
So a variable declared in a block with let is only available for use within that block. Let me explain this with an example:
We see that using hello outside its block (the curly braces where it was defined) returns an error. This is because let variables are block scoped .
let can be updated but not re-declared.
Just like var , a variable declared with let can be updated within its scope. Unlike var , a let variable cannot be re-declared within its scope. So while this will work:
this will return an error:
However, if the same variable is defined in different scopes, there will be no error:
Why is there no error? This is because both instances are treated as different variables since they have different scopes.
This fact makes let a better choice than var . When using let , you don't have to bother if you have used a name for a variable before as a variable exists only within its scope.
Also, since a variable cannot be declared more than once within a scope, then the problem discussed earlier that occurs with var does not happen.
Hoisting of let
Just like var , let declarations are hoisted to the top. Unlike var which is initialized as undefined , the let keyword is not initialized. So if you try to use a let variable before declaration, you'll get a Reference Error .
Variables declared with the const maintain constant values. const declarations share some similarities with let declarations.
const declarations are block scoped
Like let declarations, const declarations can only be accessed within the block they were declared.
const cannot be updated or re-declared
This means that the value of a variable declared with const remains the same within its scope. It cannot be updated or re-declared. So if we declare a variable with const , we can neither do this:
Every const declaration, therefore, must be initialized at the time of declaration.
This behavior is somehow different when it comes to objects declared with const . While a const object cannot be updated, the properties of this objects can be updated. Therefore, if we declare a const object as this:
while we cannot do this:
we can do this:
This will update the value of greeting.message without returning errors.
Hoisting of const
Just like let , const declarations are hoisted to the top but are not initialized.
So just in case you missed the differences, here they are:
- var declarations are globally scoped or function scoped while let and const are block scoped.
- var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared.
- They are all hoisted to the top of their scope. But while var variables are initialized with undefined , let and const variables are not initialized.
- While var and let can be declared without being initialized, const must be initialized during declaration.
That's all. Got any question or additions? Please let me know.
Thank you for reading :)
I am a software engineer that is interested in making the web accessible for all. I love sharing knowledge so I write about things I learn and things I need to learn.
If you read this far, thank the author to show them you care. Say Thanks
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Java Tutorials
- Java Interview questions
- Java 8 Stream
Data structure and algorithm
- Data structure in java
- Data structure interview questions
Spring tutorials
- Spring tutorial
- Spring boot tutorial
- Spring MVC tutorial
- Spring interview questions
- keyboard_arrow_left Previous
[Fixed] TypeError: Assignment to constant variable in JavaScript
Table of Contents
Problem : TypeError: Assignment to constant variable
Rename the variable, change variable type to let or var, check if scope is correct, const and immutability.
TypeError: Assignment to constant variable in JavaScript occurs when we try to reassign value to const variable. If we have declared variable with const , it can’t be reassigned.
Let’s see with the help of simple example.
| country1 = "India"; = "china"; .log(country1); |
| = "china"; ^ : Assignment to constant variable. at Object.<anonymous> (HelloWorld.js:4:8) at Module._compile (internal/modules/cjs/loader.js:959:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:995:10) at Module.load (internal/modules/cjs/loader.js:815:32) at Function.Module._load (internal/modules/cjs/loader.js:727:14) at Function.Module.runMain (internal/modules/cjs/loader.js:1047:10) at internal/main/run_main_module.js:17:11 |
Solution : TypeError: Assignment to constant variable
If you are supposed to declare another constant, just declare another name.
| country1 = "India"; country2= "china"; .log(country1); .log(country2); |
If you are supposed to change the variable value, then it shouldn’t be declared as constant.
Change type to either let or var.
| country1 = "India"; = "China"; .log(country1); |
You can check if scope is correct as you can have different const in differnt scopes such as function.
| country1 = "India"; countryName() { country1= "China"; |
This is valid declaration as scope for country1 is different.
const declaration creates read only reference. It means that you can not reassign it. It does not mean that you can not change values in the object.
Let’s see with help of simple example:
| country = { name : 'India' = { name : 'Bhutan' .log(country); |
| = { ^ : Assignment to constant variable. at Object.<anonymous> (HelloWorld.js:5:9) at Module._compile (internal/modules/cjs/loader.js:959:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:995:10) at Module.load (internal/modules/cjs/loader.js:815:32) at Function.Module._load (internal/modules/cjs/loader.js:727:14) at Function.Module.runMain (internal/modules/cjs/loader.js:1047:10) at internal/main/run_main_module.js:17:11 |
But, you can change the content of country object as below:
| country = { name : 'India' .name = 'Bhutan' .log(country); |
| name: 'Bhutan' } |
That’s all about how to fix TypeError: Assignment to constant variable in javascript.
Was this post helpful?
Related posts:.
- jQuery before() and insertBefore() example
- jQuery append and append to example
- Round to 2 decimal places in JavaScript
- Convert Seconds to Hours Minutes Seconds in Javascript
- [Solved] TypeError: toLowerCase is not a function in JavaScript
- TypeError: toUpperCase is not a function in JavaScript
- Remove First Character from String in JavaScript
- Get Filename from Path in JavaScript
- Write Array to CSV in JavaScript
Get String Between Two Characters in JavaScript
[Fixed] Syntaxerror: invalid shorthand property initializer in Javascript
Convert epoch time to Date in Javascript

Follow Author
Related Posts

Table of ContentsUsing substring() MethodUsing slice() MethodUsing split() MethodUsing substr() Method 💡TL;DR Use the substring() method to get String between two characters in JavaScript. [crayon-66cbfa8877de7042862829/] [crayon-66cbfa8877deb778364189/] Here, we got String between , and ! in above example. Using substring() Method Use the substring() method to extract a substring that is between two specific characters from […]

Return Boolean from Function in JavaScript
Table of ContentsUsing the Boolean() FunctionUse the Boolean() Function with Truthy/Falsy ValuesUsing Comparison OperatorUse ==/=== Operator to Get Boolean Using Booleans as ObjectsUse ==/=== Operator to Compare Two Boolean Objects Using the Boolean() Function To get a Boolean from a function in JavaScript: Create a function which returns a Boolean value. Use the Boolean() function […]
Create Array from 1 to 100 in JavaScript
Table of ContentsUse for LoopUse Array.from() with Array.keys()Use Array.from() with Array ConstructorUse Array.from() with length PropertyUse Array.from() with fill() MethodUse ... Operator Use for Loop To create the array from 1 to 100 in JavaScript: Use a for loop that will iterate over a variable whose value starts from 1 and ends at 100 while […]
Get Index of Max Value in Array in JavaScript
Table of ContentsUsing indexOf() with Math.max() MethodUsing for loopUsing reduce() FunctionUsing _.indexOf() with _.max() MethodUsing sort() with indexOf() Method Using indexOf() with Math.max() Method To get an index of the max value in a JavaScript array: Use the Math.max() function to find the maximum number from the given numbers. Here, we passed an array and […]
Update Key with New Value in JavaScript
Table of ContentsUsing Bracket NotationUpdate Single Key with New ValueUpdate Multiple Keys with New ValuesUsing Dot NotationUpdate Single Key with New ValueUpdate Multiple Keys with New ValuesUsing forEach() MethodUpdate All Keys with New ValuesUsing map() MethodUpdate All Keys with New Values Using Bracket Notation We can use bracket notation to update the key with the […]
Format Phone Number in JavaScript
Table of ContentsUsing match() MethodFormat Without Country CodeFormat with Country Code Using match() Method We use the match() method to format a phone number in JavaScript. Format Without Country Code To format the phone number without country code: Use the replace() method with a regular expression /\D/g to remove non-numeric elements from the phone number. […]
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Let’s be Friends
© 2020-22 Java2Blog Privacy Policy
TypeError: Assignment to constant variable when using React useState hook
Abstract: Learn about the common error 'TypeError: Assignment to constant variable' that occurs when using the React useState hook in JavaScript. Understand the cause of the error and how to resolve it effectively.
If you are a React developer, you have probably come across the useState hook, which is a powerful feature that allows you to manage state in functional components. However, there may be times when you encounter a TypeError: Assignment to constant variable error while using the useState hook. In this article, we will explore the possible causes of this error and how to resolve it.
Understanding the Error
The TypeError: Assignment to constant variable error occurs when you attempt to update the value of a constant variable that is declared using the const keyword. In React, when you use the useState hook, it returns an array with two elements: the current state value and a function to update the state value. If you mistakenly try to assign a new value to the state variable directly, you will encounter this error.
Common Causes
There are a few common causes for this error:
- Forgetting to invoke the state update function: When using the useState hook, you need to call the state update function to update the state value. For example, instead of stateVariable = newValue , you should use setStateVariable(newValue) . Forgetting to invoke the function will result in the TypeError: Assignment to constant variable error.
- Using the wrong state update function: If you have multiple state variables in your component, make sure you are using the correct state update function for each variable. Mixing up the state update functions can lead to this error.
- Declaring the state variable inside a loop or conditional statement: If you declare the state variable inside a loop or conditional statement, it will be re-initialized on each iteration or when the condition changes. This can cause the TypeError: Assignment to constant variable error if you try to update the state value.
Resolving the Error
To resolve the TypeError: Assignment to constant variable error, you need to ensure that you are using the state update function correctly and that you are not re-declaring the state variable inside a loop or conditional statement.
If you are forgetting to invoke the state update function, make sure to add parentheses after the function name when updating the state value. For example, change stateVariable = newValue to setStateVariable(newValue) .
If you have multiple state variables, double-check that you are using the correct state update function for each variable. Using the wrong function can result in the error. Make sure to match the state variable name with the corresponding update function.
Lastly, if you have declared the state variable inside a loop or conditional statement, consider moving the declaration outside of the loop or conditional statement. This ensures that the state variable is not re-initialized on each iteration or when the condition changes.
The TypeError: Assignment to constant variable error is a common mistake when using the useState hook in React. By understanding the causes of this error and following the suggested resolutions, you can overcome this issue and effectively manage state in your React applications.
| [1] | React Documentation: |
| [2] | MDN Web Docs: |
Tags: : javascript reactjs react-state
Latest news
- Creating an Excel-based Tool for Log Usage Analysis with Microsoft Forms and OneDrive
- Retaining Textfield Text Value without Default Truncation in JasperReports 6.2.1
- Facing Errors: API Calls, Old Data, and Incomplete Info Logging in Debug
- Blazorfire: Submit Event and Validation Not Ready
- Checking Store Open Time in Laravel
- AgGrid with agRichSelectCellEditor: Allow Typing and Non-Array String Dropdown Options
- Sending API Request via CURL Webhook in AKS: Stuck at TLS Handshake
- Ensuring Parameter Contains CollectionArray in Symfony: A Look at 'cred_pathway' and 'course' Tables
- Unable to Open Sandbox in Azure DevOps with University Email
- Filtering Keywords: Finding Listed Keywords in Job Descriptions Excel
- Automating Excel File Opening with Selenium and GoogleDriver
- Incorporating Large Knowledge Bases into AI Assistant for Document Analysis
- Integrated Coding Environments: A New Approach to Writing Code
- Creating a Redux Store next to a JSPage: Optimizing Store Size
- Elevating Standard Users to Administrators in Windows 11 using C++ within an Azure AD Environment
- Memory Issues when Running Beam Streaming Pipeline with GCP Dataflow Kafka Source
- Automating Launchpad DB Spaces with Script: Moving 'launchpad.dbspaces'
- Failed Build: Installing Pillow and Pymunk
- Using symlink directory URL in macOS NSOpenPanel with ffmpeg
- Understanding NULL Comparisons in MySQL: Is an Operator Required?
- Handling Sensitive Header Dependencies in Internal Library Wrapping
- Creating a Magic Leap 2 Image Target Application using Vuforia Engine in Unity
- Loki: Collecting Server Metrics - CPU, Disk IOPS Process Status
- Simulating Key Presses: Triggering 'Q' in Selenium
- Unable to Perform HTTP Request Asynchronously in ClearScriptV8: C# Controller
- Resolving GPS Issue in React Native: Dynamic Longitude and Latitude
- iOS App Shows 'Not Sell' in Counties: Private Apps Issue
- Resolving DB2 Connection Issues with PHP on Ubuntu
- Grid Column Lookup: On-Change Event Emission in e8-form-table-column
- Error in TreeView: Incorrect Parent Index for Insert Operation
- Problems Preventing Code from Working in Laravel Framework: Common Causes and Solutions
- Angular 18 SSR vs CSR: Local Tests Dilemma for GraphQL Apps
- Updating Flutter: Solving Kotlin Version Errors with the Kotlin Android Plugin
- Google API: Handling Variability in Latitude-Longitude Results with Geocoding and Places APIs
- Importing Unsuggested React Components: Manually Specifying File Paths
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement . We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
error Assignment to constant variable. #2350
rajak9930 commented Feb 19, 2024 • edited Loading
| I'm getting a 'resign' error while using 'useRef'. The issue seems to be related to this code: ref={slider => (sliderRef = slider)} import React, { useState, useEffect, useRef } from "react"; |
| The text was updated successfully, but these errors were encountered: |
akiran commented Feb 19, 2024 • edited Loading
| use instead of for declaring ref |
Sorry, something went wrong.
No branches or pull requests
Constants are block-scoped, much like variables declared using the let keyword. The value of a constant can't be changed through reassignment, and it can't be redeclared.
The constant's name, which can be any legal identifier .
The constant's value. This can be any legal expression , including a function expression.
The Destructuring Assignment syntax can also be used to declare variables.
Description
This declaration creates a constant whose scope can be either global or local to the block in which it is declared. Global constants do not become properties of the window object, unlike var variables.
An initializer for a constant is required. You must specify its value in the same statement in which it's declared. (This makes sense, given that it can't be changed later.)
The const creates a read-only reference to a value. It does not mean the value it holds is immutable—just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g., its properties) can be altered.
All the considerations about the " temporal dead zone " apply to both let and const .
A constant cannot share its name with a function or a variable in the same scope.
Basic const usage
Constants can be declared with uppercase or lowercase, but a common convention is to use all-uppercase letters.
Block scoping
It's important to note the nature of block scoping.
const needs to be initialized
Const in objects and arrays.
const also works on objects and arrays.
Specifications
| Specification |
|---|
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox for Android | Opera Android | Safari on IOS | Samsung Internet | |
| is implemented, but re-assignment is not failing.", "Before Firefox 46, a was thrown on redeclaration instead of a ."] | is implemented, but re-assignment is not failing.", "Before Firefox 46, a was thrown on redeclaration instead of a ."] | |||||||||||
- Constants in the JavaScript Guide
© 2005–2021 MDN contributors. Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/const
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand
- OverflowAI GenAI features for Teams
- OverflowAPI Train & fine-tune LLMs
- Labs The future of collective knowledge sharing
- About the company Visit the blog
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
Uncaught TypeError: Assignment to constant variable in javascript module
I have declared a variable in one module like this:
and I want to use it from a different module, like this:
TypeError: Assignment to constant variable.
2 Answers 2
Imports are read-only live bindings to the original variable in the exporting module. The "read-only" part means you can't directly modify them. The "live" part means that you can see any modifications made to them by the exporting module.
If you have a module that needs to allow other modules to modify the values of its exports (which is/should be rare ), it needs to export a function that does that. For instance:
Again, though, it is/should be very rare for a module to allow other modules to modify its exports that way.
In the comments you asked me for an example of exporting an object for this instead:
But it's not clear to me why that object needs to live in a rather than just being local in b .
- there are so many variable, it will be good to wight all like this?. or there is any other syntex. for now this is the code folder == gui.addFolder( 'Avatar Measurements' ); upper == gui.addFolder( 'Upper Measurement' ); lower == gui.addFolder( 'Lower Measurement' ); reset == gui.add( params, 'reset' ).name("Reset"); save == gui.add( params, 'save' ).name("Save avatar"); – Deepak3301086 Commented Jun 12, 2020 at 8:14
- @Deepak3301086 - To me, that sounds like you need to change your module structure. It's not clear to me why you have one module exporting the variables and another module trying to change them. That's a bit of a red flag. But it's hard to suggest an alternative without having more context. Alternatives include exporting a mutable object, or having the module that's doing the modifying own the variables, or... – T.J. Crowder Commented Jun 12, 2020 at 8:16
- Thanks for reply quiclky, I have 14 shapes and every shape defined in one module. and in a common module i declared variables and try to used those in all module. – Deepak3301086 Commented Jun 12, 2020 at 8:21
- its like one shape have different measurement and second shape have different measurement, etc. so i have used measurement as common and fill value in different modules. – Deepak3301086 Commented Jun 12, 2020 at 8:22
- @Deepak3301086 - It sounds like you want an object, not individual variables, but again from that description it's hard to say for sure. – T.J. Crowder Commented Jun 12, 2020 at 8:36
That happens because you are creating a folder constant when importing folder from ../js/first.js . You cannot reassign a value to any constant, including folder . Don't use == or === , as those are comparasion operators and don't change the value of folder .
If you want to pass information from second.js to first.js , consider exporting a function from second.js . If you don't, then use another name for a variable, like folder_ (don't forget to declare it first: var folder_; ).
- I do not want to reassign it, Please let me know how to get folder in second.js without importing. Yes i have passed information from second to first.js – Deepak3301086 Commented Jun 12, 2020 at 8:09
- What do you want to do, then? – D. Pardal Commented Jun 12, 2020 at 8:17
- I have 14 human body shape and every body have different measurement. so it is like I have defined a variable measurement, and used it in every shape. and display output of selected shape in common module. – Deepak3301086 Commented Jun 12, 2020 at 8:25
Your Answer
Reminder: Answers generated by artificial intelligence tools are not allowed on Stack Overflow. Learn more
Sign up or log in
Post as a guest.
Required, but never shown
By clicking “Post Your Answer”, you agree to our terms of service and acknowledge you have read our privacy policy .
Not the answer you're looking for? Browse other questions tagged javascript three.js or ask your own question .
- The Overflow Blog
- From PHP to JavaScript to Kubernetes: how one backend engineer evolved over time
- Featured on Meta
- We've made changes to our Terms of Service & Privacy Policy - July 2024
- Bringing clarity to status tag usage on meta sites
- What does a new user need in a homepage experience on Stack Overflow?
- Feedback requested: How do you use tag hover descriptions for curating and do...
Hot Network Questions
- Cannot find where \IfPackageLoadedTF described
- How to ensure a BSD licensed open source project is not closed in the future?
- Remove lines from a table
- Clarification on proof of the algebraic completeness of nimbers
- Flight left while checked in passenger queued for boarding
- A short story about a SF author telling his friends, as a joke, a harebrained SF story, and what follows
- If physics can be reduced to mathematics (and thus to logic), does this mean that (physical) causation is ultimately reducible to implication?
- How to algebraically "decouple" a pair of linear equations without finding eigenvectors?
- Op Amp Feedback Resistors
- Will this be the first time that there are more people aboad the ISS than seats in docked spacecraft?
- An Example of a Proof-theoretic Conservative Extension that's not a Model-theoretic One
- Pgfplots fill between gives missing number error
- Distribute realized geometry based on field values
- How can I address my colleague communicating with us via chatGPT?
- An integral using Mathematica or otherwise
- Self-Contained Explanation of the Fluctuation-Dissipation Theorem?
- Submitting a paper as a nonacademic practitioner in a field
- Help Identify SMD IC Component Marking 9HH or D9HH
- How is the grammar of this sentence explained?
- A simplified Blackjack C++ OOP console game
- When to use a tōten (読点), when to use a comma?
- Calculate the sum of numbers in a rectangle
- Sticker on caption phone says that using the captions can be illegal. Why?
- Is there racial discrimination at Tbilisi airport?

COMMENTS
Or given you don't really need to reassign it, just create the variable inside the body if the if statement: exports.show = function(req, res){. const username = req.params.username; const sql="SELECT * FROM `nt_data` WHERE `username`='"+username+"'"; con.query(sql, function(err, result){.
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable: js.
Maybe what you are looking for is Object.assign(resObj, { whatyouwant: value} ). This way you do not reassign resObj reference (which cannot be reassigned since resObj is const), but just change its properties.. Reference at MDN website. Edit: moreover, instead of res.send(respObj) you should write res.send(resObj), it's just a typo
To solve the "TypeError: Assignment to constant variable" error, declare the variable using the let keyword instead of using const. Variables declared using the let keyword can be reassigned. The code for this article is available on GitHub. We used the let keyword to declare the variable in the example. Variables declared using let can be ...
The const declaration creates an immutable reference to a value. It does not mean the value it holds is immutable — just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g., its properties) can be altered. You should understand const declarations as "create a variable whose identity remains ...
This JavaScript exception invalid assignment to const occurs if a user tries to change a constant value. Const declarations in JavaScript can not be re-assigned or re-declared. Message: TypeError: invalid assignment to const "x" (Firefox) TypeError: Assignment to constant variable.
In JavaScript, const is used to declare variables that are meant to remain constant and cannot be reassigned. Therefore, if you try to assign a new value to a constant variable, such as: 1 const myConstant = 10; 2 myConstant = 20; // Error: Assignment to constant variable 3. The above code will throw a "TypeError: Assignment to constant ...
The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in case the content is an object, this means the object itself can still be altered. This means that you can't mutate the value stored in a variable: const obj ...
Solution 2: Choose a New Variable Name. Another solution is to select a different variable name and declare it as a constant. This is useful when you need to update the value of a variable but want to adhere to the principle of immutability.
because we are trying to change the value of a constant variable. Attempting to modify a constant object: If you declare an object using the const keyword, you can still modify the properties of the object.
A constant is a value that cannot be altered by the program during normal execution. It cannot change through re-assignment, and it can't be redeclared. In JavaScript, constants are declared using the const keyword. Examples Invalid redeclaration. Assigning a value to the same constant name in the same block-scope will throw. const COLUMNS = 80 ...
The "NodeJS TypeError: Assignment to Constant Variable" error, while common, is easily avoidable. By understanding JavaScript's variable declaration nuances and adopting coding practices that embrace immutability, developers can write more robust and maintainable Node.js applications.
In this tutorial we will see how to solve the error Uncaught TypeError: Assignment to constant variable in javascript
greeting = { words: "Hello", number: "five" } // error: Assignment to constant variable. we can do this: greeting.message = "say Hello instead"; This will update the value of greeting.message without returning errors. Hoisting of const. Just like let, const declarations are hoisted to the top but are not initialized.
Problem : TypeError: Assignment to constant variable. TypeError: Assignment to constant variable in JavaScript occurs when we try to reassign value to const variable. If we have declared variable with const, it can't be reassigned. Let's see with the help of simple example. Typeerror:assignment to constant variable. 1.
To resolve the TypeError: Assignment to constant variable error, you need to ensure that you are using the state update function correctly and that you are not re-declaring the state variable inside a loop or conditional statement.
import { Link } from "react-router-dom"; import Slider from "react-slick"; const CustomersAry = [ { id: "01", title: ` Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
import React, { useState } from 'react' export default function App() { const [todos , set_todos] = useState(['']) const [input , set_input] = useState('') const new ...
const Constants are block-scoped, much like variables declared using the let keyword. The value of a constant can't be changed through reassignment, and it can't be redeclared. Syntax const name1 = value1 [, name2 = value2 [, ... [, nameN = valueN]]]; nameN The constant's name, which can be any legal identifier. valueN The constant's value. This can be any legal expression, including a ...
2. Imports are read-only live bindings to the original variable in the exporting module. The "read-only" part means you can't directly modify them. The "live" part means that you can see any modifications made to them by the exporting module. If you have a module that needs to allow other modules to modify the values of its exports (which is ...